”媒体查询“ 的搜索结果
1.rem单位 rem与em的区别: ...em是一个相对单位,相对于...2. 媒体查询 上面我们知道在不同屏幕大小情况下,可以通过控制html的字体大小来控制页面样式,那么我们如何根据不同屏幕的大小来控制html字体的大小呢? 媒体查
使用PostCSS将相同CSS媒体查询规则打包为一个 概要 组成良好CSS文件可能具有可以合并的相同媒体查询: . foo { width : 240 px ; } @media screen and ( min-width : 768 px ) { . foo { width : 576 px ; } ...
媒体查询@media查询
标签: css
媒体查询介绍 Media Queries具体使用 一、最大宽度Max Width 二、最小宽度Min Width 三、多个Media Queries使用 四、设备屏幕的输出宽度Device Width 五、iPhone4 六、iPad 七、android 八、not...
rem 1)什么是rem ... 2)不使用rem会有什么问题 页面中的文字不能随着屏幕的变换而变化 百分比布局和flex布局主要针对宽度布局,高度却被忽略 3)为什么使用rem ...让页面中的文字和元素的宽高随屏幕变化而变化 ...
媒体类型:all 所有设备、screen 电脑显示器等等;媒体特性共13种,可以说是一个类似CSS属性的集合,感兴趣的朋友可以了解下本文,希望对大家有所帮助
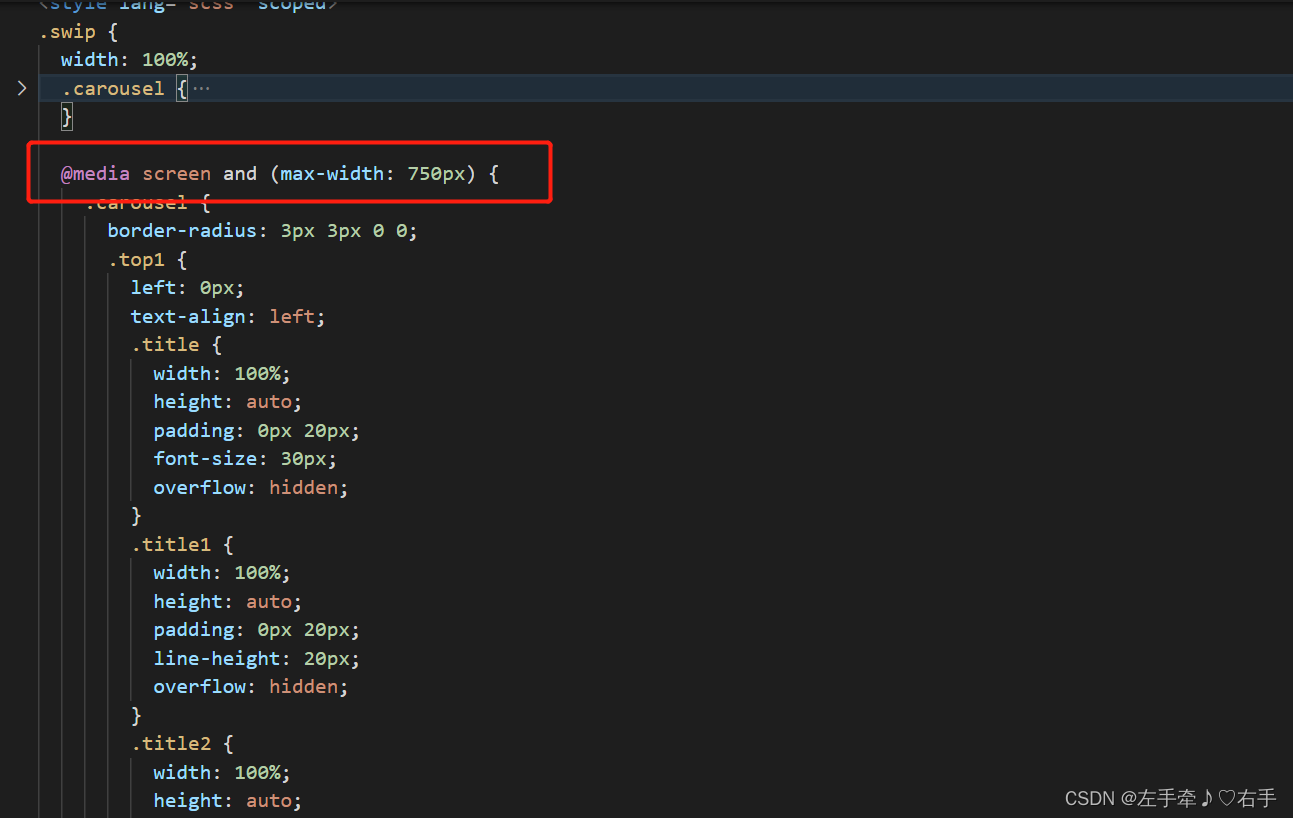
了解媒体查询 @media 媒体查询 screen 屏幕 and 并且 width: 600px 宽度600px 当媒体查询检测到屏幕宽度为 600px 的时候,执行花括号内写 css 代码。 注意:媒体查询是满足条件后,才会执行花括号内的代码,...
媒体查询 - 什么是媒体查询? 媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询...
使用媒体查询挂钩React挂钩检查媒体查询结果何时更改安装yarn add use-media-query-hook用法import React from 'react' ;import useMediaQuery from 'use-media-query' ;const App = ( ) => { const isMobile = ...
前端媒体查询是响应式网站开发的基础 下面是媒体查询的几个方式: 1.@media only screen and(min-width:400px) 2.写在link中 <link ref="..." media="only sreen and (min-width:40em)"> 3.写在style中 ...
什么是“帮助媒体查询”? 使用此工具,您可以轻松处理响应式项目。 您将能够创建一组断点(显然是min-width ),使您可以轻松地管理布局和组件。 HMQ (帮助媒体查询)还提供了一个有用的工具提示,该提示贴在页面...
媒体查询有两个关键词min-width和max-width, 接触过媒体查询的同学可能会认同我, 这两个关键词很绕;从字面上理解它们可能不那么容易,以至于我每次都需要在脑海里面不断演算,然后小心翼翼地测试效果(大概和写...
Ember CLI媒体查询 通过Ember CLI Media Queries,可以轻松收听媒体查询匹配项的更改。 它在很大程度上受到启发,但已针对Ember 2.0(也支持1.13)进行了重新设计并作为实施。 用法 定义媒体查询 扩展media-queries...
@media媒体查询 这功能是非常强大的,他可以让你定制不同的分辨率和设备,并在不改变内容的情况下,让你制作的web页面在不同的分辨率和设备下都能显示正常,并且不会因此而丢失样式。 /* 判断ipad */ @media only ...
媒体查询即media queries,它可以针对不同的媒体类型定义不同的样式,从而实现响应式布局 ,也可以针对不同的分辨率设置不同的样式。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。 ...
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3 推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在 CSS 文件中根据屏幕分辨率大小定义网页宽度...
响应式设计 媒体查询规则 媒体查询条件 常用的媒体查询
@media screen and (min-width:1200px) @media screen and (min-width:992px) @media screen and (min-width:768px) @media screen and (min-width:480px) 在设置时,需要注意先后顺序,不然后面的会覆盖前面的样式...
useMediaQuery是 React 的 CSS 媒体查询 (Media queries)hook 它监听与 CSS 媒体查询的匹配的内容。 它允许根据查询的结果是否匹配来渲染组件 官网介绍:...
主要介绍了使用巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法,需要的朋友可以参考下
在实际项目中,总会遇到响应式布局的问题,如果未曾使用一些响应式UI框架的话,那么一般就会用媒体查询来实现响应式布局,由于遇到的实在太频繁了,所以我觉得还是有必要稍微进行一下总结的。 首先我们需要了解到的...
resumepage:恢复页面媒体查询
媒体查询可以根据设备显示器的特性(如视口宽度,屏幕比例和设备方向)设定css的样式。媒体查询由媒体类型和一个活多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有width,height,和color等。...
媒体查询,响应式布局设计
标签: css
一说到响应式设计,肯定离不开媒体查询media。一般认为媒体查询是CSS3的新增内容,实际上CSS2已经存在了,CSS3新增了媒体属性和使用场景(IE8-浏览器不支持)。本文将详细介绍媒体查询的内容 媒介类型 在CSS2中,...
媒体查询--自适应屏幕大小
标签: html
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也...
这是一个使用纯js和CSS3媒体查询制作的简单的响应式导航菜单效果的代码。该导航菜单类似bootstrap导航菜单,它通过media query制作760像素断点,当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单。本代码适用...
推荐文章
- 第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
- C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
- 数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
- 确定性随机数发生器测试向量——DRBG-HMAC-SHA1_drbg_nopr_hmac_sha1-程序员宅基地
- Apache Lucene 8.0.0 发布,Java 全文搜索引擎-程序员宅基地
- java趣事_【趣事】Java程序员最年轻,C++程序员最年老-程序员宅基地
- 用什么软件测试内存条稳定,使用内存条检测工具监测内存稳定性,内存条检测工具有哪些...-程序员宅基地
- Harmonyos 自定义下拉列表框(select)_harmonyos 下拉列表-程序员宅基地
- VBA入门到进阶常用知识代码总结44_msofalse-程序员宅基地
- 公司个人年终工作总结【10篇】_csdn 公司 年终终结-程序员宅基地