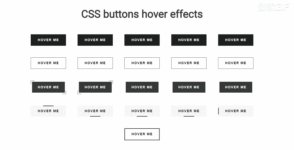
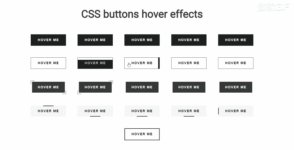
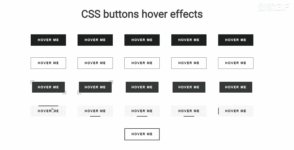
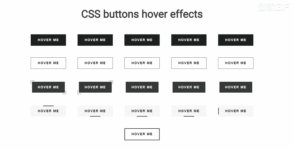
样式如图,代码已在结尾,按照序号复制粘贴便可直接用了:代码:
”按钮样式“ 的搜索结果
RadioButton 改按钮样式,RadioButton 改按钮样式,RadioButton 改按钮样式
几个实用又好看的纯css 按钮样式 1.带波纹效果的按钮 html部分: <button class="niceButton2">click</button> css部分: .niceButton2{ position: relative; background-color: rgb(32, 93, 224); ...
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点...
c# winform编程 玻璃按钮样式 非常漂亮的按钮样式库,直接打开可以使用,支持VB,大家下载吧。
3款外观风格清新漂亮的CSS3开关按钮样式,基于CSS3的自定义Checkbox开关美化效果,有3D效果和扁平化风格。
css按钮样式
button在提交表单中经常会用到,本文主要为大家介绍一个清爽的buttom样式,并附素材图片,感兴趣的朋友可以测试下
按钮一般都是通过button标签实现的吧,本文会介绍下使用a和span组合定义按钮的样式,自写样式,感兴趣的朋友们可以参考下哈,希望可以帮助到你们
全部出自个人之手。 预览地址http://csdn-1252047526.cossh.myqcloud.com/button.gif
漂亮的C#WPF自定义按钮样式
标签: c#
漂亮的C#WPF自定义按钮样式
5款纯css3按钮样式
标签: CSS3库
这是一款使用css伪元素制作的纯css3按钮样式。该款按钮样式共有5种效果,后面4种有3d立体效果。该css3按钮样式是网页设计不可多得的素材。
网页常用css3按钮样式代码
jQuery单选多选按钮样式美化代码jquery.1.10.2.min.js,有删除功能,按钮类型有圆心、圆钩、方心、方钩。
qt种按钮样式设置,显示效果如上图所示。 qss代码: /**正常情况下样式**/ QPushButton{ font: 10pt "微软雅黑"; color: #2f3640; background-color: #f5f6fa; border-color: #2f3640; border-radius: 15px; ...
纯css3勾选美化单选按钮样式 纯css3勾选美化单选按钮样式
a {display:inline-block;margin:0px 0px 5px 5px;padding:6px 8px;font-size:14px;outline:none;text-align:center;width:50px;line-height:30px;cursor: pointer;}a.btn_a:hover {color:white;...
CSS按钮样式
Android按钮样式
标签: android
android按钮样式
在一些页面我们需要使用两个按钮来回切换,怎么实现这样的功能呢?下面小编给大家带来了CSS使用classList实现两个按钮样式的切换效果,需要的朋友跟随脚本之家小编一起学习吧
是用样式实现更改WPF默认按钮外观,效果很棒。
几款不错的按钮样式汇总在网页设计中按钮一般默认的都比较“丑”,能不能通过一些好的`样式来设计呢,下面提供几款不错的按钮样式,希望对大家有所帮助。一、带图标的按钮·按钮样式截图·按钮样式代码如下:/* CSS ...
【代码】vue点击按钮改变按钮样式。
.btn {BORDER-RIGHT: #7b9ebd 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7b9ebd 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartC....
【代码】【无标题】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,有幸拿过...
在android studio的layout中新建一个.xml文件,设置一个按钮,如下。最后,在button.xml文件中自定义按钮的背景颜色和弧度。再新建一个Android Resource File文件。文件名为自定义,Root element为shape。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地