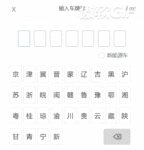
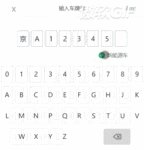
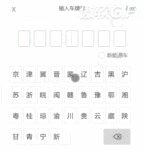
支持点击输入框删除或输入车牌,可直接在uniapp项目中运行,将view标签换为div、并且将rpx单位换成px可在vue项目里运行。
”车牌号输入键盘“ 的搜索结果
这个项目是基于 vue2+vant 写的录入车牌的键盘, 有需要的伙伴可以参考一下;
jquery 版本的车牌号输入键盘,利用layer实现,效果非常不错,有需求的朋友可以下载研究,可以使用在手机端信息登记页面。
车牌输入键盘
vue项目中的输入车牌号,支持中间的车牌号随意更改,支持新能源汽车。样式更改比较简单,将键盘封装成组件,引入到项目中就行,图片放img 里了,路径需要自己调整。
vue 车牌号输入专用键盘, 提供输入框自定义插槽、只读等功能
自定义车牌号输入键盘
标签: javascript
自适应的自定义车牌号输入键盘, jQuery基于layui制作手机端车牌号码输入弹出键盘选择,支持新能源汽车车牌输入格式代码。
(实际使用时按键大小样式可能有点问题,自己修改就好辣 :) )wx_vehicleKeyboard微信小程序 车牌号输入键盘组件(vehicleKeyboard)效果图使用说明:组件使用示例:"usingComponents": { "v-keyboard": "/components/...
组件资源地址:https://download.csdn.net/download/qq_38886284/87705249?spm=1001.2014.3001.5501需要的小伙伴请到这里下载哟~组件效果: PropsEventsSlots使用示例:
jQuery移动端手机键盘输入车牌号代码.zip
jQuery移动端手机键盘输入车牌号代码基于jquery.1.7.1.min.js制作,模拟手机键盘输入各省市的车牌号,写的粗糙,更多地方可进一步优化精简。
这个是Android开发自定义键盘输入车牌号的demo
对停车系统,微信支付或支付宝支付,输入车牌,自动弹出软键盘
jQuery手机键盘选择车牌号代码是一款支持PC端跟移动端的车牌号选择代码。
原理是先写出一个按键的div,然后再根据屏幕的大小去自动适应生成键盘,效果如下图: 具体实现代码如下,就不细说了。 <!DOCTYPE html> <html> <head> <meta charset=UTF-8> <meta ...
实现输入车牌号功能,I是在车牌号里不能输入得,在键盘上就没有展示,O是只在第二位上可以输入,addCarNumber 是保存接口了。js data键盘信息是写死得。
layui手机车牌号码键盘代码是一款基于jQuery跟layui制作的手机端车牌号码输入弹出键盘选择,支持新能源汽车车牌输入格式代码。
自适应的自定义车牌号输入键盘是一种能够根据不同手机屏幕自动调整大小和布局的输入键盘组件。它基于jQuery框架,与layui框架相结合,用于手机端车牌号码的输入。 这个自定义车牌号输入键盘能够在不同尺寸和分辨率...
Vue车牌号输入键盘网页版是一个基于Vue.js框架开发的网页应用程序,用于在网页上输入和管理车牌号信息。通过Vue.js的双向数据绑定和组件化开发,实现了用户友好的界面和良好的交互体验。 在该网页版应用程序中,...
1.自定义车牌键盘实现,提供了框架、思路 2.可以根据实际需求,自行修改代码 3.有不完美之处,不喜勿喷!谢谢。
为实现公司不同需求,制作一款车牌号输入键盘
自己更换jQuery文件路径 1.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">...meta name="viewport" content="width=device-width,user-scalable=1.0...
android自定义键盘 限制车牌号输入 android自定义键盘 限制车牌号输入 android自定义键盘 限制车牌号输入 android自定义键盘 限制车牌号输入 android自定义键盘 限制车牌号输入
重点: 通过替换UITextField的inputView展示自定义键盘 获取当前系统响应链第一响应者: UIResponder并没有提供直接获取的方法...我们通过获取到的responder实现键盘数字的输入及退格操作 复制粘贴时键盘的切换...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地