”懒加载树“ 的搜索结果
Vue+element_Table树形数据与懒加载报错Error in render: "RangeError: Maximum call stack size exceeded
参考链接
【代码】Vue + Element tree树形控件的懒加载使用。
懒加载前端代码html部分部分。
我们在实际工作中会遇到这样的问题: 应客户要求,某一个列表不允许分页。但是不分页的话,如果遇到大量的数据加载,不但后端响应速度变慢,前端的渲染效率也会...滚动加载、懒加载、虚拟滚动、类私有属性,加载速率
element中Tree 树形控件实现节点过滤和懒加载节点
图片懒加载是一种网页性能优化技术,它允许在页面加载时仅加载可见区域内的图像,从而减少初始页面加载时间和网络带宽使用。这意味着图像只会在用户滚动或浏览到它们时才会被加载,而不是在页面一开始就全部加载。...
引言最近开发项目时遇到一个需求就是采用tree的方式展示以万为单位的数据,因为数据量大第一反应就是采用“懒加载”的方式实现,为了方便用户在庞大的数据量中快速定位到某个节点搜索功能也是必不可少的;...
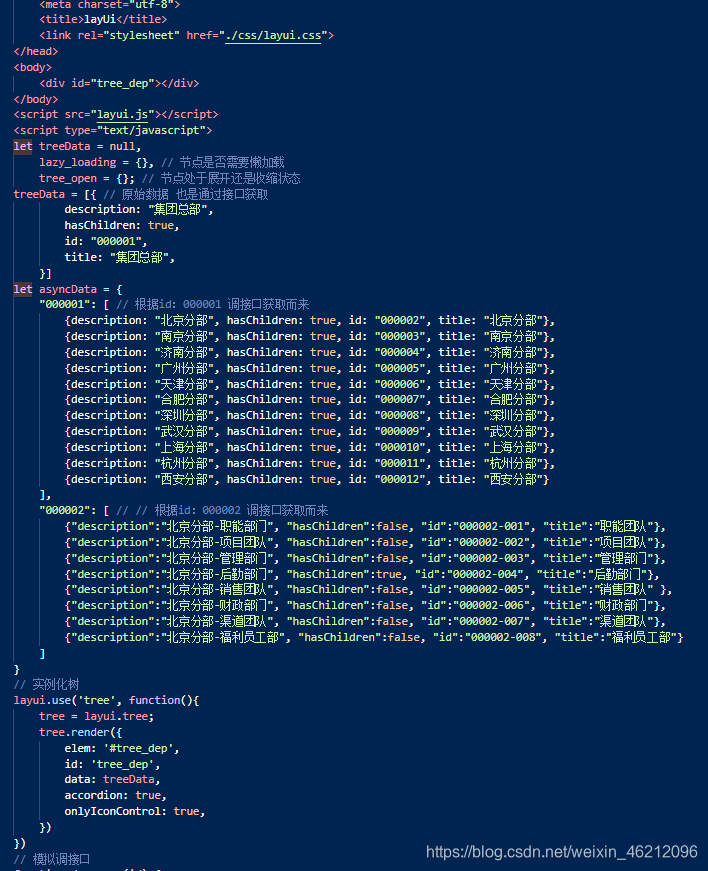
然而layui.tree的原始机制是,必须重新加载整个树的数据再渲染,这样就会导致展开的节点全收缩回去,而不是刚好展开到该父部门位置; 这样就有2个问题亟需优化: 1)部门树数据量大时,渲染慢。 2)父部门如何.
通过el-tree 懒加载树,创建国家地区四级树
基于 vue elementUI 来开发,用到了 InfiniteScroll 无限滚动 Tree 树形控件来个 demo,具体看下 tree 子节点过多时的卡顿吧。优化思路就是 前端刚开始只加载 10 个子节点,当滚动到底部时,再增加 10 个。class=...
<avue-crud ref="crud" :option="option" :data="data" v-model="form" :permission="permissionList" :before-open="beforeOpen" @row-del="rowDel" @row-update="rowUpdate" @row-save="rowSave" ...
el-input placeholder="请输入搜索内容" v-model="filterText" class="inputStyle" clearable> // 回调更新后的数据,再渲染。1.默认不展开,动态展开。// 重置使之重新加载。
记录项目遇到小难点①
懒加载实现原理及思路
【代码】vue+element树组件懒加载及样式修改。
el-cascader 懒加载与回显 很简单
【代码】element-ui Tree 树形控件, eltree懒加载 插入父节点 更新、刷新页面。
懒加载 懒加载即按需加载,当页面需要时再加载处理,以减少本地缓存的压力。 懒加载的原理:页面中的img元素,如果没有src属性,浏览器就不会发出请求去下载图片,只有通过javascript设置了图片路径,浏览器...
el-tree 树形控件懒加载异步请求数据,并且修改和删除数据
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地