解决“图片因为CSS样式缩放导致变糊问题”_css背景图片放大模糊-程序员宅基地
技术标签: 图片放大缩小 css 图片缩小变糊 image-rendering
前言
对于图片的放大缩小,我们都会自然而然的认为:图片放大,会变得模糊,图片变小会变得较为清晰。放大,会把瑕疵更明显的暴露出来;缩小,可以让瑕疵难以发觉。这是生活中的自然现象。但是,这个现象放到网页上的图片就“变了味”。
变成什么“味”了呢?
通过CSS样式对图片做等比例的放大缩小操作,图片都会变模糊,和通过滚轮对图片做放大缩小操作差异很大。
问题演示
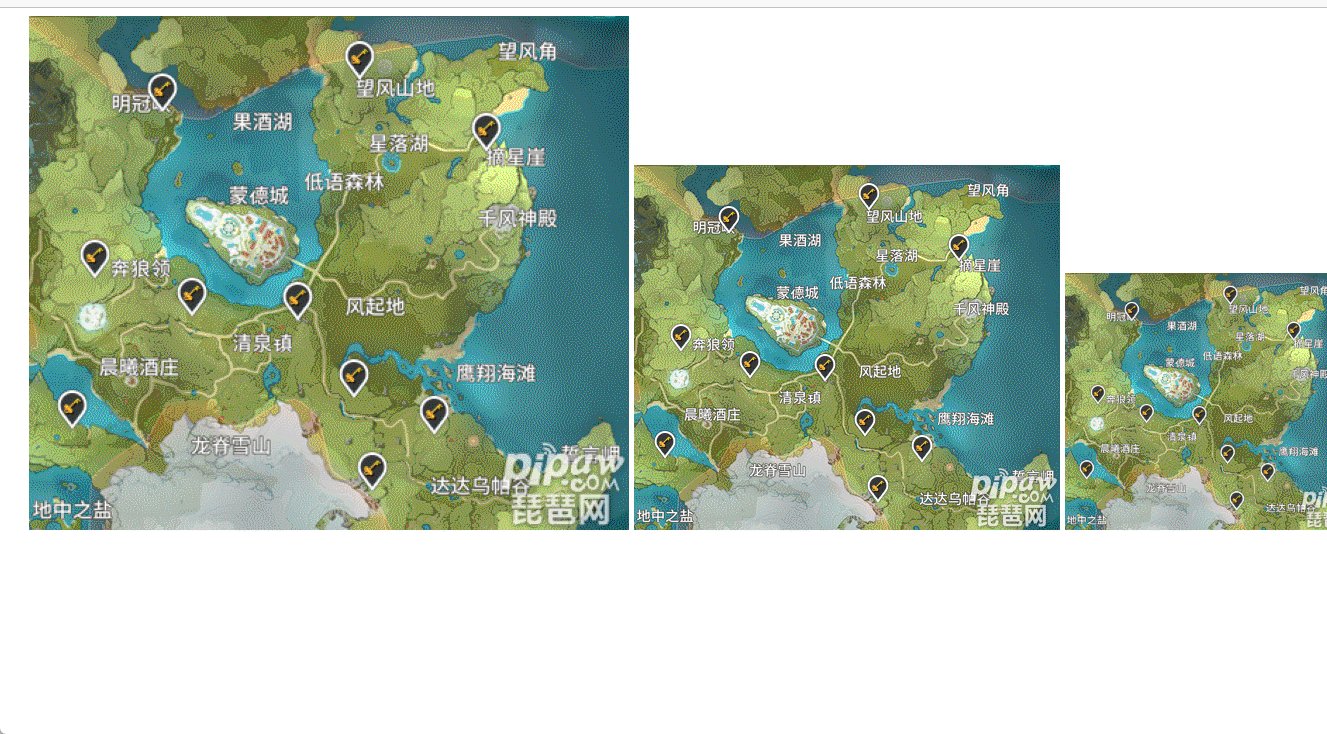
假设有这样一张图:

通过win11的“图片”软件对其放大缩小。


通过编写HTML将三者在浏览器中显示。
代码:
<div style="text-align: center">
<img src="/image_600px.png" />
<img src="/image.png" />
<img src="/image_300px.png" />
</div>
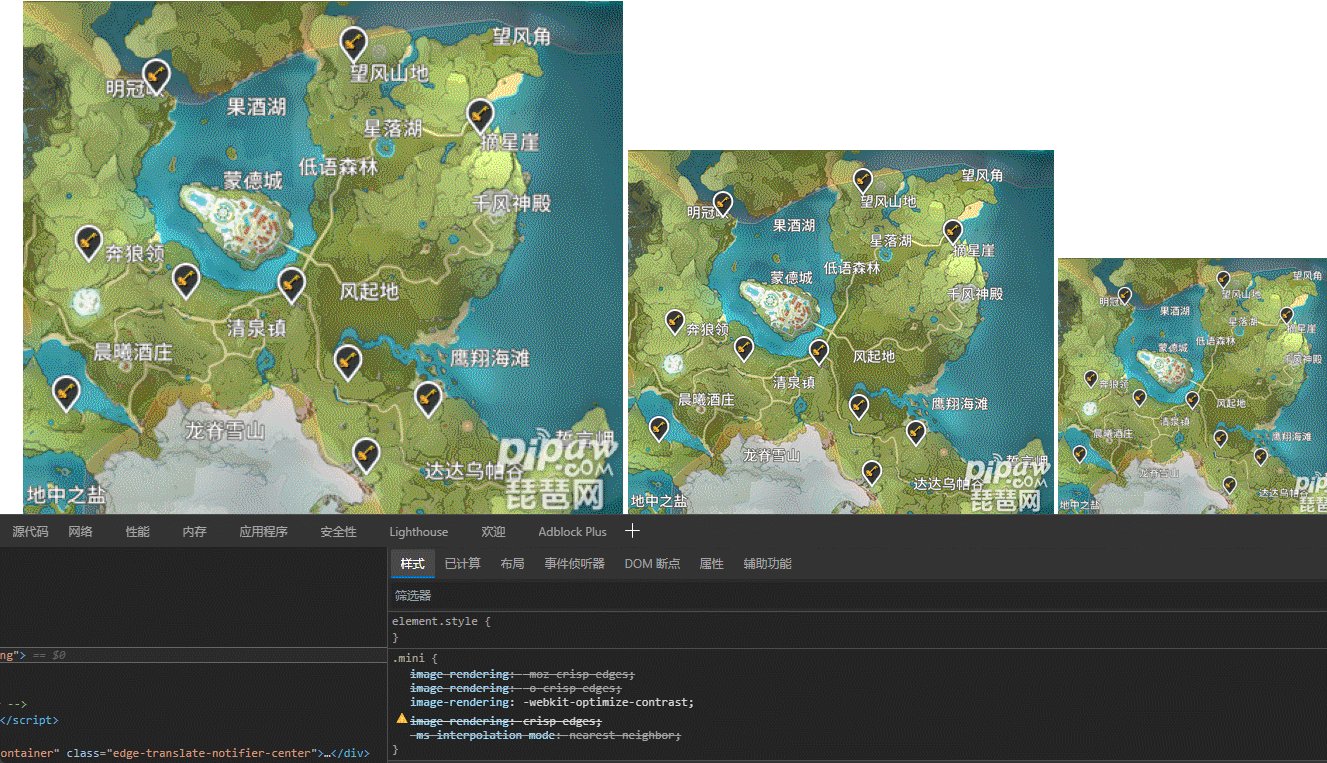
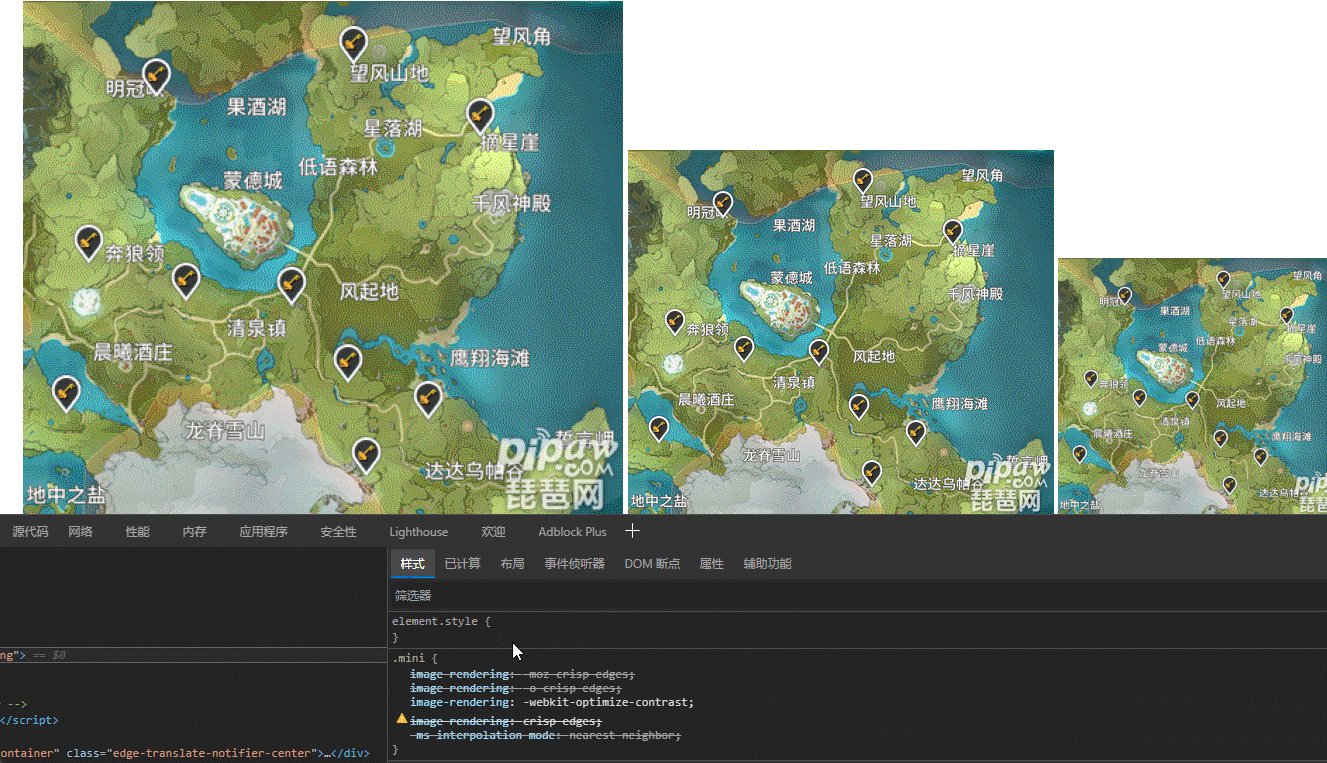
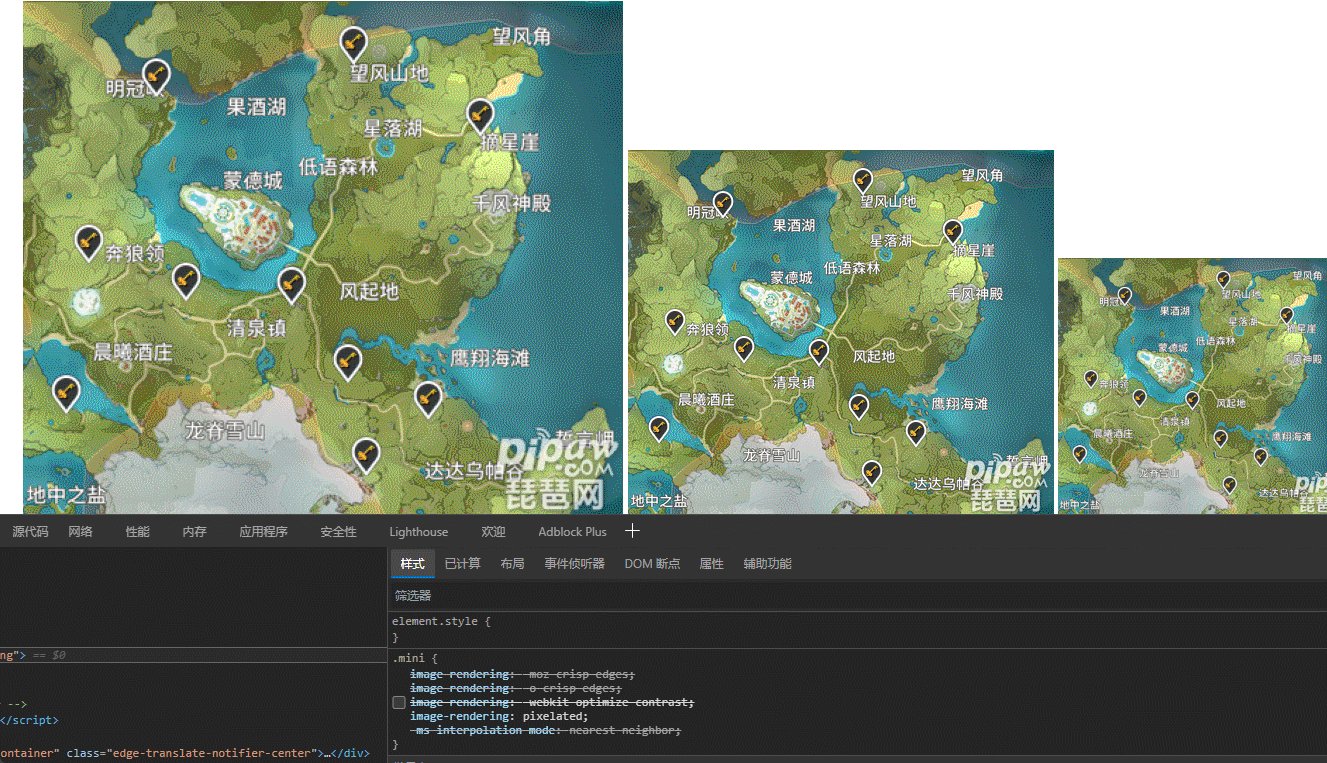
结果如下:

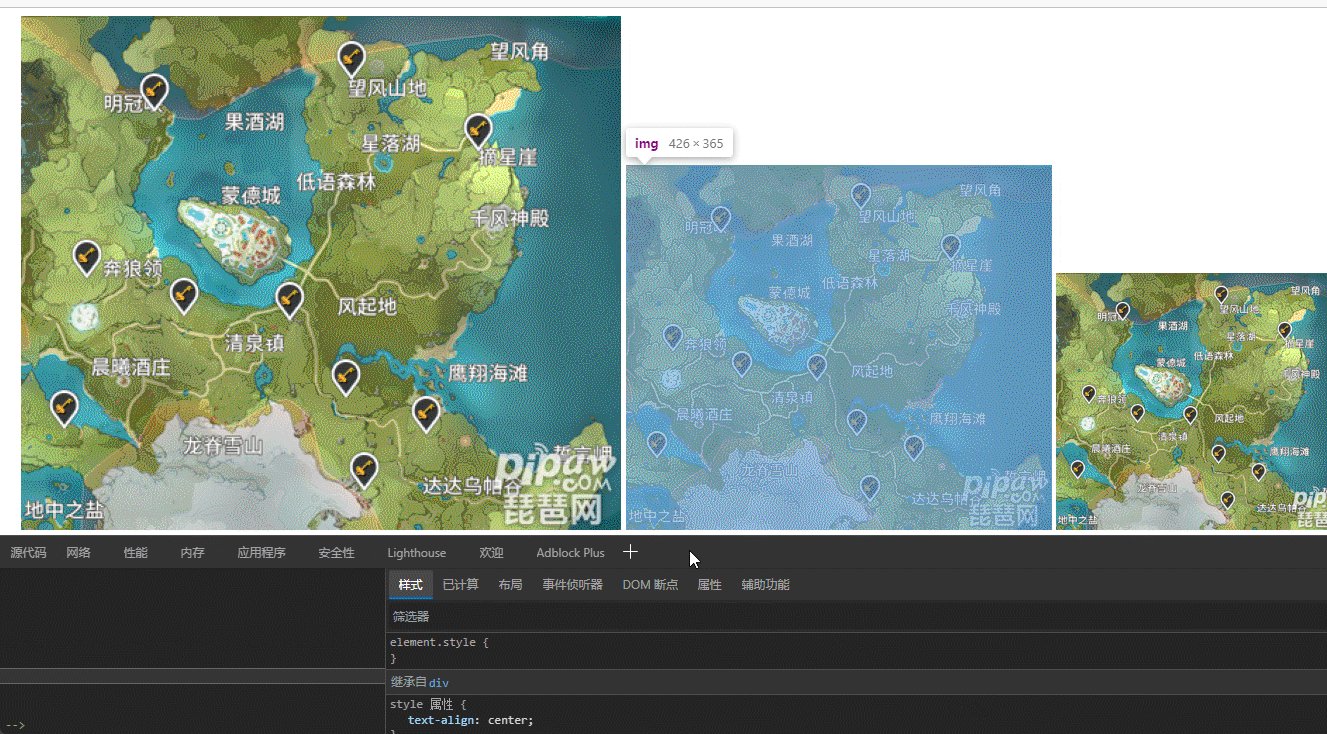
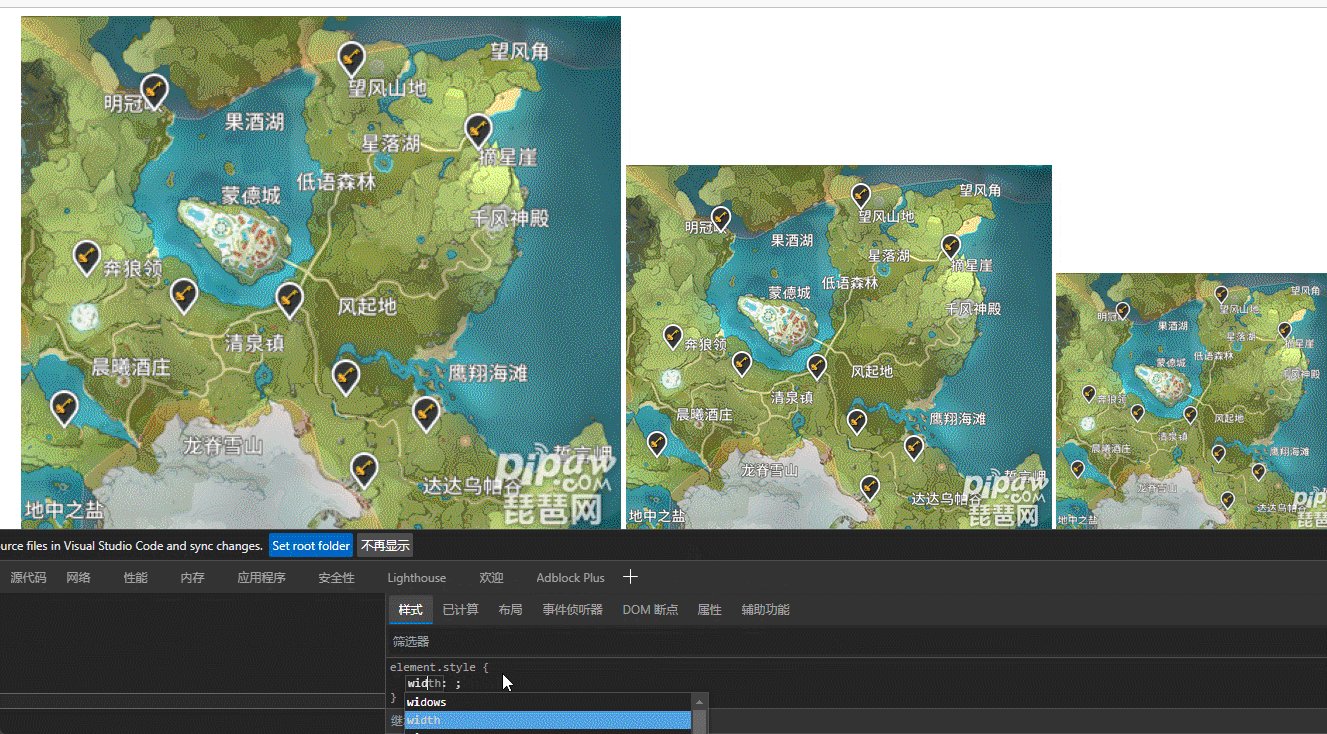
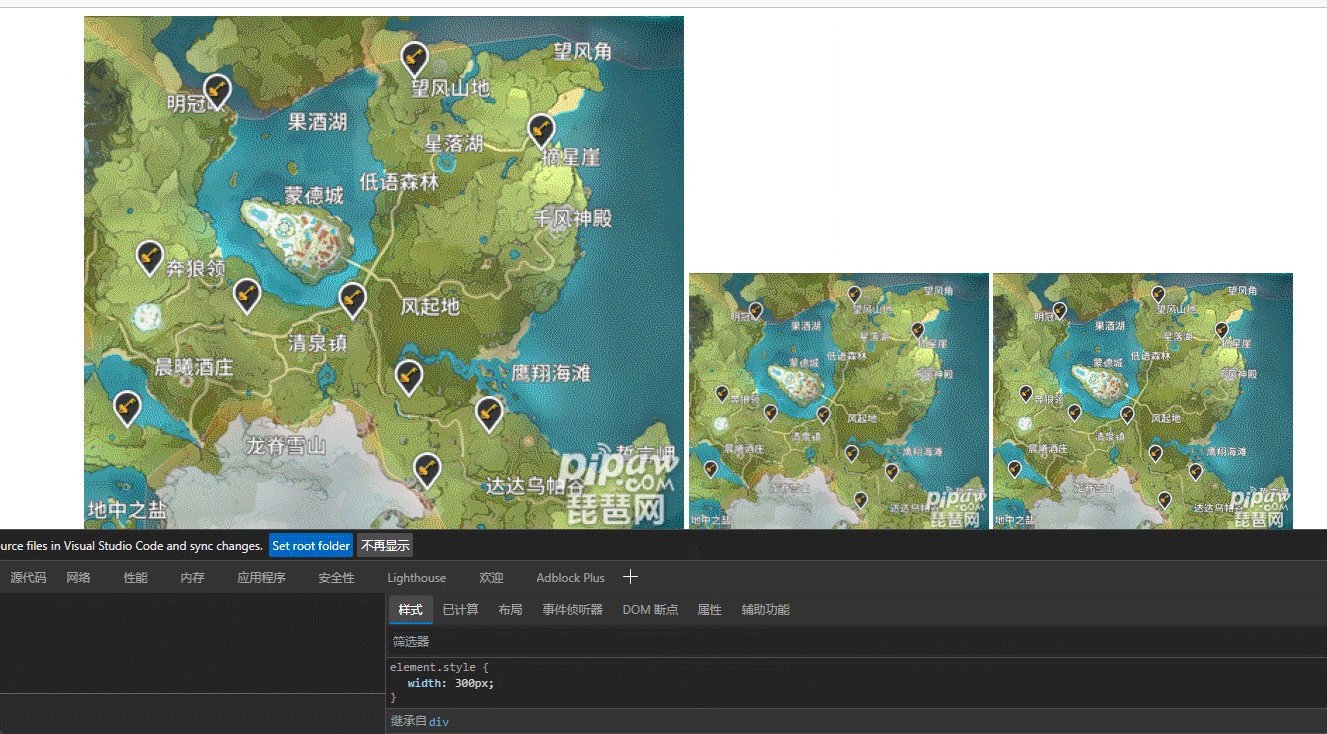
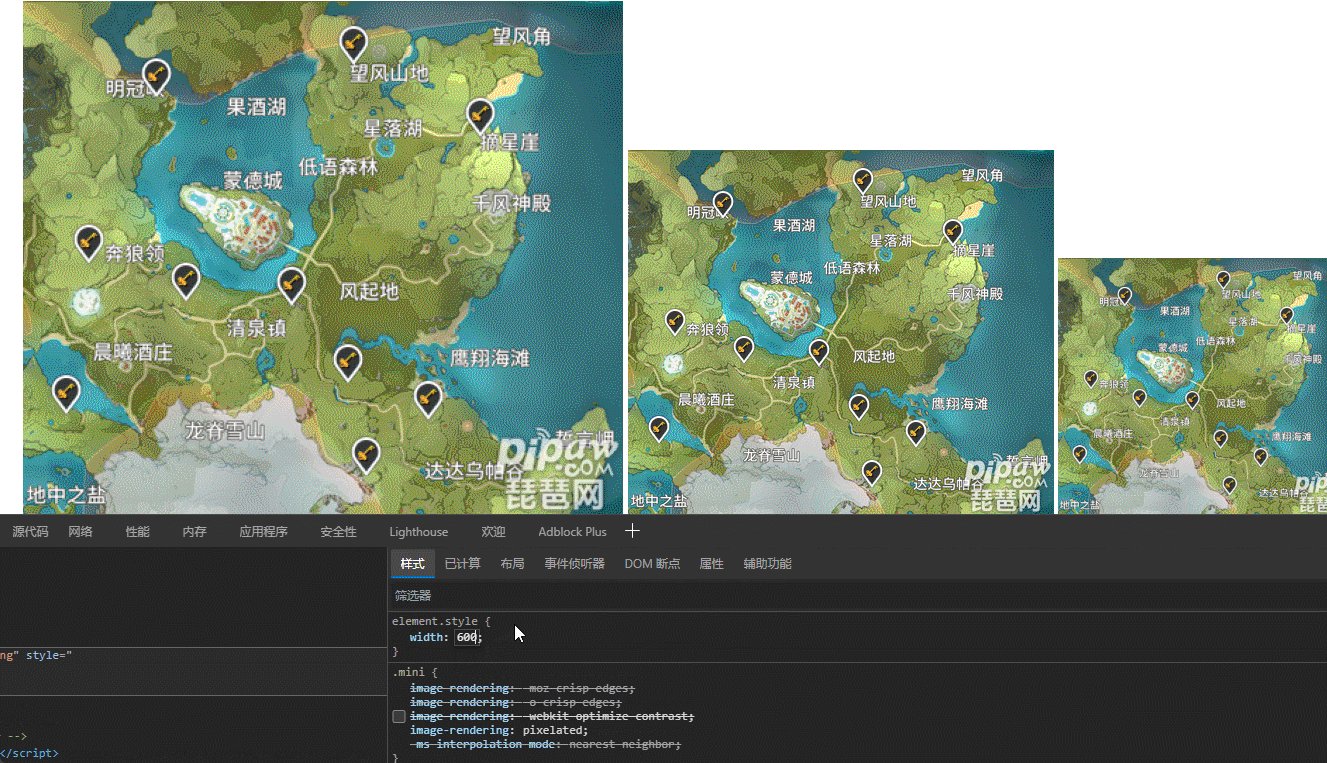
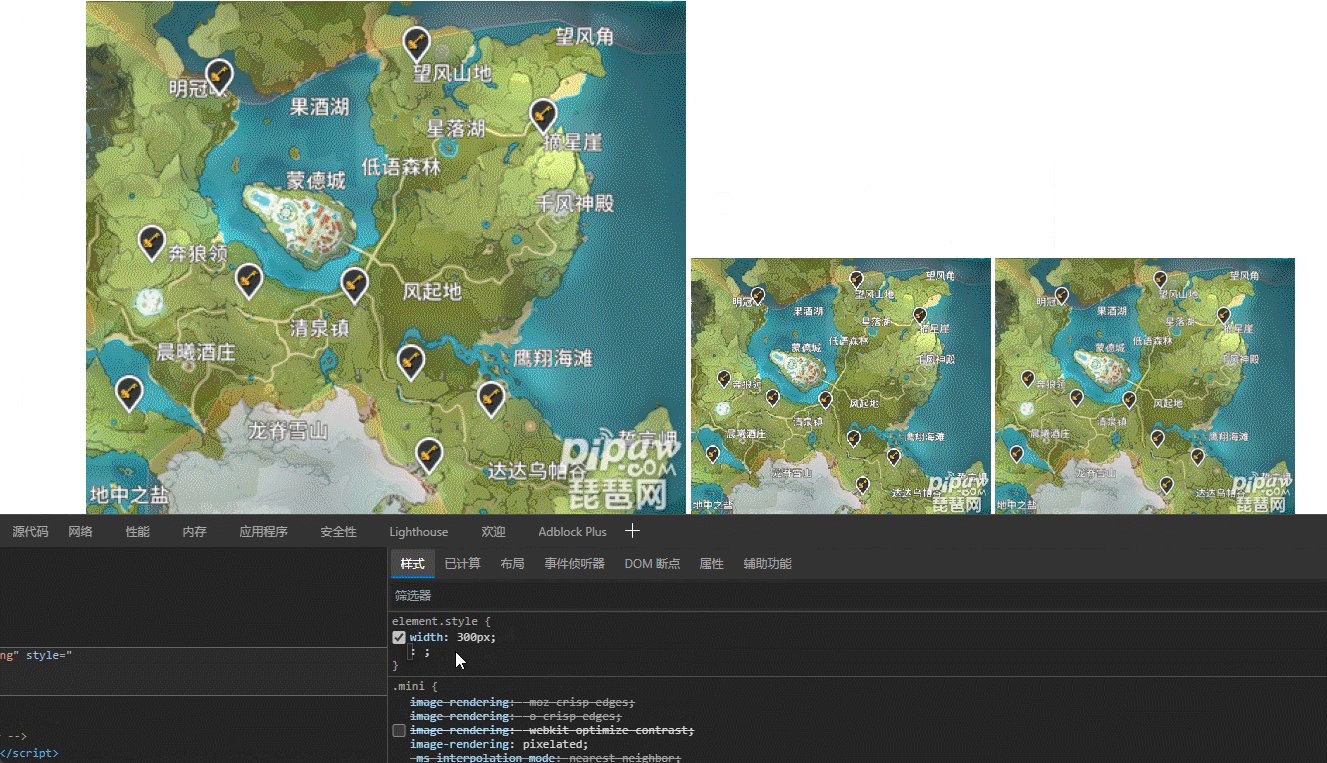
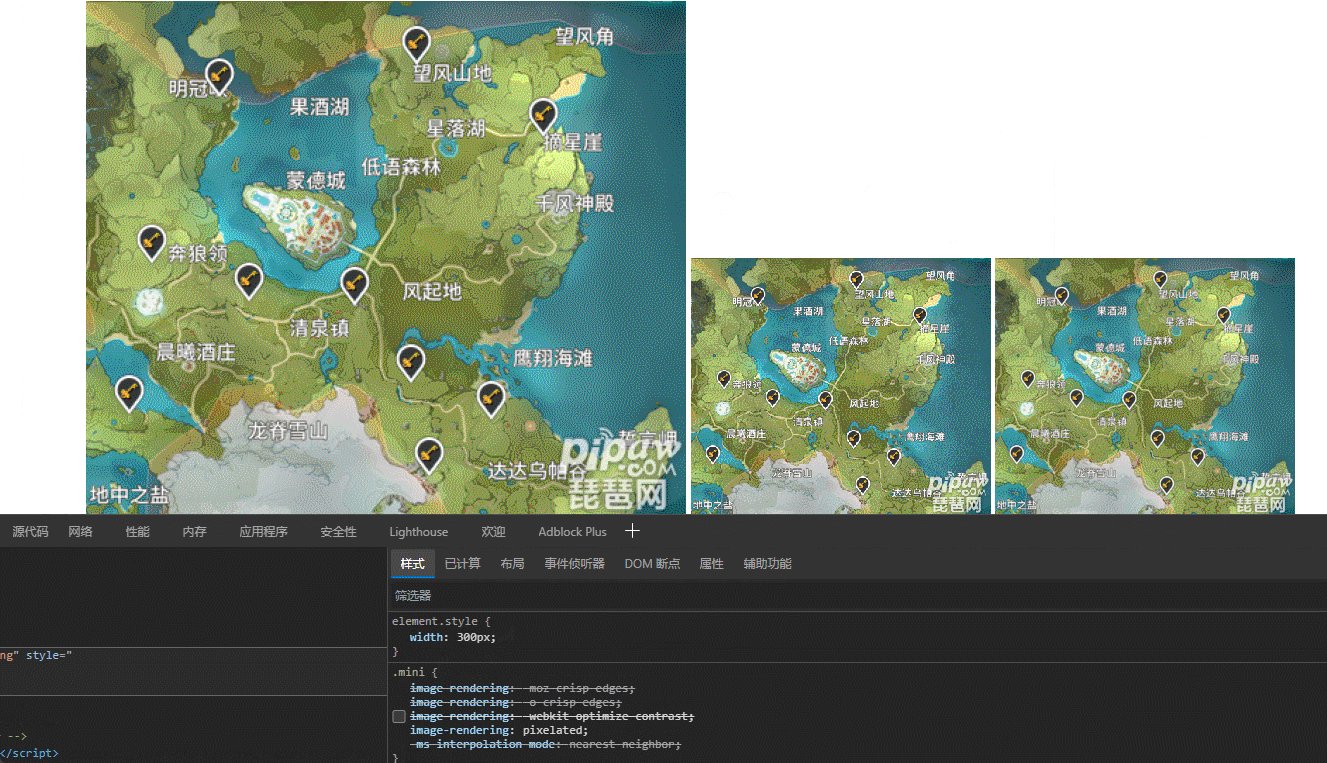
接下来,通过CSS样式调整中间原图的大小。

可以看到,无论是放大还是缩小,中间的原图都变模糊了。从这里我们可以推断出,在浏览器通过CSS的样式对图片做放大缩小操作是不同于专门的图片处理软件的。其效果远不如专门的图片软件处理结果好。
但是在网页上使用图片时是无法避免CSS样式对图片进行放大缩小的(我们总不能为每个尺寸都设置相应的图片吧!)。对于这个问题,前端可以通过CSS样式属性image-rendering来优化。
前端的优化方法 —— image-rendering
在网页上通过CSS样式对图片进行缩放从而导致图片模糊,究其原因是因为浏览器的缩放算法和图片处理软件的不同导致的差异。所以,要解决这个问题,就需要优化浏览器的缩放算法。CSS属性image-rendering正是为此而存在的。
image-rendering
CSS 属性
image-rendering用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。举个例子,如果有一张尺寸为
100×100px的图片,但作者有意将尺寸设置为200×200px(或50×50px),然后,图片便会根据image-rendering指定的算法,缩小或放大到新尺寸。此属性对于未缩放的图像没有影响。截取自——《MDN——image-rendering》
image-rendering可选属性值如下表:
| 属性值 | 说明 |
|---|---|
auto |
自 Gecko 1.9 (Firefox 3.0)起,Gecko 使用双线性(bilinear)算法进行重新采样(高质量)。 |
crisp-edges |
必须使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放,并且,该算法既不会平滑颜色,又不会在处理过程中为图像引入模糊。合适的算法包括最近邻居(nearest-neighbor)算法和其他非平滑缩放算法,比如 2×SaI 和 hqx-* 系列算法。此属性值适用于像素艺术作品,例如一些网页游戏中的图像。 |
pixelated |
放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。缩小图像时,算法与 auto 相同。 |
auto是浏览器默认的缩放算法;放大图像时,crisp-edges的效果和auto一致,缩小时,crisp-edges的效果比auto更好;如果设置了pixelated,无论放大还是缩小图像,看起来都比auto更明亮了,只不过锯齿也高了。
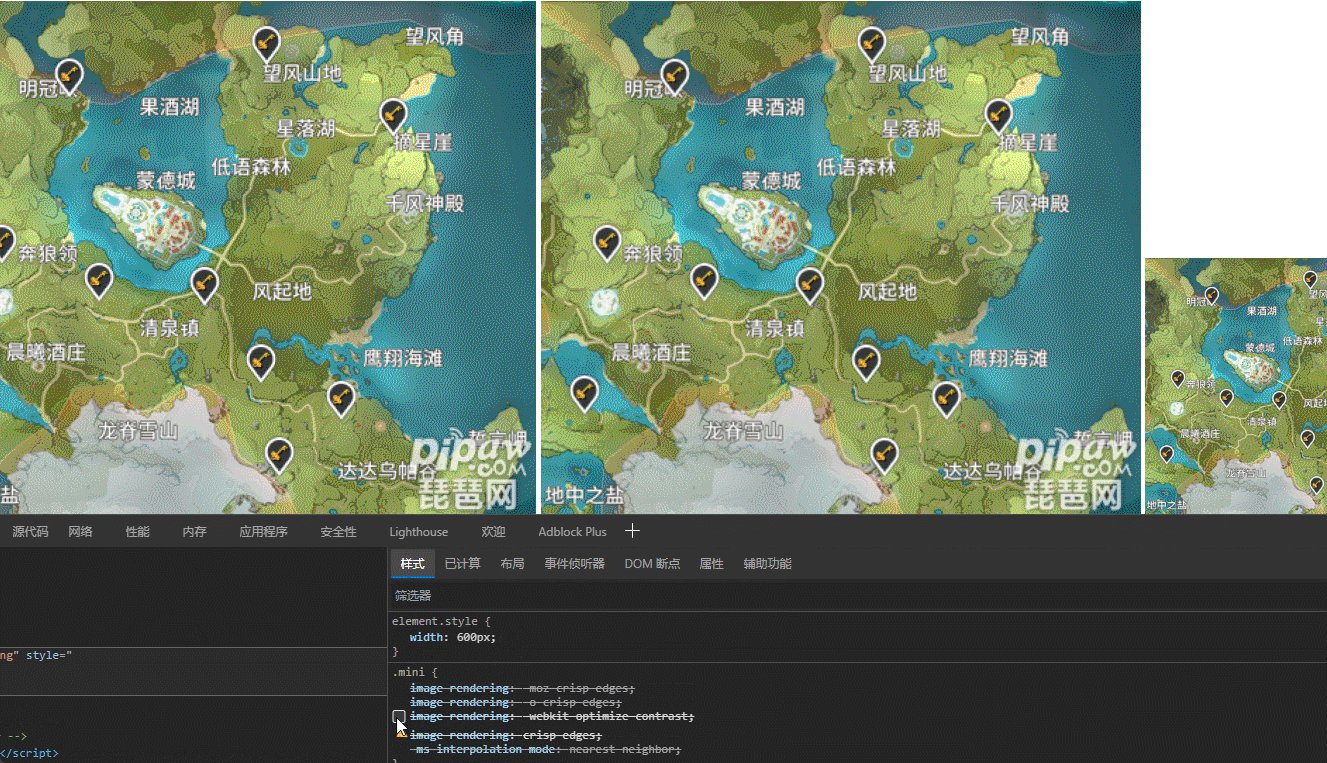
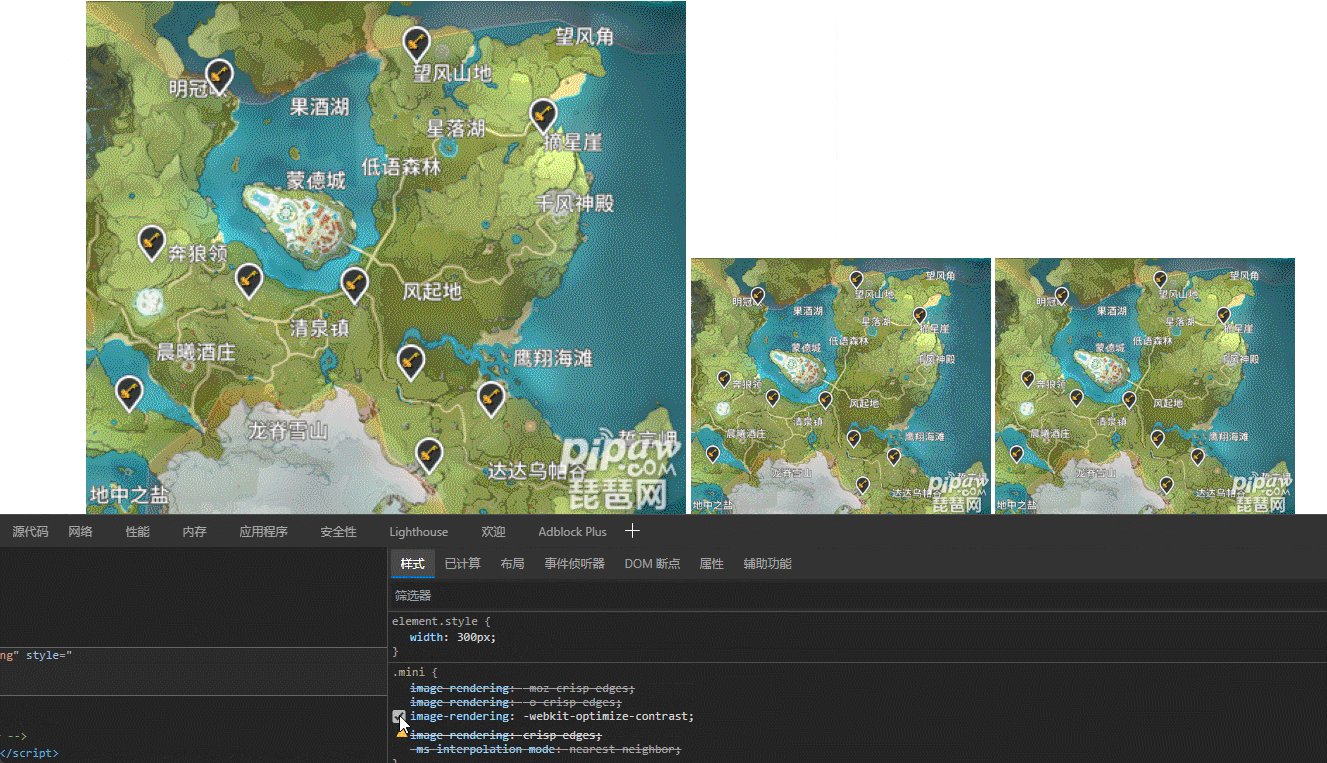
设置crisp-edges的效果图:

设置 pixelated的效果图:

crisp-edges属性说明:大多数浏览器不再支持
image-rendering: crisp-edges;这种写法了。需要通过非标准写法来实现设置,兼容性写法如下:.crisp-edges { image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast; image-rendering: crisp-edges; -ms-interpolation-mode: nearest-neighbor; }
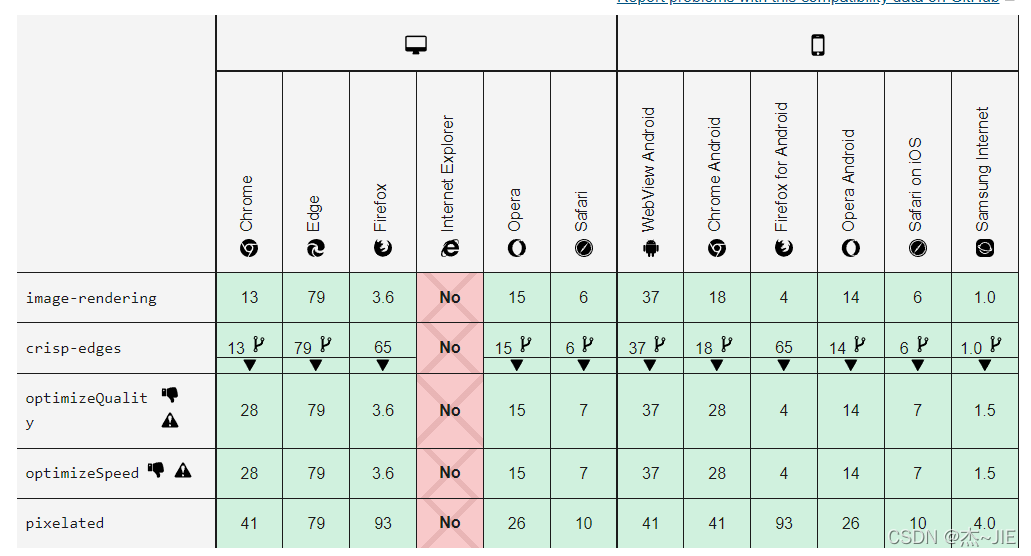
image-rendering兼容性问题:
和其他CSS属性一样,image-rendering存在浏览器兼容性问题。例如 IE 就没有支持该属性。

有关兼容性的更多资讯,请查看:“image-rendering” | Can I use… Support tables for HTML5, CSS3, etc
后端的优化方法
尽管借助image-rendering可以降低浏览器对图像缩放的影响。但是因为浏览器支持问题,这种方式或多或少存在着隐患——不同的浏览器显示效果不一致。因此,为了保证图片的在不同浏览器的保持一致。我们就不能在浏览器上通过CSS对图像做缩放操作。换而言之就是服务器提供不同尺寸的图片。
这要怎么做呢?同样的图片上传不同尺寸到服务器?这是非常吃力不讨好的事情,显然不能成为可行的方案。
正确的做法应该是,服务器存储一张原图,然后根据请求参数的不同导出不同尺寸的图片,再传输给前端。
具体实现过程属于后端范畴,这里就不展开了(我也不会呀!( ̄y▽, ̄)╭ )。
提供一个思路:可使用imgproxy来实现。
相关文档:
后记
以上仅为个人见解,如有不足欢迎指正。
如果您有更好的处理方法,但求指点一二!
参考文献
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos