由于最近在做一些边框按钮的阴影效果用到了box-shadow属性,发现这个阴影效果的css属性真的很值得学习,特地网上学习了一下box-shadow属性。一.box-shadow的定义和语法定义:box-shadow是css3新增的一个属性。在W3...
”边框阴影盒阴影box-shadow“ 的搜索结果
关于box-shadow属性,有的小伙伴可能用的时候直接复制已有的,并没有仔细了解过box-shadow属性的参数分别是什么含义,最后导致阴影的样式不能按照自己的需求自由控制,让自己感到很苦恼。接下就一起来好好学习这个...
box-shadow向框添加一个或多个阴影。IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。语法:代码如下: CSS Code复制内容到剪贴板 box-shadow: h-shadow v-shadow blur spread color...
css的box-shadow是用来添加边框阴影效果的。 属性值详解: 1、inset 可选值,默认阴影在盒子外 使用inset后,阴影在盒子内,即使指定边框或者透明边框,阴影依然存在。 2、 这是头两个 值,用来...
drop-shadow与box-shadow都是阴影效果(光晕效果)的css属性,二者最大的不同点在于:box-shadow只能制作矩形的阴影,而drop-shadow则可以制作和物件不透明区域完全相同形状的阴影。底下是二个css属性的用法: ....
box-shadow { x轴偏移 y轴偏移 阴影半径 阴影扩展半径 阴影颜色 阴影位置}
box-shadow内边阴影 有四个inset box-shadow: //对应盒子上内边阴影,第一个值为左右偏移,第二个为上下偏移 inset 0 5px white, //对应盒子右内边阴影,第一个值为左右偏移,第二个为上下偏移 inset 0 -5px #ccc, ...
box-shadow阴影
1.单边阴影效果定义元素的单边阴影效果和调协border的单边边框颜色是相似的,例如:>box-shadow设置单边阴影效果title>.box-shadow{width:200px;height:100px;border-radius:5px;border:1pxsolid#ccc;margin:...
今天在写一个点亮灯泡的小项目的时候,用到了box-shadow属性。...在W3School里,定义box-shadow是向框添加一个或者多个阴影的属性。 语法:box-shadow: h-shadow v-shadow blur spread color inset. ...
2. 效果
一:设置盒子大小-box-sizing 默认情况下:盒子可见宽的大小由内容区,内边距,边框共同决定 box-sizing 属性用来设置盒子尺寸的计算方式, 也就是 ...二:设置盒子阴影- box-shadow( 参数1,参数2,参数3,参数4...
4.1圆角边框 box-shadow:盒子阴影 文本阴影 线性渐变 径向渐变
盒子阴影使用详解
box-shadow 使用方法设置块阴影语法:box-shadow:||取值:?...阴影颜色说明:引擎类型GeckoWebkitPrestoBox-shadow-moz-box-shadow-webkit-border-shadow在IE中,可以使用filter:shadow来实现阴影效果, 同一个fi...
CSS3盒阴影 box-shadowHTML5学堂:CSS3 的 box-shadow 有点类似于 text-shadow,只不过不同的是 text-shadow 是对象的文本设置阴影,在移动端我可以使用盒阴影来代替边框的效果,而 box-shadow 是给对象实现图层阴影...
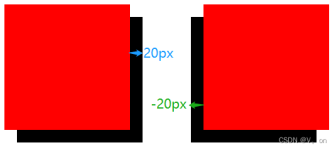
CSS3——边框阴影 box-shadowbox-shadow外部阴影内阴影添加多个阴影1、阴影模糊半径与阴影扩展半径的区别2、X轴偏移量和Y轴偏移量值可以设置为负数 代码语法: box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] ...
box-shadow 添加阴影效果详细解释+代码、四周阴影
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地