而后围绕页面的js文件进行了页面生命周期的学习,页面生命周期在页面启动、页面跳转时尤为重要,需熟悉页面的3种切换方式,明确在不同方式跳转页面时,生命周期函数的执行过程,最后结合新闻客户端综合案例学会页面...
”页面生命周期“ 的搜索结果
本系列是windows系统下、采用ArkTS语言、ArkUI框架、deveco studio编译器学习纯鸿蒙软件研发,采用API version 9进行。本小节主要了解鸿蒙开发的页面和组件的生命周期。纯小白,一步步学习,记录一下过程便于查询。
js页面生命周期1
标签: javascript
页面生命周期:DOMContentLoaded,load,beforeunload,unloadHTML 页面的生命周期包含三个重要事件:DOMContentL
需要注意的是,JSP页面的生命周期并不是线性的,而是一个循环的过程。当客户端的请求到达时,如果JSP页面已经被编译过,那么JSP容器会直接跳过翻译和编译阶段,直接执行相应的Servlet实例。通过使用缓存,我们可以...
HTML页面生命周期详解
标签: html javascript 前端
如果文中有不对、疑惑的地方,欢迎在评论区留言指正页面生命周期事件:当 DOM 准备就绪时,document 上的 DOMContentLoaded 事件就会被触发。在这个阶段,我们可以将 JavaScript 应用于元素。诸如或之类的脚本会阻塞...
(给前端大全加星标,提升前端技能)作者:阮一峰http://www.ruanyifeng.com/blog/2018/11/page_lifecycle_api.html...
熟悉页面生命周期非常重要,这样我们才能在生命周期的合适阶段编写代码。如果我们能在写代码的时候想着我们现在是在做生命周期的哪一步那将是非常好的。 几个代表性的问题 在开始的时候我们先思考几个问题,看看我们...
解释客户端页面生命周期,Ajax部分渲染
五:页面生命周期这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。以下是官网给出的生命周期函数方法和状态图上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌 ...
组件生命周期与页面生命周期详解
标签: 微信小程序
二、页面生命周期 1.页面生命周期函数 三、组件所在页面的生命周期 1.生命周期函数 一、组件生命周期 组件生命周期指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发...
微信小程序页面生命周期介绍,具体如下 页面生命周期函数 onLoad—-监听页面加载 onReady—-监听页面初次渲染完成 onShow—-监听页面显示 onHide—-监听页面隐藏 onUnload—-监听页面卸载 Page({ /** * 页面的...
小程序全局生命周期和页面生命周期
标签: 小程序
生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数允许开发者在不同阶段对 Vue 实例进行...
通过学习我们发现小程序的生命周期和页面的生命周期是不一样的,这两个其实应该是不同却又相互有联系的生命周期,所以,以下为它们的详细内容。
小程序的应用生命周期与页面生命周期
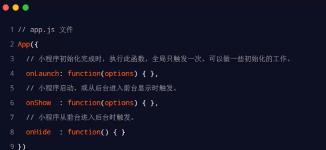
页面生命周期 组件生命周期 1. 应用生命周期 App(Object object) 注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。 App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的...
主要介绍了 微信小程序页面生命周期的相关资料,需要的朋友可以参考下
二、页面生命周期 onLoad 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参) onShow 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 onReady 监听页
1、组件的生命周期 指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。 其中,最重要的生命周期是 created、attached、 detached ,包含一个组件实例生命流程的最主要时间点...
介绍了ASP.NET页面生命周期事件,有需要的朋友可以参考一下
HTML页面基础篇:页面生命周期方法
主要介绍了asp.net页面生命周期的解释,大家参考使用吧
一、Flutter 页面生命周期、 1、StatelessWidget 组件生命周期函数、 2、StatefulWidget 组件生命周期函数、 二、StatefulWidget 组件生命周期、 1、createState、 2、initState、 3、didChangeDependencies、 4、...
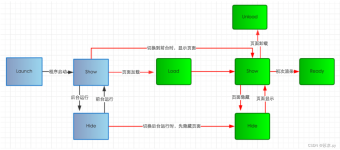
页面加载过程:加载=》显示...触发页面生命周期:onLoad:监听页面加载 =》 onShow:监听页面显示 =》 onReady:监听页面初次渲染完成 =》 onHide:监听页面隐藏 =》 onUnload:监听页面卸载 uni-app支持的应用生命周期 ...
除了 Vue 的生命周期之外,uniapp 也有一套自己的页面生命周期 ,它们依然和 data 等方法同级。
HTML 页面的生命周期包含三个重要事件: DOMContentLoaded—— 浏览器已完全加载 HTML,并构建了 DOM 树,但像<img>和样式表之类的外部资源可能尚未加载完成。 load—— 浏览器不仅加载完成了 HTML,还加载...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地