普通(3分)CSS3的Transition动画中使用何种属性可以设置渐变的持续时间?在CSS3中transition-duration属性用于指定渐变动画效果的持续时长,持续时间越长渐变效果越慢。2 .普通(3分)CSS3中哪个属性可以自定义背景...
”修改CSS中transition属性的方向“ 的搜索结果
【html+css】
标签: 前端
默默崛起
1、阴影box-shadow:x轴偏移量 y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式] 注意:inset(内阴影) 可以写在参数的第一个或最后一个,其它位置是无效的实例 正值表示在对象的底部,负值表示在...
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时的状态。如果有2个时间值 第一个时间表示动画时长 第二个时间表示延迟时间。2:使用动画 animation:动画名称 动画花费时长;动画名称和...
CSS 是一种用于网页设计的样式表语言,通过...它提供了大量的样式属性和值,可以实现众多的视觉效果和交互特效,同时还支持媒体查询和响应式设计。CSS 可以以多种方式引入到 HTML 文档中,是 Web 页面的重要组成部分。
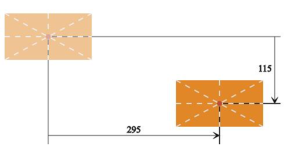
2、过渡-transition 缓慢变化 3、动画-animation 关键帧动画 1、转换的原点 默认情况下,原点是在当前物体的中心点上 修改原点: 属性:transform-origin 值:1、x坐标 y坐标 当前物体的左上点为 x:0 y:0...
2009年,w3c 提出了一种新的盒子模型 —— flexible box(伸缩盒,又称弹性盒)可以轻松控制:元素分布方式、元素对齐方式、元素视觉顺序。
css设置三角形的旋转方法2以及箭头三角形的设置和旋转。
css中设置边框: /* 在css中可以给任何控件添加上边框 设置边框有三个属性:border-style,border-color 和 border-width 以下一一讲解功能 */ /*使用系统html提供的边框样式,double表示两条线,显示效果是一个...
Zach邮件跟我说,上Stack Overflow这类的论坛,他经常碰到一些关于JavaScript控制CSS 动画的问题,又提供给我几个例子。我很久就打算写一些关于这方面的文章,所以很高兴让Zach提出来并促使我写了这个教程。 有...
CSS复习笔记
简写(语法糖)可能给我们编码带来了很多便利,但简写也会带来一些问题,今天来讨论一下 CSS 中的简写的"爱恨情仇" 为什么说是爱恨情仇呢?因为简写给我们带来了很多的便利,但凡事都有好有坏,你不能说简写一点...
使用CSS来修改元素的样式 第一种方式(内联样式,行内样式): - 在标签内部通过style属性来设置元素的样式 - 问题: 使用内联样式,样式只能对一个标签生效, 如果希望影响到多个元素必须在每一个...
在CSS中,为页面中的某个DIV标签设置样式div{width:200px;padding:0 20px;border:5px;},则该标签的实际宽度为( ) A、 200px B、 220px C、 240px D、 250px 我的答案:D 2【单选题】 下列...
css笔记
标签: css 前端 javascript
③维护方面:CSS Sprites在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节...
1 CSS盒模型 标准盒模型和IE盒模型的区别: 在标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,...CSS3中引入了box-sizing属性,box-sizin...
padding:0...2016年7月24日CSS3中transition属性是非常的有用了并且作用强大了,我们通常可以使用transition来改变一些图形,具体的细节我们来看一个例子...2016年6月22日过渡属性看似简单,但实际上它有很多需要...
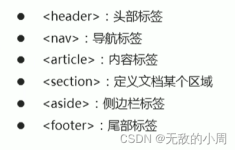
H5的常用标签及属性: 新增和废弃 新增的结构(布局) 标签:section、artcle、nav、footer、header、hgroup、Aside、figure 新增的其他标签: Video、audio、mark、time、menu、canvas、svg、details、datalist、...
css3提供的属性选择器,平移,旋转,缩放,过渡属性,animation动画,切图,背景剪裁,一个元素显示多张图片,线性渐变函数
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地