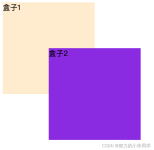
概念 z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较...2. 对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素,即z-index越大优先级越高...
”z-index比较“ 的搜索结果
构建项目的时候由于 采用的 antd of vue ui库 ,里面没有类似点击唤醒遮罩层的组件 ,所以自己手写vue组件进行引入 ,主要用的是 css3 z-index 属性 ,通过z-index 值不同进行层级展示。( ps :之前处理过类似需求 ...
知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!资料出来是附赠给大家的。...
background --> 负z-index --> block块状水平盒子 --> float浮动盒子 --> inline/inline-...–> z-index:auto或z-index:0,不依赖z-index的层叠上下文 --> 正z-index。–> z-index:auto或z-index:0 --> 正z-index。
一、z-index七阶层叠顺序表 1.层叠顺序的大小比较: background/border < 负z-index < block块状水平盒子 < float浮动盒子 < inline/inline-block水平盒子 < z-index:auto或者看成z-index:0 /不...
stylelint-z-index-value-constraint 用于设置z索引的最小和最大约束值的Stylelint规则。 这是插件的分支。 安装 npm install stylelint-z-index-value-constraint --save-dev 或者 yarn add stylelint-z-index-...
深度解析 z-index
标签: java 前端 javascript
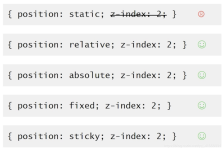
没有使用z-index该元素的position是否是static,如果是static,那么这个元素就称为;反之,如果position值是relative,absolute,fixed,或sticky则称positioned。positioned元素享受特权,会覆盖元素。而元素中,有...
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 absolute 设置后处在原本出生位置,定位是相对设置了absolute、relative或fixed的上级元素进行定位,当所有的父级都无这些...
background --> 负z-index --> block块状水平盒子 --> float浮动盒子 --> inline/inline-...–> z-index:auto或z-index:0,不依赖z-index的层叠上下文 --> 正z-index。–> z-index:auto或z-index:0 --> 正z-index。
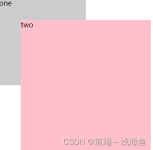
父元素设置了position: relative;子元素没有设置position。这样就能实现two盒子覆盖在one盒子上。
知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车一些学习文档资料出来是附赠给大家的...
前端面试题汇总前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。
如果两个定位元素重叠,且z-index值相同,则后定义的元素会覆盖先定义的元素。- son1的position为static,父元素的z-index: 会覆盖它的z-index: 5,所以son1会显示在最上层。- son2的position为absolute,父元素的z-index...
是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**如果你觉得这些内容对你有帮助,可以扫码获取!!...[外链图片转存中…(img-YsI8bcZL-1712299918946)]...
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
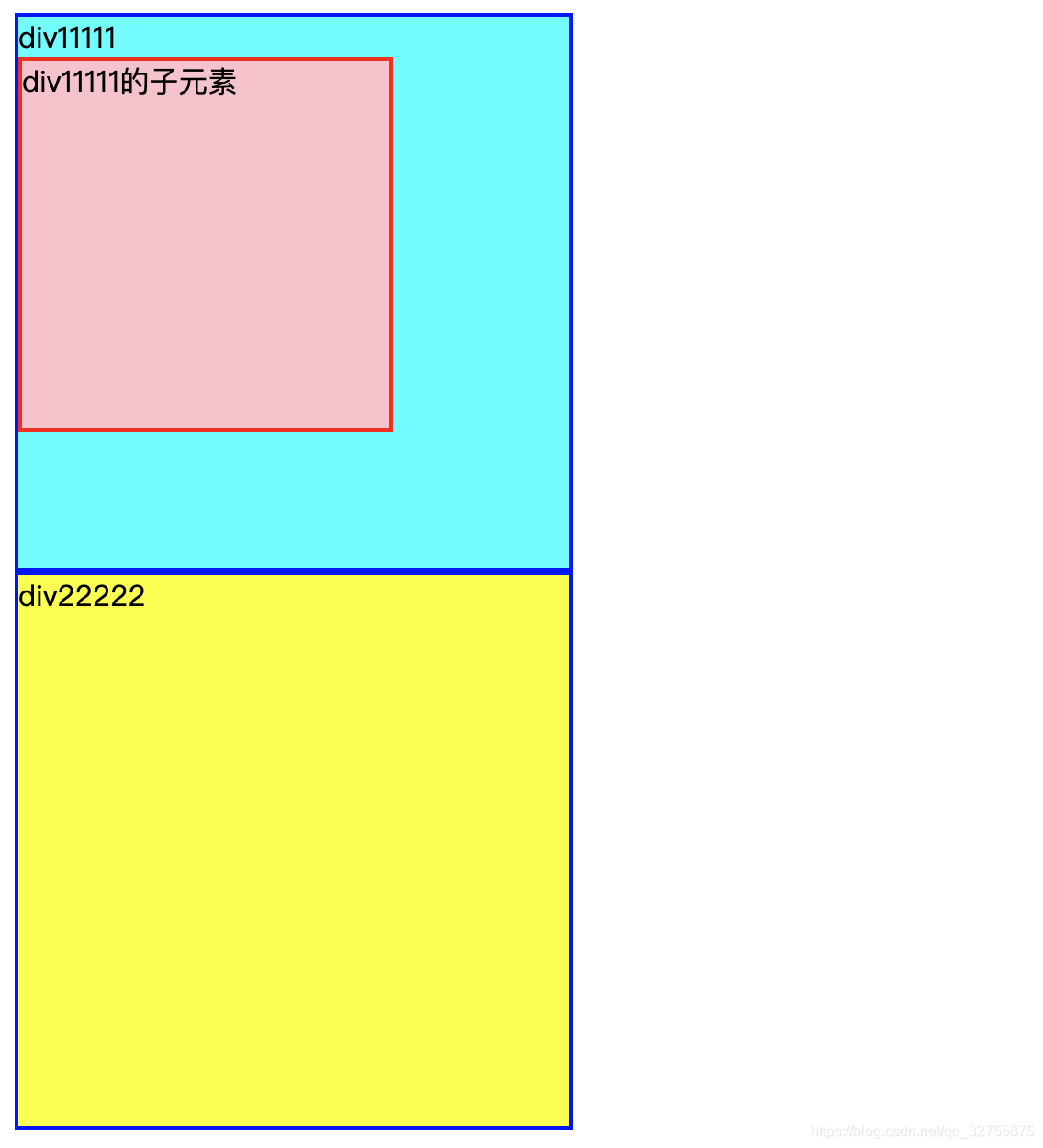
1.当父元素设置了z-index,无论子元素设多小都会浮在父元素上面 <div class="div1" style="width: 100px;height: 100px;background: #000; position: relative;z-index: 1;">1 <div class="div2" style=...
在CSS中,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。1.第一种情况(z-index无论设置多高都不起作用情况):这种情况发生...
在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素...
z-index案例
z-index看似很简单,其实其中还是有不少的探究之处! css为盒模型的布局提供了三种不同的定位方案 正常文档流 浮动 定位 最后一种方案(特指绝对定位)将会把元素从正常文档流中完全移走,其最终的落脚点将取决于...
z-index最大值: IE FireFox Safari的z-index最大值是2147483647 。 Opera的最大值是2147483584.。 IE Safari Opera在超过其最大值时按最大值处理。 FireFox 在超过最大值时会数据溢出正负不定,但有一点可以肯定绝对...
前端学习笔记之Z-index详解 阅读目录 z-index 基础 层叠上下文和层叠层 层叠次序 综合总结 结论 参考 CSS当中的z-index属性看起来足够简单,但是如果你真的想了解它是如何工作的话,在这简单的表面之下,又有...
三分钟学会如何获取当前页面最高z-index? 有什么用?
z-index是相对比较常用的一个语法了 首先先来了解一下z-index的定义把 z-index 属性指定一个元素的堆叠顺序。 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 层叠上下文 stack context了解 在讲解z...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地