Vue是如何渲染页面的,渲染过程以及原理代码:https://www.cnblogs.com/ypinchina/p/7238402.html 转载于:https://www.cnblogs.com/bydzhangxiaowei/p/9080336.html
”页面渲染“ 的搜索结果
官方文档参考:https://cn.vuejs.org/v2/guide/list.html#%E6%95%B0%E7%BB%84%E6%9B%B4%E6%96%B0%E6%A3%80%E6%B5%8B 由于 JavaScript 的限制,Vue 不能检测以下数组的变动: 当你利用索引直接设置一个数组项时,例如...
vue页面渲染,事件绑定,页面渲染vue是不会去操作dom节点,是有数据去操控节点
建议: 前端本地设置多个变量,暂存多个图形echarts的option配置对象,例如: option1: { grid: { // 图标距离容器的边距 left: '10%', right: '5%', bottom: '20%', top: '10%', scontainLabel: true ...
标记优化:Vue 3引入了递增式的静态标记(Incremental...渲染虚拟DOM:Vue根据渲染函数生成虚拟DOM(Virtual DOM),虚拟DOM是一种轻量级的JavaScript对象,用于表示真实的DOM结构。然后,根据差异进行有针对性地更新。
解决uniapp v-for数据改变后,页面没渲染的问题 在需要渲染的dom上添加v-if=“boolean”,通过改变boolean来强制刷新dom中的数据,只需要在改变数据后先把boolean设为false,然后再设为true就可以了 <view v-if=...
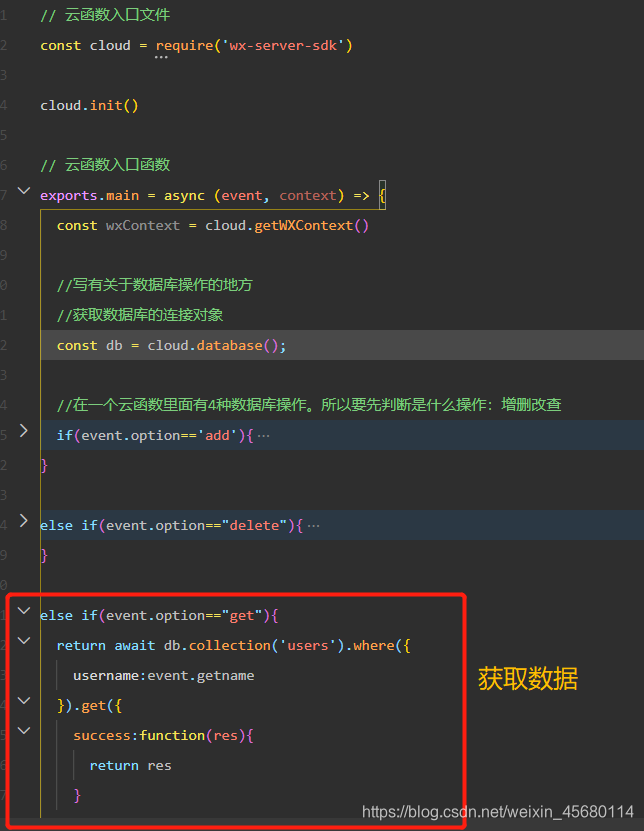
一共需要两个页面------>article.wxml页面和article.js页面 article.wxml页面 <view class="content" wx:for="{{article}}" wx:key="key"> <!-- <navigator url="/pages/detail/detail"> -->...
vue3条件渲染、列表渲染、事件
准备工作????: 有一个 demo 数据库 该数据库有个 demo_user 表 该表中数据如下图 首先在 /application/index 目录下有一个 view/index/index.html 和 controller/Index.php 和 model/User.php ... model
解决Vue 通过下表修改数组,页面不渲染的问题需要注意的是,Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化。但是,对于数组元素的赋值,却...
想要的结果:在一个 react 的 Component 获取后台的数据并显示,页面第一次渲染时就显示 进行的尝试:在组件外定义了一个 getXXX 方法,使用 axios 请求后台的结果,在 Component 的构造方法里调用该方法,将该...
渲染页面用到值options,而这个值是父组件请求接口得到并传给子组件的。所以有一定的耗时。渲染子组件页面时,options值还为null,就会报错Error in render: “TypeError: Cannot read property ‘options’ of null...
hybird中的html页面引用了移动端 Vue 组件库,页面进入时,组件样式渲染延时,视觉效果很差。 解决办法: 1、vant的组件,初始化页面时,不显示。 <div ref="vant_Container" id="vant_Container" style=...
一、如何读出数据并渲染 1、首先在api下建一个js文件,然后在文件里写入拿到的接口,例如 export const getCompanyInfo = () => that.$http("/base/companyInfo", "get"); 2、在前端页面引入请求接口,在此之前...
首先浏览器渲染页面前需要先构建 DOM 和 CSSOM 树。因此,我们需要确保尽快将 HTML 和 CSS 都提供给浏览器。 下面来看浏览器绘制DOM 树的过程:HTML解析器输出的树是由DOM元素和属性节点组成的,它是HTML文档的对象...
随着AJAX技术不断的普及,以及现在AngularJS这种Single-page application框架的出现,现在js渲染出的页面越来越多。对于爬虫来说,这种页面是比较讨厌的:仅仅提取HTML内容,往往无法拿到有效的信息。那么如何处理...
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj...
vuex中从接口获取数据,并渲染到页面 在vue中,有时候要使用vuex来处理项目中的一些接口问题,于是简单测试了一下,以下是我的方法,如有错误,请指出。 1.首先,新建一个文件夹,如图,在新建一个index.js文件,...
遍历数组data,将数据渲染到html页面中。 将新增数据封装新的JSON对象,添加入数据数组 将数据数组整体更新入本地存储中的关键字对应的关键值 <script> // 获取本地存储中的数据 .
一个专门为从传统WEB开发向移动端转型而定制的平台,你只需会HTML+CSS+JS这些你就可以开发出一个满足基本需求的应用,那么我下边主要谈的就是既然都是使用这些前段技术,那么他们在页面渲染方面是一样的吗?...
<div v-if="dataList"> ... export default { data () { return { dataList:null } } } </script>
在使用Vue框架的时候,有时候需要在Vue在页面数据渲染完成之后调用方法,不然获取不到准确的数据,特别是在获取列表的高度的时候,由于数据没有加载完,获取不到准确的高度。之前在使用jquery的时候,有ready可以...
export default { data(){ return{ timer:null, } }, mounted () { this.queryInfo(); this.timer = setInterval(() => { setTimeout(this.queryInfo, 0) }, 1000*60) ... //do somethi
Vue之数据渲染
标签: vue.js 前端 javascript
当数据不是预定义的时候,而是通过网络进行获取的,那么当网络延迟加载时,页面中会显示插值表达式的语法,等网络加载完毕后,数据进行渲染,这种现象称之为:插值闪烁 {{a3}},{{a2}},{{a1}} v-text&v-html ...
使用el-select时选中值改变但没有渲染变化 在el-select上绑定change方法,使用this.$forceUpdate()强制更新一下select // HTML <el-select v-model="value" @change="changeSelect" placeholder="请选择...
浏览器渲染机制浏览器渲染机制。
推荐文章
- MacOS 系统成功安装 tensorflow 步骤_mac装tensorflow-程序员宅基地
- ES(Elasticsearch)7.6.1安装教程_安装elasticsearch-程序员宅基地
- spring boot>>RabbitMQ中间件发送验证码_basevo依赖-程序员宅基地
- uiautomatorviewer拉取手机竖屏却显示为横屏的问题_uiautomatorviewer方向倒了-程序员宅基地
- 加密技术简介-程序员宅基地
- 使用迭代器Iterator遍历Collection_.keyset().iterator().next()-程序员宅基地
- 日常Java练习题(每天进步一点点系列)_callable的call方法返回值-程序员宅基地
- 已解决Using TensorFlow backend.-程序员宅基地
- ring0下的 fs:[124]_nsfs124-程序员宅基地
- 高德地图打包后不能使用,高德导航View不显示,高德地图导航组件黑屏的问题;_amap.amapwx打包成安卓后无法使用-程序员宅基地