子组件通过接口动态获取到的表单模板:type="text"@input="onKeyInput($event,item.question_id)":disabled="dis":name="item.question_id":value="item.value"/>{{ con.input_title }}type="text":maxlength=...
”表单验证“ 的搜索结果
做表单回调 默认触发表单验证问题 解决方法: 方法一、 this.$nextTick(() => { this.$refs["firewall_nat"].clearValidate(); }) 方法二、 this.$refs["firewall_nat"].clearValidate();
在 Vue 中多表单深层次嵌套结构,创建响应式属性,以及多层级表单验证 文章目录在 Vue 中多表单深层次嵌套结构,创建响应式属性,以及多层级表单验证设置响应式属性表单验证 设置响应式属性 在 Vue 中,只有在跟级别...
<el-form ref="listQuery" :rules="rules" :inline="true" :model="listQuery" label-position="left" class="input_serch"> <el-row type="flex" justify="" align="middle">...
起因 项目中有一个心理测试模块,需要实现修改功能。 尝试一 页面渲染之前,created时,发送一个请求,拿到该测试问卷的基本信息(名称、简介、测试结果等),该值命名为testData。 created(){ ...
正则 - 正则表达式,又名 “规则表达式” - 是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。...
在开发uniapp时,使用 uview 的form表单验证,model,prop都绑定了。但是一直无法触发验证规则,而且页面报错。
el-radio加表单验证无效 代码 <el-form :model="form" :rules="rules"> <el-form-item label='时间' props='timeVal'> <el-radio-group v-model="form.timeVal"> <el-radio><el-radio...
表单动态规则校验通过表单 a-form 组件自带的 v-decorator 指令,可以很方便的实现表单项的校验,以及 change 事件监听。复制代码// vue datathis.formItems.username = ['username',{rules: [{required: true,...
方法一:getFieldDecorator没有第三个参数,如果写了3个参数就会出错错误代码:{getFieldDecorator('userName', { initialValue: 'Tom' },{rules: [{required: true, message: '请输入用户名',}],})()}正确代码:{...
<template> <el-form-item label="失物数量 " prop="quantity" class="ibw40"> <el-input placeholder="请输入失物数量" :readonly="title === '查看详情'" class="inputBackground wid100" ...
鉴于之前博客中一直都没有验证器这块的教程,而且偶然发现用的东西还比较多,所以这里我们就直接写一篇教程,带大家领悟下TP5中验证器的使用(当然这个东西会了,laravel下的使用时差不多的方式,下面我们就开始今天的...
问题描述:在一个表单中,对表单中的某一项进行验证,如下,该项验证规则为必填,但是即使填写后验证还是 会报该项未填。 <el-form-item class="GoodsPrice" label="商品价格:" prop="goodsPrice"> <el-...
有时候会将子组件中的表单填完后的 save 事件 $emit 到父组件中,然后点击保存后怎么控制子组件中的表单验证呢? 简单来说就是在子组件内部提供一个验证方法 ,父组件验证子组件的表单实际上就是调用子组件的验证...
先说需求把,做一个下拉框要求必填,问题是当触发了表单校验之后发现之后,再选择下拉选项的表单校验的提示信息文字并不能清除。 思路就是把这个表单绑定的值设置成计算属性,在watch里面监听这个属性,当里面有值的...
无标题文档div {font-size: 14px;color: #F00;...}//用户名验证function checkUser(){var user=document.getElementById("username").value;var divUserId=document.getElementById("user_prompt");va...
包含表单的弹窗在打开时总会直接触发表单验证 在查阅资料后采用了以下方法可以解决 并不确认是最佳解法,但是逻辑清晰: 让弹窗打开后清空一次验证,让验证在操作后(失焦,change,或者提交)时进行验证 this....
背景 因为公司项目需要,最近...现在小程序中实现 form 表单验证有以下两种途径: WxValidate - 表单验证 WeUI form - 本身提供的表单验证 因本人想用 WeUI,所以尝试采用第2种方式。但发现使用过程中各种坑。 We...
vue表单验证,中文验证
标签: vue
el-input <el-form-item prop="account"> <span class="font-container"> <i class="iconfont icon-yonghu"></i> </span> <el-input v-model="loginForm.account... placeholde
van-field的表单验证 HTML部分 <van-form ref="infoForm" <van-field label="姓名" required maxlength="10" name="nameValue" v-model="nameValue" placeholder="请输入姓名" :rules="[{required:true...
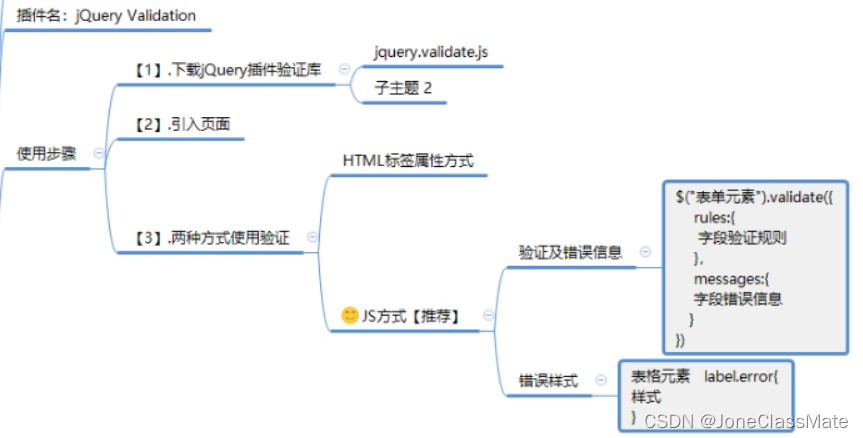
表单的校验是jQuery给页面开发者带来极大便利的功能之一,无论是在校大学生还是已经上班的工程师,都可以了解一下表单校验的基本功能。
jsp–表单验证 表单验证有两种方式 通过前端js调用onsubmit函数实现。 通过jsp重定向来实现 下面我们来了解一下第二种方式 &amp;amp;lt;%@ page language=&amp;quot;java&amp;quot; contentType=&...
推荐文章
- Windows系统鼠标右键菜单添加打开cmd终端_we右键进入cmd-程序员宅基地
- python汇编语言还是机器语言_深入理解计算机系统(3.1)------汇编语言和机器语言...-程序员宅基地
- android毕设各种app项目,安卓毕设,android毕设_app毕业设计-程序员宅基地
- Keil侧边工具栏(项目窗口)打开方式_keil侧边栏-程序员宅基地
- 算法学习,转载记录(持续记录)-程序员宅基地
- 局域网探测器_局域网检测-程序员宅基地
- 【C语言基础系列,阿里java面试流程_c语言java面试-程序员宅基地
- Linux技术简历项目经验示例(二)_linux简历工作经验怎么写-程序员宅基地
- 安卓手机软键盘弹出后不响应onKeyDown、onBackPressed方法解决方案-程序员宅基地
- 使用二维数组实现存储学生成绩_c#创建控制台应用程序studentscore,生成学生成绩单——二维数组的使用。-程序员宅基地