”z-index“ 的搜索结果
本文详细介绍了z-index的使用技巧,包括基本概念、基本用法和高级技巧。掌握这些知识可以帮助你更有效地使用z-index属性,创造出富有层次感、立体感的网页布局。在实际开发过程中,请根据具体需求灵活运用这些技巧,...
三分钟学会如何获取当前页面最高z-index? 有什么用?
在css2.1时代,z-index只有配合定位属性才能够起作用,如position: absolute position:relative position:fixed,当然在最新的position: sticky也起作用。 在css3时代,z-index还可以应用在过渡动画上,比如: @...
在Web开发中我们经常通过z-index设置多个元素之间的层叠关系,这种方式在多数情况下很有效,但是如果遇到有窗体元素时这种方式常常显得无能为力,今天我们就一块看一下如何有效的解决这个问题。 内容: 网页控件...
stylelint-z-index-value-constraint 用于设置z索引的最小和最大约束值的Stylelint规则。 这是插件的分支。 安装 npm install stylelint-z-index-value-constraint --save-dev 或者 yarn add stylelint-z-index-...
构建项目的时候由于 采用的 antd of vue ui库 ,里面没有类似点击唤醒遮罩层的组件 ,所以自己手写vue组件进行引入 ,主要用的是 css3 z-index 属性 ,通过z-index 值不同进行层级展示。( ps :之前处理过类似需求 ...
stylelint-number-z-index-constraint 用于设置z索引的最小和最大约束值的Stylelint规则。 安装 npm install stylelint-number-z-index-constraint --save-dev 用法 将此配置添加到您的.stylelintrc : { " ...
z-index最大值: IE FireFox Safari的z-index最大值是2147483647 。 Opera的最大值是2147483584.。 IE Safari Opera在超过其最大值时按最大值处理。 FireFox 在超过最大值时会数据溢出正负不定,但有一点可以肯定绝对...
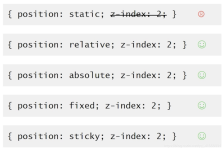
如果两个定位元素重叠,且z-index值相同,则后定义的元素会覆盖先定义的元素。- son1的position为static,父元素的z-index: 会覆盖它的z-index: 5,所以son1会显示在最上层。- son2的position为absolute,父元素的z-index...
深度解析 z-index
标签: java 前端 javascript
没有使用z-index该元素的position是否是static,如果是static,那么这个元素就称为;反之,如果position值是relative,absolute,fixed,或sticky则称positioned。positioned元素享受特权,会覆盖元素。而元素中,有...
z-index看似很简单,其实其中还是有不少的探究之处! css为盒模型的布局提供了三种不同的定位方案 正常文档流 浮动 定位 最后一种方案(特指绝对定位)将会把元素从正常文档流中完全移走,其最终的落脚点将取决于...
IE6/7对z-index的表现跟IE8及以上浏览器不一致。position值为非static时,如果不设置z-index属性,IE6/7下z-index默认为0,而IE8及以上浏览器z-index为auto,且zindex:auto的元素不参与堆叠优先级比较
一、z-index七阶层叠顺序表 1.层叠顺序的大小比较: background/border < 负z-index < block块状水平盒子 < float浮动盒子 < inline/inline-block水平盒子 < z-index:auto或者看成z-index:0 /不依赖z...
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 absolute 设置后处在原本出生位置,定位是相对设置了absolute、relative或fixed的上级元素进行定位,当所有的父级都无这些...
主要介绍了div层调整z-index属性无效原因分析及解决方法,需要的朋友可以参考下
在CSS中,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。1.第一种情况(z-index无论设置多高都不起作用情况):这种情况发生...
前端学习笔记之Z-index详解 阅读目录 z-index 基础 层叠上下文和层叠层 层叠次序 综合总结 结论 参考 CSS当中的z-index属性看起来足够简单,但是如果你真的想了解它是如何工作的话,在这简单的表面之下,又有...
z-index定义 z-index是相对比较常用的一个语法了 首先先来了解一下z-index的定义把 z-index 属性指定一个元素的堆叠顺序。 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 层叠上下文 stack context...
css中的z-index层级问题
标签: css
2.设置-webkit-overflow-scrolling touch改为-webkit-overflow-scrolling unset。...开发中遇到了,弹窗组件和tab组件同时存在,在安卓...3.也有说设置z-index时候设置transform,但对我无效。1.把弹窗组件挂载到body上。
z-index最大值: IE FireFox Safari的z-index最大值是2147483647 。 Opera的最大值是2147483584.。 IE Safari Opera在超过其最大值时按最大值处理。 FireFox 在超过最大值时会数据溢出正负不定,但有一点可以肯定绝对...
解决方法: 给选择器添加 popper-class 属性 ...class的z-index设置为 z-index: 9999 !important; 注意 :style 标签不可添加 scoped 不然不生效 可新写一个style标签来存放该添加的样式 如上图 ...
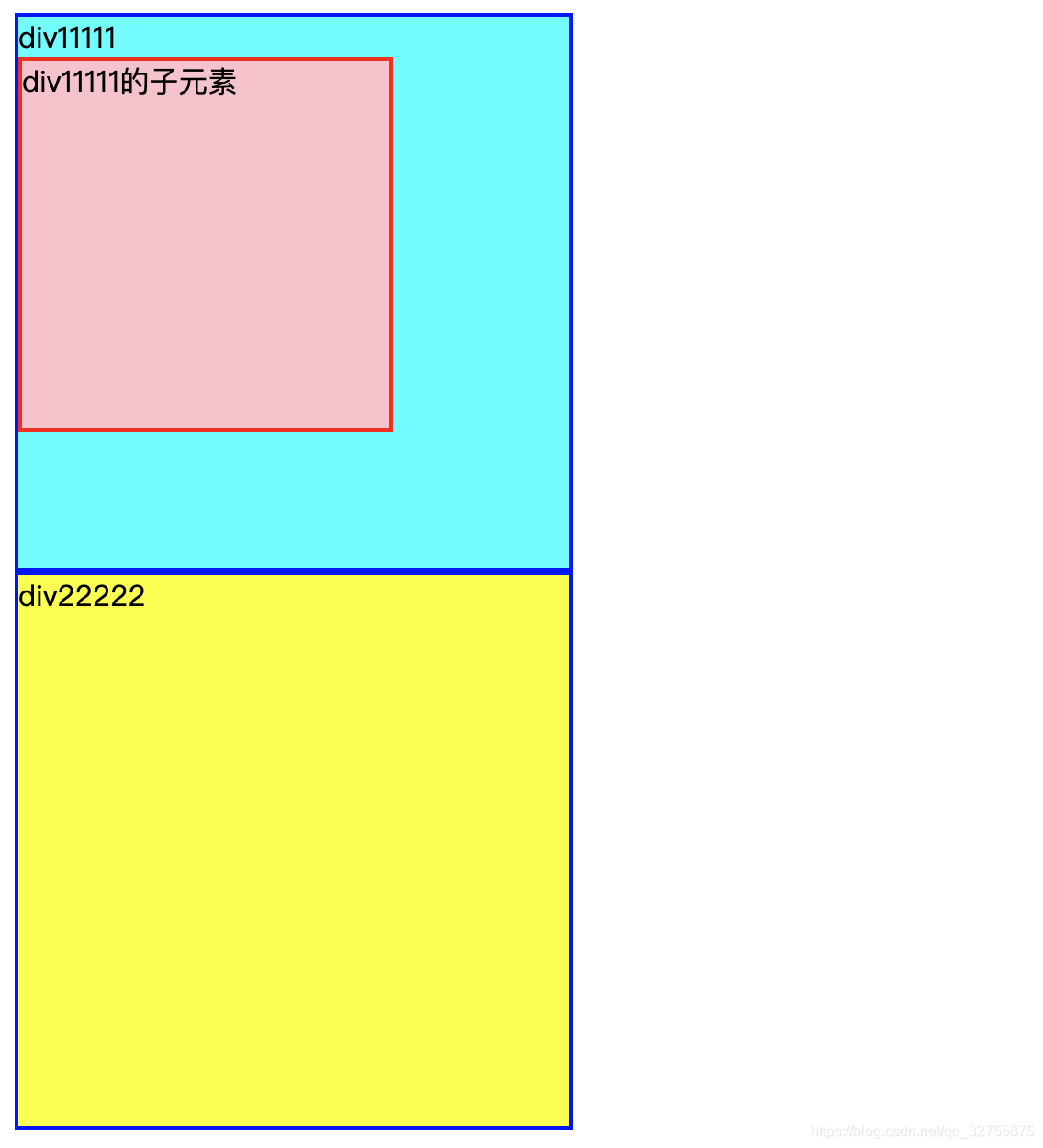
CSS: z-index 取值范围 原理: 当两个同父元素z-index相同时,后面的元素显示在上面。 当z-index超过浏览器最大值时,浏览器会按最大值计算。 方法: 连续放置两个div元素d1,d2;并设定position:absolute及不同...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地