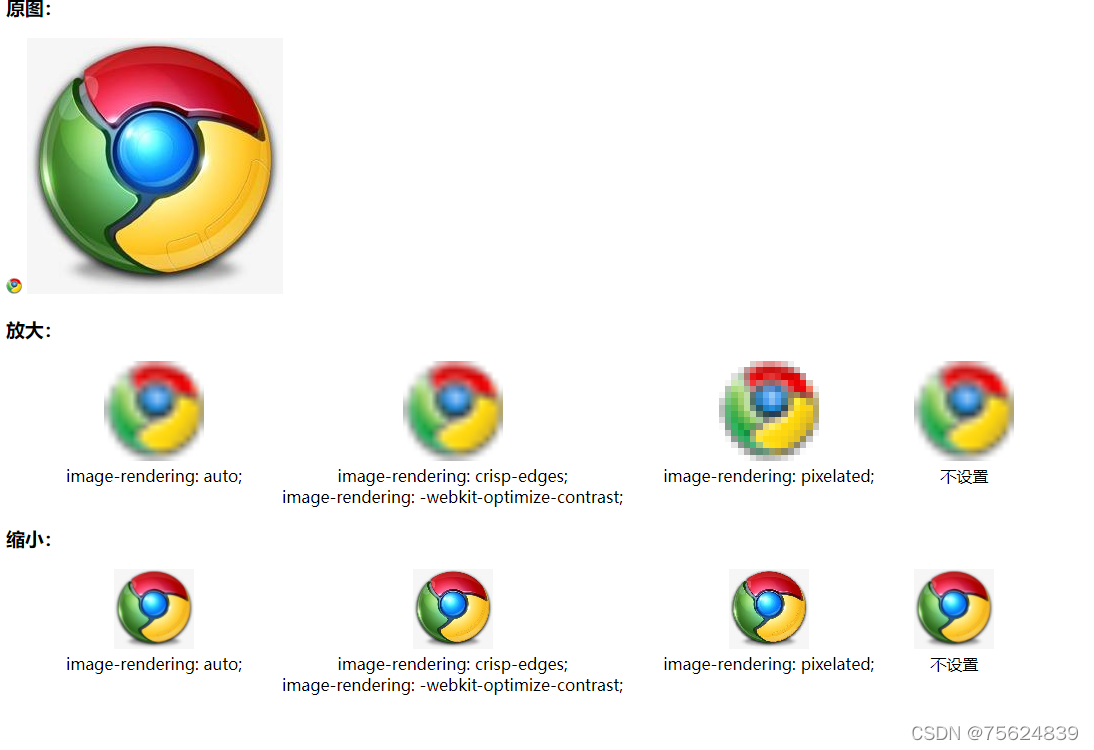
image-rendering作为现阶段还处于实验性质中的css属性,他的作用是在浏览器对图片进行比例缩放时,设置其缩放使用的算法,从而来得到我们最终想要的图片结果。而且这个属性可以应用于img,canvas和background-image...
”image-rendering“ 的搜索结果
该插件添加了实用程序,可在Tailwind CSS中使用image-rendering 。 安装 将此插件添加到您的项目中: # Install using pnpm pnpm install --save-dev tailwindcss-image-rendering # Install using npm npm install...
image-rendering 提供一个提示,关于算法应使用缩放图像浏览器。 该属性适用于元素本身,以及元素的其他属性中提供的任何图像。它对未缩放的图像没有影响。例如,如果图像的自然尺寸是100×100像素,但页面作者将...
具有渲染感知深度网络的单图像SVBRDF捕获 该存储库包含我们的论文“具有渲染感知深度网络的单图像SVBRDF捕获,Valentin Deschaintre,Miika Aittala,Fredo Durand,George Drettakis,Adrien Bousseau。...
image_rendering
标签: Dart
simple_project_for_images_rendering 一个新的Flutter项目。入门该项目是Flutter应用程序的起点。 如果这是您的第一个Flutter项目,那么有一些资源可以帮助您入门:要获得Flutter入门方面的帮助,请查看我们的,...
更好的图像缩放比例是一个简单的扩展,旨在通过将“ webkit-optimize-contrast”值(来自“ image-rendering” CSS属性)应用于给定页面上的所有图像,从而改善Chrome的图像缩放比例。脚本。 但是,区别并不总是很...
image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast; image-rendering: crisp-edges; -ms-interpolation-mode: nearest-neighbor; } ...
一篇简要介绍 原理 的中文Blog 虚拟视点绘制 找到的一些相关论文 [但是都没有源码???] 虽然这些论文说他们的工作很好…但是?...Depth-Image-Based Rendering (DIBR), Compression and Transmission for a
通过在render/目录中运行以下命令,可以使用将它们合并为视频: ffmpeg -r 60 -f image2 -s 2560x1440 -i %d.png -vcodec libx264 -crf 15 video.mp4执照版权所有:copyright:2019 Hugo Locurcio和贡献者除非另有...
IBR网(WIP) 在实现)。 他们结合了NERF和注意力(射线转换器)进行3d场景表示,并推动网络能够推广到新颖的场景。... title = { IBRNet: Learning Multi-View Image-Based Rendering } , journal = { arXiv pre
Image-Based Rendering Shum, Heung-Yeung, Chan, Shing-Chow, Kang, Sing Bing 2007, XX, 408 p. 95 illus., Hardcover 来自 http://www.springer.com/computer/computer+imaging/book/978-0-387-21113-8 (如果...
css image-rendering属性用于浏览器如何处理图片呈现。IE下使用-ms-interpolation-mode,在IE7下只支持图片不支持透明,且默认值为"nearest-neighbor"(底质量),而IE8默认值是"bicubic"(高质量),IE9以上此属性已经...
Silhouette Rendering Pencil Rendering Acknowledgments Bibliography Alpha Blending as a Post-Process Benjamin Hathaway Introduction The Alternatives The Source Artwork Initial Attempts The Screen-Space...
Real-time image-based chinese ink painting rendering
Grafana supports automatic rendering of panels as PNG images. This allows Grafana to ...Note: Image rendering of dashboards is not supported at this time. Grafana支持将面板自动呈现为PNG图像。
ds
NeRF存在的一大问题就是仅仅只能表示一个场景,因此这篇文章就学提出了一个框架可以同时学习多个场景,且可以扩展到没有学习过的场景。 本文与NeRF最大的不同是输入的数据不仅仅有目标视角,还有对应的所有同一场景...
Image-Based Rendering Shum, Heung-Yeung, Chan, Shing-Chow, Kang, Sing Bing 2007, XX, 408 p. 95 illus., Hardcover 来自 http://www.springer.com/computer/computer+imaging/book/978-0-387-21113-8 (如果...
uniapp image图片渲染模糊解决方法
2019独角兽企业重金招聘Python工程师标准>>> ...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地