<template> <div ref="wrapper" class="scrollbar-view-wrapper" @mousewheel="onMousewheel" @touchstart=" handleTouchstart"> <div ref="content" class="scrollbar-...
”自定义的div滚动条“ 的搜索结果
在本文中,我们将介绍如何自定义滚动条外观,以便它可以与您的总体设计完美融合。 推荐读物: CSS或jQuery的粘性位置(栏) Internet Explorer 5.5 回到IE 5.5,Internet Explorer团队引入了一组非标准C...
以div滚动条为示例 HTML代码: <div class="tab-details"> <div>内容1 制作基础优势</div> <div>内容2 规划或目标</div> <div>内容3 重点项目</div> </div> ...
.rows 的子元素高度必须高于 .rows 的高度, 才能出现滚动条 .rows { height: 230px; overflow: hidden; overflow-y: auto; } .rows::-webkit-scrollbar-track-piece { background-color: rgba(0, 0, 0, 0); ...
封装vue3自定义滚动条,配置颜色,高度。宽度,触底或顶事件,滚动条可以监听页面尺寸和元素尺寸变化而自动变化
css滚动条自定义样式。
vue 自定义滚动条 在 Element-UI 中存在一个标签<el-scrollbar> 不知什么原因 在文档中并没有对这个进行体现。 使用方式 <div class="div"> <el-scrollbar style="height:100%"> <ul> &...
在实际项目中,遇到上下滚动条和左右滚动条不在一个DIV内部,所以某些情况下,右侧滚动条不可见。但是需要咋同一个视口内显示两个滚动条。 一个解决思路是:自定义滚动条,隐藏原始滚动条。 scrollbar.js ...
最近在封装一个自定义滚动条容器,打算以后用它来取代常用的div标签,因为在Window上的浏览器的确比较丑,为了跟mac里的滚动条尽量保持一致,自己动手封一个。 写该篇文章目的有俩 方便以后自己再做类似的工作好来...
一般默认的滚动条会比较丑,我们可以利用css或者js来实现实现自定义滚动条的功能; 下面就整理2种实现方式1、css自定义滚动条需要在WebKit平台上才支持,代码如下:::-webkit-scrollbar {width: 8px;}::-webkit-...
在一般浏览器中,当内容超出容器时,如果不是overflow:hidden,通常都会出现滚动条,由于滚动条并不是浮在布局内容之上,所以通常会带来两个问题:1,容器内部内容宽度固定,恰好撑满,此时出现滚动条会把内容挤到下...
当div所定义的区域的内容达到一定程度时,在div标签里面嵌入css样式表,定义overflow的属性值,设置滚动条相关的属性。 [code="html"] .testDiv{ border-style: solid ; border-width: 50px ; ...
CSS3自定义滚动条样式 -webkit-scrollbar 当内容超出容器时,容器会出现滚动条,其自带的滚动条有时无法满足我们审美要求,那么我们可以通过css伪类来实现对滚动条的自定义。 首先我们要了解滚动条。滚动条从外观...
全局滚动条样式 .div { height: 450px; overflow: auto; //必写 &::-webkit-scrollbar { width: 3px; // 横向滚动条 } // 滚动条的滑块 &::-webkit-scrollbar-thumb { border-radius: 3px; ...
在Web开发中,滚动条是用户与页面交互的重要组成部分之一。默认情况下,浏览器会为滚动条提供默认样式,但是我们可以通过使用CSS来自定义滚动条的外观,以使其与我们的网站或应用程序的设计风格保持一致。本文将介绍...
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色。但是css只能是改变IE浏览器的...
div自定义无滚动轴滚动
标签: css
写一个div作为容器,里面添加需要滚动的内容,然后给它上样式 <div class='left-scroll'> </div>... //给竖轴加滚动条 overflow-x:scroll;//给横轴加滚动条 &::-webkit-scrollbar {
最简单的方法: <div style="height:300px;... 注意:如果只写height就只有垂直滚动条,只写width就只有水平滚动条,都不写没有效果。还有这里overflow设置为auto,也就说是如果你的页面高度大于300px就会出现滚...
默认浏览器滚动条样式 //默认滚动条样式 ::-webkit-scrollbar-track-piece { //滚动条凹槽的颜色,还可以设置边框属性 background-color: #f8f8f8; } ::-webkit-scrollbar { //滚动条的宽度 width: 9px; ...
首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① => 关于实现自定义滚轮,首先要...
【代码】自定义滚动条样式 -webkit-scrollbar。
div超出可滚动,自动添加滚动条,自定义滚动条样式
https://math-digital.cn/blog/11
前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开...便百之谷之后,发现原来不仅仅只用Chrome,其它的浏览器在不同程度上支持自定义滚动条样式的。下面是我不断测试的结果,若有错误或不全,请在评论里
css 自定义滚动条样式
标签: css
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb...
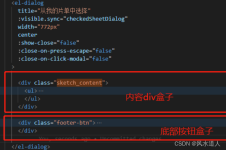
el-dialog中内容自定义滚动条
标签: 算法
推荐文章
- linux查看系统编码和修改系统编码的方法_linux 机器编码设置-程序员宅基地
- 企业微信小程序_小程序开发工具及真机调试_host配置及代理_微信开发者工具 本地代理-程序员宅基地
- 详解C语言自定义类型——结构体struct_struct结构体定义和声明-程序员宅基地
- kettle-基本使用_kettle箭头-程序员宅基地
- python输入两个数值区间若能合并区间_【python-leetcode57-区间合并】插入区间-程序员宅基地
- IDM免费安装注册使用,两步注册成功_idm注册-程序员宅基地
- SM4国密算法原理及python代码实现_根据sm4_s计算sm4_sbox_t-程序员宅基地
- DMA映射 dma_addr_t-程序员宅基地
- XSS跨站脚本攻击漏洞_小明是公司的开发工程师,发现公司网站存在xss漏洞,通过修改javascript代码进-程序员宅基地
- 软件体系结构_采用结构化技术开发的软件是否具有体系结构?-程序员宅基地