”页面渲染“ 的搜索结果
在 Beego 框架中的控制器基类 Controller 中自定义一个方法,用于渲染模板...通过设置Layout属性,可以在具体模板中引用布局文件,以便在渲染页面时应用共同的布局结构。这行代码将指定要渲染的具体模板文件的名称。
在客户端验证方面,活字格提供了一些内置的验证功能,如必填字段的验证、格式验证(如电子邮件地址、电话号码等)、最大长度和最小长度验证等。活字格内置了丰富的开箱即用的UI组件,为开发者提供了便捷和高效的界面...
Vue.js页面渲染出现{{message}}问题处理方法 业务场景:最近在做JSP项目,然后又引入vue.js做前端,然后启动页面时候出现{{message}}占位符显示出来,然后再加载页面,有点闪屏问题,体验不是很好,这种情况有可能是...
经典面试题【从输入 url 到页面渲染发生什么】,我将从3个主要模块把这块的知识点串成串,分别是浏览器工作原理、计算机网络请求、dom渲染相关。在之前我的已经大概描述了整个过程,可以说这篇文章是之前的文章的...
页面渲染原理剖析
微信小程序中的ajax请求。点击按钮时,根据url请求服务器。请求成功之后返回数据,渲染前端页面。
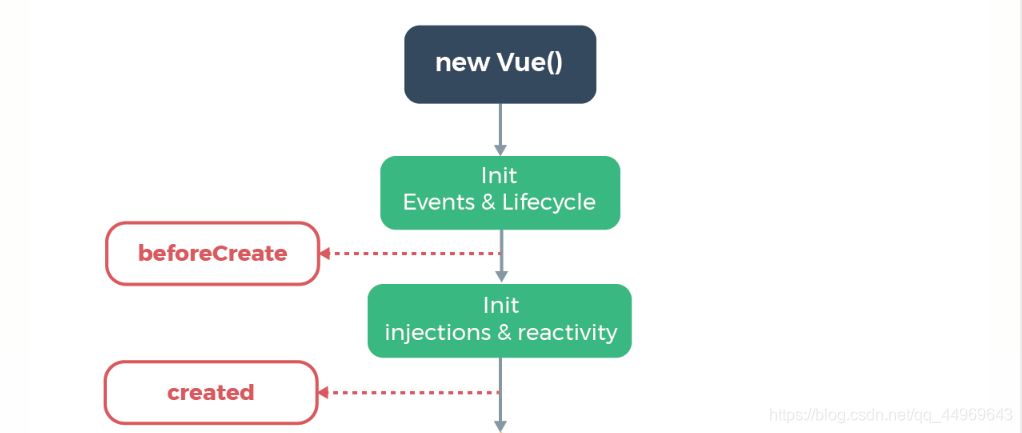
vue页面的渲染过程
标签: vue
是否重新渲染取决于你如何更改数组以及你使用的框架或库如何处理这些更改。为了优化性能并避免不必要的渲染,建议使用不可变数据结构、状态管理工具或框架提供的机制来管理状态变化。
VUE框架Vue3下使用setup返回渲染函数实现页面渲染和setup配置解析------VUE框架
内存抖动 内存抖动一般指在很短的时间内发生了多次内存分配和释放,严重的内存抖动还会导致应用程序卡顿。内存抖动出现原因主要是短时间频繁的创建对象(可能在循环中创建对象),内存为了应对这种情况,也会频繁...
uniapp打包后不会渲染页面因为vue双向绑定失效,其解决办法是:首先打开相应的代码文件;然后使用“this.$forceUpdate”强制刷新data即可。本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌...
(1). 服务端渲染: (2). 客户端渲染:
【代码】el-tree加载数据量大(1万+数据)页面渲染慢优化。
layer.open再次渲染html,子页面调用在父页面打开弹出层,渲染html
一、SpringBoot 静态资源访问 在我们开发 Web 应用的时候,需要引用大量的 js、css、图片等静态资源,在 Spring Boot 中默认提供静态资源访问目录位置需置于classpath下,目录名需符合如下规则: ...
Edge Rendering 是一种优化Web应用性能的有效手段,通过将渲染任务尽可能靠近用户设备,实现了更低的网络延迟和更快速的页面加载速度。在构建大规模分布式系统和追求卓越用户体验的场景下,采用Edge Rendering 技术...
如下图。
目录 一、整个过程大致如下: 二、浏览器渲染引擎在获取到内容后的基本流程: ... 2.解析CSS 3.将CSS与DOM合并,构建渲染树...2.如何减少重绘和重排以提升页面性能: 浏览器的主要功能是将用户选择的web资源呈...
显然如果同时渲染上万条数据,页面肯定会卡住,这时候就需要我们对性能进行优化。 对于一次性插入大量数据,一般有两种做法: 1.时间分片 2.虚拟列表 本次我要介绍的是使用时间分片的方法去优化性能。 现在以在...
三、准备要渲染的模板 注意: 1、模板要用:<script type="text/html" id="tmp"></script"> 包裹,只起包裹作用不会被渲染 2、指定 type="text/html" 3、定义模板id:id="tmp" 绑定数据的时候用,id名
本文探讨了前端工程师在处理大数据量渲染时,如何保证页面的流畅性和用户体验的方法。 首先,文章分析了影响网页性能的一般因素,包括请求数量、资源大小、缓存使用等。 然后,文章具体剖析了前端优化大数据量渲染的...
ExtJS是一种主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架,它功能丰富,界面优美,不过在全面预算管理信息系统开发的过程中,发现ExtJS框架经常出现页面渲染失败的现象,主要表现在数据的列表页面...
1. 从输入url到得到html的详细过程 1.1 加载资源的形式 输入 URL 或跳转页面 加载 html 1.2 加载一个资源的过程 浏览器根据DNS服务器得到域名的IP地址 ... 1.3 浏览器渲染页面的过程 根据 HTM...
将文本文件转化为token文件,每个token都有自己的属性值,而后将token转化为节点对象,再将这些节点对象连接在一起,构成dom树...页面根据渲染树的结构样式进行渲染。渲染树上的样式是页面能够呈现的内容,没有在即ht.
this.$nextTick(() =&gt; { $("select[name='ddlCostCenter']").select2({ language: "zh-CN" }); ...
推荐文章
- 全开源即时通讯(IM)系统 高仿微信_wildfirechat-程序员宅基地
- 树和二叉树5——先序遍历输出叶子到根的逆路径_编写一个程序,采用先序遍历方法输出所有从叶子结点到根节点的逆路径,并对图a-程序员宅基地
- 网站快速成型工具-Element UI_基于element 的网页ui-程序员宅基地
- 巨页的配置和修改_hugepages_total-程序员宅基地
- 【python】Python报错:RecursionError: maximum recursion depth exceeded in comparison-程序员宅基地
- 完成SSH项目 -- 实现dao层_ssh框架service层调用dao有的能创建成功-程序员宅基地
- 在.net下将word文档转换为加有水印pdf文档_.net webapi word pdf添加水印 开源-程序员宅基地
- 解决openweather无法注册的问题_openweather api 创建账户被禁止了-程序员宅基地
- winscp通过跳板机访问远程服务器(使用秘钥的方式传输文件)_winscp 隧道 跳板机上的密码-程序员宅基地
- 从C++到Java(一)_enum c++ java-程序员宅基地