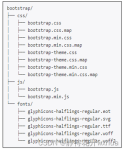
bootstrap是一个基于...Bootstrap诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架。 是一个用于快速开发Web应用程序和网站的前端框架。 Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷。
”前端概述“ 的搜索结果
常见前端面试题--跨域
单行注释用// 单行注释,要单起一行,放在要注释代码的上方。如果单行注释不是代码块的首行,那么注释前面需要空出一行 注释前要带一个空格便于阅读 多行注释用/** …/和//… 多行注释/** …/用在文件说明,类型说明...
前端模块化详解(完整版)
标签: 前端 模块化 JavaScript
如今CPU、浏览器性能得到了极大的提升,很多页面逻辑迁移到了客户端(表单验证等),随着web2.0时代的到来,Ajax技术得到广泛应用,jQuery等前端库层出不穷,前端代码日益膨胀,此时在JS方面就会考虑使用模块化规范...
概述 1、引言 电商网站:淘宝、京东、拼多多等; 综合门户网站:新浪、搜狐; 管理系统:内部管理系统; Web:Web系统——以网站形式呈现,通过浏览器访问,完成一 定功能的系统。 前端:网页上为用户呈现的部分; ...
描述一下你制作一个网页的工作流程?
概述 挑战 根据提供的设计扩展项目 截屏 链接 解决方案URL: : 实时站点URL: : 我的过程 内置 语义HTML5标记 CSS自定义属性 弹性盒 移动优先的工作流程 持续发展 我想改进高级CSS技术,并在响应式Web布局中变得...
XML与WEB Service技术(微软):第01章 概述.ppt
广告关闭腾讯云11.11云上盛惠 ,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!如果您细心对比过 json python sdk 和 xml python sdk 的文档,您会发现并不是一个简单的增量更新。...
最近几年,越来越多的人投入到前端大军中;时至至今,前端工程师的数量仍然不能满足企业的发展需求;与此同时,互联网应用场景的复杂化提高了对前端工程师能力的要求,一部分初期前端工程师并不能胜任企业的工作...
概述 挑战 用户应该能够: 根据设备的屏幕尺寸查看最佳布局 请参阅悬停状态以获取交互元素 截屏 添加您的解决方案的屏幕截图。 最简单的方法是使用Firefox查看项目,右键单击页面,然后选择“截屏”。 您可以...
前端性能监控系统
标签: 前端 performance 监控程序
概述 挑战 用户应该能够: 根据设备的屏幕尺寸查看网站的最佳布局 查看页面上所有互动元素的悬停状态 截屏 添加您的解决方案的屏幕截图。 最简单的方法是使用Firefox查看项目,右键单击页面,然后选择“截屏”。...
本次演讲将广泛概述聚合物库及其部分,以及将它们集成到您的项目中的实践经验。 这里有什么? 存储库包含演讲的大纲以及链接。 除此之外,它还具有与 angular 应用程序集成的 Web 组件的演示应用程序。 最后但不是...
Modia的前端,用于用户的疾病缺席跟踪 TL; DR React应用程序概述了有关给定人员在莫迪亚的七个主管的病假的所有信息。 在Naiserator上运行并使用GitHub Actions构建的Node应用程序 本地开车 该应用程序具有可...
SkyWalking 从8.2.0版本开始支持对前端浏览器端的性能进行监控,不仅可以像以前一样监控浏览器发送给后端服务的与请求,还能看到前端的渲染速度、错误日志等信息——这些信息是获取最终用户体验的最有效指标。...
前端此自述文件概述了在此 Ember 应用程序上进行协作的详细信息。 这个应用程序的简短介绍可以很容易地转到这里。先决条件您将需要在您的计算机上正确安装以下东西。 (带有 NPM)安装git clone 这个仓库切换到新...
概述 我的任务是创建一个功能齐全的全栈应用程序,以允许用户登录(使用身份验证)。 登录后,用户可以将图像上传到他们的帐户并查看所有现有图像。 步骤1:建立使用者故事 请参阅userstories.txt线框(请参阅带有...
26 第3章 前端系统设计 27 3.1 前端概述 27 3.2 通信控制器 27 3.2.1 接口概述 27 3.2.2 设备概述 28 3.2.3 主要功能 29 3.3 视频监控系统 30 3.3.1 监控点分布 31 3.3.2 摄像机选型 36 3.3.3 监控点部署 37 3.3.4 ...
Vue.js 3是Vue.js的最新稳定版本,它带来了许多新特性和性能优化,使得开发者能够更高效地构建前端应用。Vue.js 3对自定义指令API进行了改进,使其更加一致和易用。这使得开发者能够更方便地创建和使用自定义指令,...
26 第3章 前端系统设计 27 3.1 前端概述 27 3.2 通信控制器 27 3.2.1 接口概述 27 3.2.2 设备概述 28 3.2.3 主要功能 29 3.3 视频监控系统 30 3.3.1 监控点分布 31 3.3.2 摄像机选型 36 3.3.3 监控点部署 37 3.3.4 ...
它广泛概述和讨论了前端工程的实践:如何学习它以及在2019年进行实践时使用了哪些工具。 专门编写此指南的目的是,为潜在的专业资源和当前正在练习的前端开发人员配备学习材料和开发工具。 其次,管理人员,CTO,...
npm提供了一系列命令,用于管理项目的依赖、运行脚本、发布包等。
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地