”前端开发工具“ 的搜索结果
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识...
HBuilder前端开发工具
标签: 前端开发工具
HBuilder前端开发工具!
软件开发是一个高度专业化的职业分工,根据所使用的编程语言的不同,会细分出多种岗位:前端开发、后端开发、客户端开发、iOS开发、Android开发、数据库开发等等,具体到每一个岗位,工作中常用的工具软件也存在着...
另一款名叫Hbuilder,这款IDE最吸引人的便是令人感到舒适的用户界面,试想在长期开发的工作压力下,生理心理方面都会有负面的反馈,这时一款美观的开发工具就显得尤为重要,不过相比之下,学长还是更喜欢vscode,...
前端开发工具,Frontpage2003
在这篇文章中,我们向您展示了一个将工具和服务分类为bucket的框架,它可能会在前端开发过程中对您有所帮助。在每个类别中,我们都会讨论一个受欢迎的选择,同时也会给您一个可供选择的选择,以防您不同意我们最初的...
无论您是刚开始编码之旅还是想提升技能,作为开发者学习和成长的最佳方式之一就是在GitHub等平台上探索开源代码库。在这篇文章中,我精选了一份前十名的...1. NX:现代开发的强大工具https://nx.dev/什么是NX?NX...
在科技的频频更新下,可视化前端开发工具成为了提升开发效率的有效工具。
这四款前端开发工具,你必须知道
标签: 开发工具
今天给大家介绍四款比较常用的前端开发工具,具体哪一款最好用,因人而异,大家可以根据自己的情况,选择一款个人认为最好用的web前端开发工具。 Sublime Text Sublime Text凭借其漂亮的用户界面和极其强大的...
一、前端为什么要使用开发工具? 现在这个年代,有一个使用起来方便顺手的工具很重要,也是任何一个写代码的人应该做的一件基本的事情,拥有一个好的工具可以很好地提高写代码的效率,才可以使产品更快地完成。 二、...
作者:web前端开发我们与企业内部的Web开发团队进行了很多次交流,研究了很长时间,最后将Debug工具与Web前端开发工具整理汇总在了一起,这些工具对每个Web开发人员都非常有用。这些工具将使您的工作更加轻松,特别...
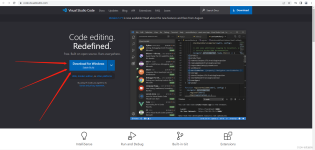
Web前端开发工具 1、文本编辑器应用:操作系统自带编辑器(如Windows系统的记事本、Unix及类Unix系统文本编辑器Vim)、EditPlus、Notepad++等; 记事本 windows自带的记事本,可直接运行,无需卸载与重装。notepad....
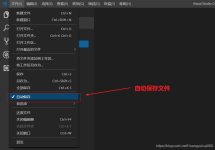
1、双击打开软件。 2、新建文件(Ctrl+N). 3、保存(Ctrl+S),保存为.html / .css / .js的文件。 4、Ctrl+加号键,Ctrl+减号键,和放大缩小视图。 5、快捷生成页面骨架结构(输入!按下 Tab 键)。......
一、浏览器-Chrome插件 1.Vue.js detools ...二、开发工具VS Code 1.Chinese(Simplified) Language Pack for Visual Studio Code 2.vscode-icons 3ESLint 4.Vetur 5.Beautfy 6.Markdown Preview Enhanced
web前端开发工具支持及环境搭建
标签: 前端
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地