如果一个大型网站有很多图片加载很慢,怎么优化 1.图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。 2.如果为幻灯片、相册等...
”图片加载“ 的搜索结果
小程序中经常会有批量遍历渲染的列表,如果列表中有图片选项但是无值时或者有值但是图片加载错误时如何处理呢 比如像以下这种评论列表: <view class='lists-box rel'> <view class='list-box rel' wx:...
在Vue组件里引入了一张本地的图片: <template> <div> <img src="../../images/test.png"> </div> </template> 然后图片就挂了: 顿时一脸懵 因为图片在本地是有的 而且Ctrl+...
直接上马 $('img').each(function(k,i) { if($('img').eq(k).height()){ if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
页面图片加载很慢或访问图片路径,服务器返回图片慢 二、解决方案 方案一、压缩图片 如果当前图片为png格式,你可以转化成jpg格式,图片体积会小很多,这样可能问题会直接解决 方案二、使用base64替换图片 &...
若遇到图片加载很慢的问题,对这种情况,手机开发一般用canvas方法加载:具体的canvas API 参见:http://javascript.ruanyifeng.com/htmlapi/canvas.html下面举例说明一个canvas的例子:[html] view plain copy&...
最近遇见一个问题,就是用Glide加载图片怎么也不显示,后来换了框架,但是还是加载不出来。 网络权限加了,能检查检查的都检查了 图片地址在浏览器能打开,说明地址没问题 最后换了个手机8.0的,能加载出来,说明...
img元素加载图片失败,则变成一个小图标,让页面变得难看。此时如何替换为默认图片? onerror属性 img元素自带onerror属性,加载失败时,触发error事件 src="http://yongqing.is-programmer.com/posts/i
Tomcat部署vue项目背景图片加载不了的问题解决办法 解决办法 原因: 错误 url:http://localhost:8080/dist/static/css/static/img/login_bg.61563c2.png 正确 url:...
方法: 小图片放在assets文件夹中会通过webpack使用file-loader和url-loader处理转换成base64; ***切记:大图片会适得其反!!!
&lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="...当图片不能加载时显示文字&lt;/title&gt; &lt;style&gt; /* 第一种方法 */
在android 9.0上面使用glide加载http的图片时候报错 java.io.IOException(Cleartext HTTP traffic to img.kaolafm.net not permitted) 如下图 这是因为在android 9.0以后,不在允许使用http请求 修改方法如下: ...
图片加载会阻塞js线程吗?
标签: javascript 线程 解析
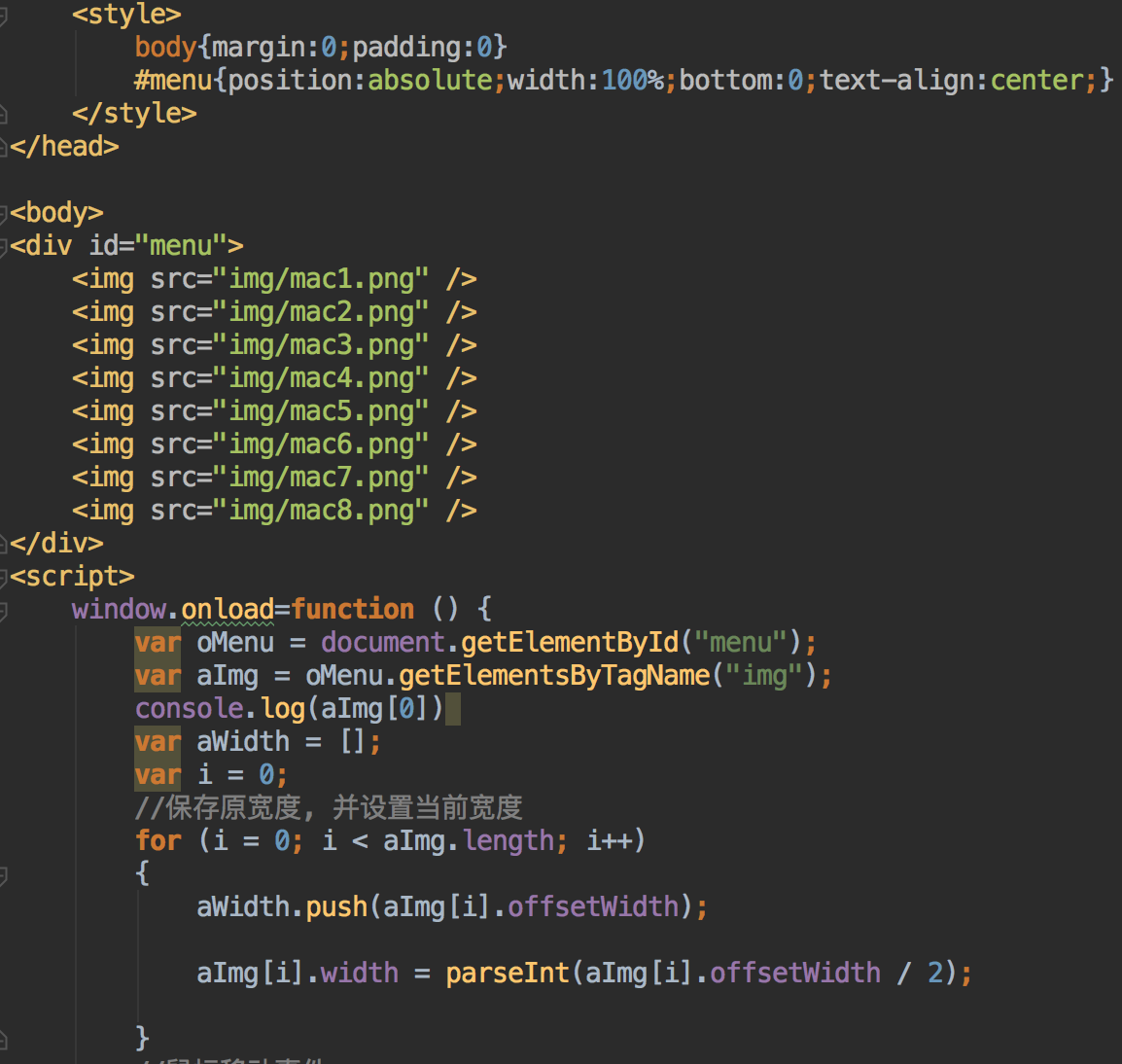
一直以为如果js写在head里就需要用window.onload=function...(就是看不见图)执行js需要等img加载好吗,这其中过程大概是怎么样的? 
图片路径:webroot-static-images-bang.gif jsp路径:webroot-front-main-main.jsp jsp: () %>/static/images/bang.gif"/> ${pageContext.request.contextPath}/static/images/bang.gif"> ...
<ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:adjustViewBounds="true" android:scaleType="fitXY" />
如何实现网页图片加载更快
标签: html
https://zhuanlan.zhihu.com/p/24057749?refer=dreawer ...商业转载请联系作者获得授权,非商业转载请注明出处。...懒加载的意义(为什么要使用懒加载) ...对页面加载速度影响最大的就是图片,一张普通的图
可以先用一个压缩过的缩略图去展示,等到所有的东西都加载完毕之后,再用大图片去替代。这里建议用window.onload()。而不是$(document).ready() 区别如下: Jquery的ready()与Javascrpit的load() ...
微信小程序——图片加载失败方案
标签: 微信小程序
微信小程序image图片加载失败方案 很久没写博客了,这几天刚入职,入手项目还有些时间,所以一直在自己自我学习,毕竟学无止境。 微信小程序的image标签有一个binderror属性,用于专门绑定图片加载失败事件 ...
在Android开发中,图片加载是常见需求之一,而glide是目前最为主流的图片加载框架了。但今天在使用时,遇到了一个问题:在recyclerview中部分图片加载不出来,一直显示的占位图.通过查找资料,可以通过如下方法来解决问题:...
1、 图片加载失败时会触发onerror事件,可以通过onerror事件使默认图片代替加载失败的图片 <img src="要展示的图片的地址" onerror="this.src='默认图片的地址'"> 2、如果默认图片也加载失败时,那么onerror...
1、方法一:设置图片中监听 方法一使用的是SimpleTarget类,他继承自BaseTarget,需要重写onResourceReady方法,onResourceReady方法表示加载完成后的回调,下面列举了返回为Drawable和Bitmap两种形式的回调,除了...
typora中的图片加载不出来
标签: 编辑器
**试了一下,与开了两个typora窗口有关,把窗口全部关闭,再重新打开,可以发现图片回来了;**
通过image标签的bindload属性绑定图片加载完成回调函数,src根据图片加载是否完成绑定是否显示缺省图: &lt;image class="slide-image" bindload="imageLoad" src="../../../images...
进入页面的时候把图片全加载一遍,就不会出现图片加载慢显示慢的情况 效果图: <script> //页面所有img标签的集合 let img = document.getElementsByTagName("img"); function yuLoad() { let index = ...
背景:Python3.6 + Django2.2 在模板中的html文件中引用图片时,在浏览器中图片总是显示...对图片等静态文件新建一个文件夹,与templates同级: 2.在settings.py最后面添加代码: STATICFILES_DIRS =...
本篇将是我们这个Glide系列的最后一篇文章。 其实在写这个系列第一篇文章的时候,Glide就推出4.0.0的RC版了。那个时候因为我一直研究的都是Glide 3.7.0版本,再加上RC版本还不太稳定,因此整个系列也都是基于3.7.0...
1.前提:你引用的路径是对的,这个可以通过你用同样的方法引用之前已经存在的图片 2.解决方案有两种: (1)执行maven clean(这个方法的缺点就是你要多执行几次强制刷新才能出现,一般5,6s后就可以看到成功加载) ...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地