如果是简单的数据这样是非常方便的,但在企业级项目中,往往树节点既多又深,一次性全部加载的话不但会影响性能,而且会导致数据不同步。可以看到每点展开一次根节点,右侧就会访问一次服务端,动态加载出其下的子...
”懒加载树“ 的搜索结果
其实这个联动,主要是搞懂el-tree的node-key和属性就行。简单来说,就是你想展开哪个节点,就把该节点node-key对应的字段放入default-expanded-keys对应的数组中。其他的就是对数据的处理把接口获取到的数据处理成你...
引言 最近开发项目时遇到一个需求就是采用tree的方式展示以万为单位的数据,...1.懒加载树的实现 刚开始准备直接采用el-tree自带的懒加载方式,但在实现过程中发现el-tree采用懒加载后没有展开树节点,这显然行不通;思
数据库关系有父子id的, 作为菜单栏展示时需要用前端需要用到懒加载, 所谓就是接口有一个标志位isLeaf, 前端请求后通过该字段判断该节点是否还有子节点数据创建数据库表 t_company_info结构有id和parentId标识, 用来...
el-tree 懒加载树的回显(有效果动图)
使用树形控件 el-tree, 数据采用懒加载,动态获取;支持全选 层级最多三级,最少一级;选中数据只取叶子节点 效果预览 实现思路 完整代码见 在线示例 需求拆解一下,主要的解决步骤为: 确定全选的实现方案 网上...
二、这里是前后端分离,懒加载需要前端配合,后端根据主节点的id或者父id来查询下一级并返回是否有子节点的标识,前端根据标识是否判断发送请求 @RestController @RequestMapping("sysSellarea") public class ...
树形组件懒加载 需要添加lazy属性,load方法才会生效 load属性需要传入一个该树形节点加载时所调用的函数 load函数接收两个参数,一个是node,即当前节点,一个是resolve作为数据处理函数 <template> <...
element ui中提供了树形控件的懒加载,但这种树的懒加载只支持一级一级加载,例如对`省-市-区-局`站进行懒加载,先加载省,再点击省后,懒加载市,一级一级请求。
做项目遇到一个需求,根据集团层级展现一组数据,每个层级都可以点开看更详细的拆分数据,第一想法是用el-table的树形数据来展示,大概下面这个样子: 用过这个组件的应该知道这个只能通过点击每一行前面的小箭头...
主要介绍了jQuery使用zTree插件实现树形菜单和异步加载的相关方法,感兴趣的小伙伴们可以参考一下
主要介绍了vue+element树组件 实现树懒加载的过程,本文通过图文实例代码相结合给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
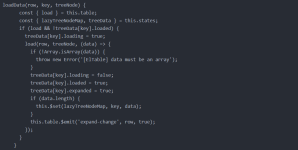
layui.tree({elem: '#treeNav',target: '_blank',click: function (item) {_self.breadcrumb = [];_self.breadcrumb.push(item.name);var p = item.Pid;_self._KnowledgeTree.forEach(function (v, k) {if (v.id == ...
1、父子不互相关联的多选 ...注意:这个时候和懒加载一块使用,需要再resolve之后使用 demo: 3、实现单选 <el-tree ref="tree" node-key="id" :props="props" @check-change="orgCheckChange"...
利用element树形控件菜单栏被触发时加载事件进行Element树形结构懒加载的动态加载。
所以我们将菜单(table)加载改为懒加载. 改需求结合ElementUi组件很容易实现, 可以去查看文档. 大体思路就是 初始化打开页面时只显示第一级菜单, 用户点击展开菜单之后往后端发送请求,然后加载出一级子菜单. 后台只用...
Tree支持两种加载模式:一次性加载全部树节点和懒加载模式。所谓懒加载模式,是指当需要展开父节点时才渲染子节点。懒加载模式的应用场景适合树节点数据量大的情形,在一定程度上可以优化图形用户界面的响应效率以及...
element-ui tree懒加载树实现勾选时自动展开功能
填报预览下的懒加载下拉树控件
主要扩展的能力:层级缩进指示线远程懒加载子例程子公告分页子例程筛选子每秒空提示这些功能全部通过插件实现,其他的props全部继承自Ant Design的Table组件。用法需要依赖antd , @ant-design/icons npm i react-...
默认情况下 Tree 无法预知某个节点是否为叶子节点,所以会为每个节点添加一个下拉按钮,如果节点没有下层数据,则点击后下拉按钮会消失。,就证明该节点下没有子级。
【代码】Element-ui el-table的懒加载树形表格与后端对接口。
element-ui懒加载树形表格,展开箭头未显示问题 el-table箭头无法显示
今天遇到一个奇怪的事情,从element官网复制了树形数据与懒加载源码,在vue中运行,显示只有表格数据,没有数节点无法展开。 在此分享经验,代码就不发了,element官网组件都有 原因:element-ui不是罪新版 方法...
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地