”表单验证“ 的搜索结果
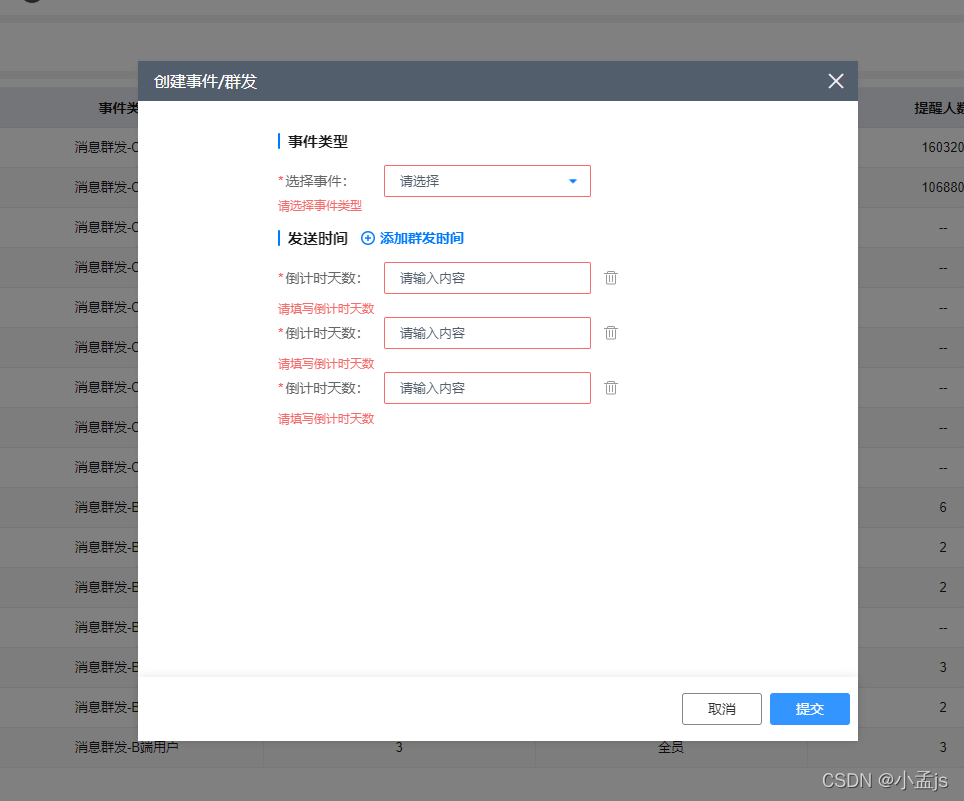
刚刚接触 Ant Design Vue 2.2.8 有一个简单的需求需要实现表格的表单验证功能。但在官网demo和API中找了很久都没有发现实现功能的方法,网上能找到的实现案例大部分是基于 Ant Design Vue 1.1.5 的版本 使用 Form...
elementUi中表单验证清空
vue2使用elementUI完成表单验证。
博主在工作之余开始进行自动化测试平台的创建,虽然已经996一个月了但是还是在挤时间做这件事情,目前使用前端框架进行简化及二次开发,目前保留了原框架中的国际化、主题色、全局搜索、字体大小以及右侧悬浮设置...
BootstrapValidator-0.5.3源码实例表单验证所需的js文件与css样式
(一)表单必填项需求:表单里必填项需要有红色星号标识,当未填写时显示中文提示语思路:表单项里写required问题:当表单项的验证规则绑定为blur事件时,表单项内元素清空后,会提示“xx is ...(二)表单验证方式...
uniapp表单验证
标签: javascript
表单验证不触发解决办法 第一个参数传入当前表单组件所在的 name,同当前父组件uni-forms-item绑定属性name的值 第二个参数传入需要校验的值,内置组件可以通过$event.detail.value获取到组件的返回值,自定义组件...
Validate 是 jQuery 的一个子插件, 该插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足用户的各种验证需求。该插件捆绑了一套有用的验证方法,同时提供了一个用来编写...
一、表单验证的必要性:表单验证在客户端和服务器端,客户端验证实际是直接调用JavaScript脚本对用户输入的数据进行验证;而服务器也同样可以实现数据验证, 但是当服务器压力过大时,资源损耗会比较严重,用户体验...
弹窗里写表单,el-form表单里循环数组,最后进行表单验证
<link rel="stylesheet" href=... <div id="content_views" class="htmledit_views"> <h1><a name="t0">.../a&g...
## antd-for-vue 表单验证失效 自定义表单验证使表单非空验证失效(其他验证失效)##### antd 的 表单校验方法包括 validateFields 和 validateFieldsAndScroll里面可以接收校验字段数组, options, 和一个回调函数* ...
uniapp实现表单验证
标签: 前端
点击添加按钮,首先验证表单,如果存在没填的就验证提醒,都填了就向下添加一行表单表格;table中放form表单,放输入框或下拉框或多选框等;点击当前行删除按钮,清除行。
二、每个表单域的prop用来绑定验证规则 同时注意到v-model里绑定的数据是我们第一步绑定的表单数据中的属性 三、编写rules,注意rules的位置,在 `data() { return { formData:{ understand: ‘’, }, rules: { ...
vue form表单验证 非必填不能为空,并且需要正则验证 必填,正则验证,不能只输入空格验证 必填,正则验证,不能输入空格(v-model.trim) 选了多选框后必填
1 表单校验 检查应用程序的基底控制器 (App\Http\Controllers\Controller) 类你会看到这个类使用了 ValidatesRequests trait。这个 trait 在你所有的控制器里提供了方便的 validate 验证方法。 validate 方法会接收 ...
一、表单验证 <a-form-model ref="form" :rules="rules" :model="form" layout="inline" :label-col="{span: 10}" :wrapper-col="{span: 14}" > <a-form-model-item label="密...
表单校验 1.1 用 van-form 包住 1.2 在 van-field 上要有 v-model=“变量” 和 绑定rules属性 :rules=“rules变量” rules变量:[ { // 是否必填 required:true, ... // true:验证通过 // fals
说明 前端校验基本是每个开发者必须具备的能力,除了我们自己用一些插件去做一些校验外,比如vue中就需要自己引入一些库去做。那么angular给我们内置了哪些了?其实angular内置也好,不用我们 自己去捣鼓,但是用是...
的问题,我就将
在中的规则中,数组中的每一个对象都是一个校验规则,我们只需要给一个对象给出方法的实现即可:// rule此条规则的描述信息 // value表单中此字段的值 // 回调函数,通过此函数控制是否校验通过 }看个例子// 定义校验...
推荐文章
- Windows系统鼠标右键菜单添加打开cmd终端_we右键进入cmd-程序员宅基地
- python汇编语言还是机器语言_深入理解计算机系统(3.1)------汇编语言和机器语言...-程序员宅基地
- android毕设各种app项目,安卓毕设,android毕设_app毕业设计-程序员宅基地
- Keil侧边工具栏(项目窗口)打开方式_keil侧边栏-程序员宅基地
- 算法学习,转载记录(持续记录)-程序员宅基地
- 局域网探测器_局域网检测-程序员宅基地
- 【C语言基础系列,阿里java面试流程_c语言java面试-程序员宅基地
- Linux技术简历项目经验示例(二)_linux简历工作经验怎么写-程序员宅基地
- 安卓手机软键盘弹出后不响应onKeyDown、onBackPressed方法解决方案-程序员宅基地
- 使用二维数组实现存储学生成绩_c#创建控制台应用程序studentscore,生成学生成绩单——二维数组的使用。-程序员宅基地