”前端“ 的搜索结果
最受欢迎的9个前端UI框架
标签: 前端 javascript ui
前端实现模糊搜索功能
标签: 前端 html javascript
前端框架 zTree 从数据库中动态加载树形菜单前端框架
前端项目部署到服务器
标签: 前端
转眼我到 xxx 公司工作已经将近 xx 天了,之前对公司的认识是通过网络上的一些信息,到公司工作之后对公司的历史、组织架构,开发环境(流程)等方面都有了更加深刻地认识。进入公司以来,我一直以认真工作为己任,...
前端工程师的职业规划
标签: 前端 javascript 开发语言
我的最终目标是成为“资深web前端工程师” 我把它分为三个阶段分别是‘起步’、‘提升’、‘成型’ 一、起步阶段 1、基础知识的掌握 除了理论上的知识外,做为打基础阶段,我们在过程中更多的是需要投入到实践中去...
1.设置或获取对象指定的文件名或路径: 获取整个 URL 为字符串(常用):window.location.href
[码仔的前端笔记]前端页面实现拓扑图技术前言VUE基础知识恶补VUE基础正文1.市面上的开源Topo图组件分析组件源代码分析结语 前言 码仔本来是后端开发,在小小外包上了几个月班后,由于各种原因,决定在金三银四的浪潮中...
Jeecg-Boot前端服务器部署详细流程 针对问题: 1.图片资源不能正常显示 2.网站刷新网站报404错误 3.部署的操作步骤 1.打包项目 npm run build note: 1.vue.config.js文件中这段注释//打包app时放开改配置 //...
学而不思则罔,从最简单,最基础的开始,也考验一下我的表达能力。 以下是个人的一点看法和观点,欢迎批评...2、前端开发er: 开发 前端 页面的人。 通过各种技术手段,完成页面的重构,将信息美观的在各种浏览器/软件上
目前最热门的前端框架 1、bootstrap 目前最流行的 HTML, CSS 和 JavaScript 框架,用于开发响应式,移动端先行的 web 项目 gethub:https://github.com/twbs/bootstrap 官网:http://getbootstrap.com/ 2、vue 一个...
今天在做项目过程中,遇到了404的问题,印象深刻,检查了axios请求,检查了vue代码文件, 之前一直觉得是拿到后端的请求地址不对,看了几个小时之后,我发现原来是我自己接口就没写对,少写了两个字母,导致浪费了...
一份前端开发的面试自我介绍
标签: 前端 javascript css
我对前端领域有着深刻的了解,能够开发出高质量、可用性强、性能优秀的前端页面和应用。 在过去的项目中,我曾经负责过多个复杂的前端项目,比如电商网站、SaaS 应用以及金融类网站等。我善于沟通协调,能够与后端...
前端适配
传统开发模式:一般传统上的开发协作模式有两种:一种是前端先写一个静态页面,写好后,让后端去套模板。静态页面可以本地开发,也无需考虑业务逻辑只需要实现View即可。不足是还需要后端套模板,这些前端代码后端...
【代码】(vue)前端获取ip方法。
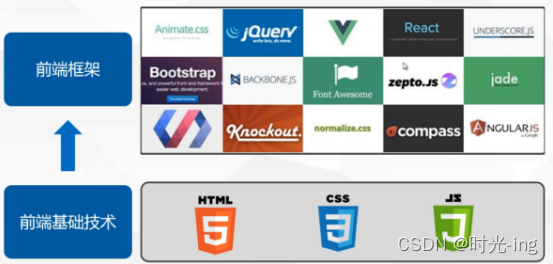
随着前端的不断发展,各种框架概念层出不穷,初级希望能了解前端整个知识体系,加强对前端认知,有一定工作经验对前端工程师也希望能构建自己对知识体系。因此本人查阅多方资料,以及自己的了解认知,绘制出如下的...
web前端20种字体
标签: 前端
前端上传文件夹给后端
前端模块化详解
标签: 前端 javascript html5
随着前端技术的发展,模块化开发已经是前端开发通用解决方案。 本文主要介绍了模块化的概念、由来、优点以及前端开发中常见的模块化规范。 一、认识模块化 模块概念? 对于一个复杂的程序,将其按照一定的规范封装成几...
代码】java后端发送图片给前端+接收前端文件保存到指定路径下。
style 修饰 width 宽度 height 高度 title 想说明的 text-align 水平对齐方式 center 居中 left 居左 right 居右 line-height 垂直对齐方式/行高 当行高等于高度时候垂直居中 background 背景 image 引入背景图片...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地