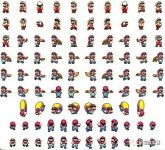
示例雪碧图如下,雪碧图图片资源来源于力扣官网中头像悬浮Dark Side功能。
”雪碧图“ 的搜索结果
使用时只需传入iconClass和className。
背景background: 背景可以设置为颜色和图片,设置为图片时,可以对图片继续设置。 background-color:设置背景颜色: 其颜色的取值方式前面提到过,和color的取值一样,但是默认值transparent透明 ...
雪碧图也叫CSS精灵, 是一种CSS图像合成技术。通俗来说:将小图标合并在一起之后的图片称作雪碧图,每个小图标的使用配合background-position来获取。我们来看一张图片这张图片汇聚了10个小图片合成,每个小图片都有...
什么是雪碧图? 雪碧图也叫CSS精灵, 是一种CSS图像合成技术; 通俗来说:将小图标合并在一起之后的图片称作雪碧图,每个小图标的使用配合background-position来获取。如下: 如上雪碧图,background-...
网页雪碧图制作专家v1.0 是一款辅助网页开发、快速合成雪碧图的实用型工具软件。 网页雪碧图制作专家的界面非常简洁、操作方便、功能强大。 可减轻广大Web程序员或网站网页设计爱好者制作雪碧图时的苦恼、愉快地...
本文将介绍雪碧图的基本概念、制作方法和应用技巧。本文介绍了雪碧图的基本概念、制作方法和应用技巧。通过使用雪碧图,我们可以减少网页的HTTP请求,提高页面加载速度。掌握雪碧图技术,让你的网页设计更加高效和...
猿人学第四题的解题,原创,可行
当图片数量较多,而且搭配合理的情况下,可以有效地提升网页速度;另外,借助 CSS sprite 的特性可以进行图片提前加载处理。
雪碧图的使用
雪碧图通过CSS背景定位的方法显示图片部分,减少了加载图片的请求,提高网页速度。
【代码】前端 css 雪碧图 区域选择。
本文涉及Javascript逆向分析,针对猿人学第四题中雪碧图样式干扰进行探讨。所有内容仅供学习交流使用,严禁用于非法用途和商业目的。我们将不断优化内容,提供更丰富的解析和讨论,帮助大家更好地理解逆向分析技术。...
本题源码,需要的自取猿人学第四题 雪碧图 样式干扰。
shader中uv数和雪碧图的uv数对上就能出效果。
这里是vue2中的svg的完整解决方案的另一篇。这里这个就是全局的svg组件,代码来自于。
/divwidth;height;;position;;/*圆角属性,100%就变成圆形了*/left;top;
TexturePackerGUI css sprite 雪碧图 破解版 亲测完全没有问题。包内带有安装方法,1/2两部曲,5秒钟安装完。小白都可以用
好用的小程序。。。。。。。。。。。。。。。。。。。
常见的做法是我们将多个小图片拼成一张大图(前端界叫做雪碧图或 CSS Sprite),然后通过 CSS 的 background-position 来控制图片的展示,这样可以极大减少 HTTP 请求次数。我们可以手动拼装雪碧图,但这样效率实在...
明确了思路后雪碧图自适应很简单,甚至适应所有屏幕,不限于移动端pc端
什么叫 “雪碧图”?
标签: css
jquery.animateSprite是一款可控制雪碧图(sprites)制作动画效果的jQuery插件。通过该插件可以控制雪碧图播放、暂停、反向播放和更改播放动画速度等。安装可以通过npm或bower来安装animateSprite插件。bower install ...
css sprite雪碧图生成小工具 v4.3 css sprite 雪碧图生成小程序,已在github上开源,地址:https://github.com/iwangx/sprite ,请需要的朋友注意版本更新
css_sprites 雪碧图制作,img引入雪碧图和背景图片使用雪碧图
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地