1.2.4 自定义 Webpack 配置 实际上,webpack-cli 给我们提供了丰富的终端命令行指令,可以通过 webpack --help来查看: [felix] 03-try-webpack $ npx webpack --help Usage: webpack [entries...] [options] ...
”webpack“ 的搜索结果
Webpack简介 随着前端发展如日冲天,前端项目也越来越复杂,得益于Nodejs的发展,前端模块化、组件化、工程化也大势所趋。伴随着前端的模块化和工程化,Grunt、Gulp到Webpack等项目构建和打包工具也随之出现。 前端...
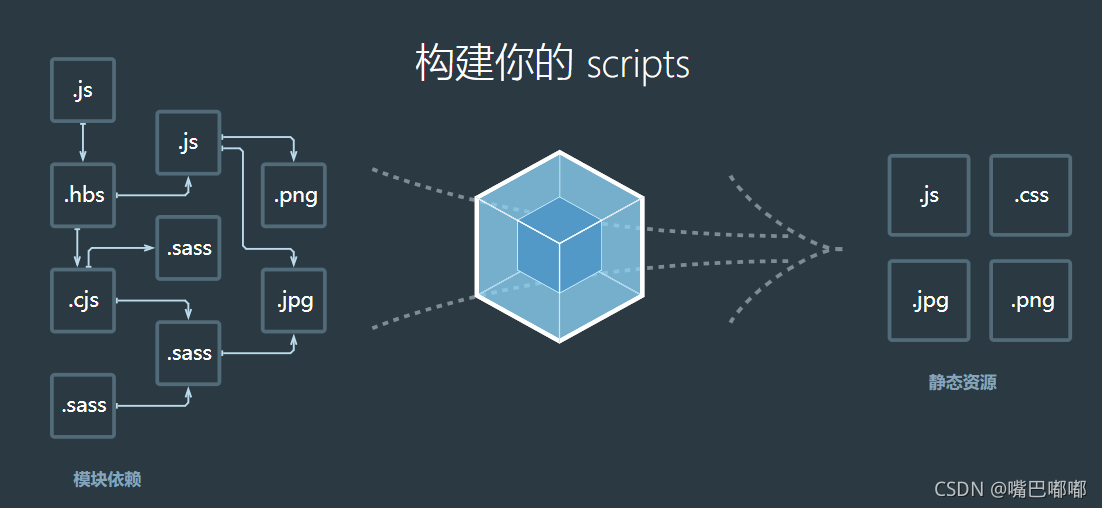
认识Webpack Webpack可以看作是模块打包机,做的事情就是,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的拓展语言(Sass,TypeScript),并将其转换和打包为合适的格式以供浏览器使用,在...
我们接着上一节从源码研究一下html-webpack-plugin插件,感兴趣的童鞋可以看一下我上一篇文章 webpack源码解析一 文章开始先上一下源码:html-webpack-plugin源码地址,不废话,我们开车咯~~ 首先安装: yarn add ...
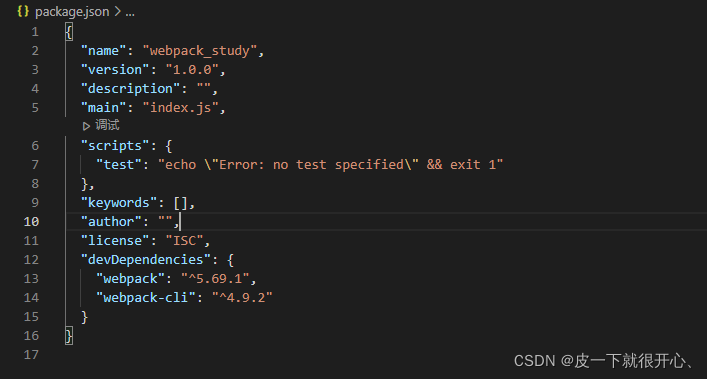
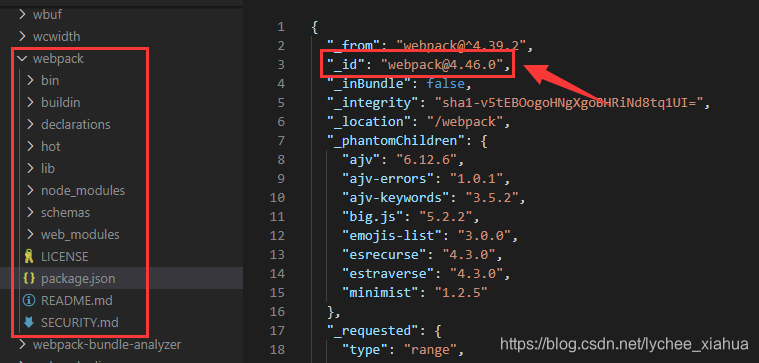
【代码】webpack4.x版本对应的webpack-cli以及其他一些包的版本号。
联邦模块是 webpack5 提供的一个新特性,它是通过 webpack 原生提供的 ModuleFederationPlugin 插件来实现的。 联邦模块主要是用来解决多个应用之间代码共享的问题,可以让我们的更加方便的实现跨应用的代码共享。
webpack中文文档
标签: webpack
webpack中文文档
ERROR in Error: The loader "/home/project/vue3-demo/node_modules/html-webpack-plugin/lib/loader.js!/home/project/vue3-demo/public/index.html" didn't return html. - index.js:339 HtmlWebpackPlugin....
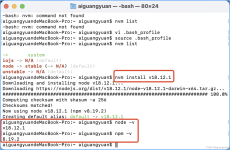
安装webpack首先要安装Node.js,需要用到Node自带的软件包管理工具npm(node package manage) 查看自己的node版本: 全局安装webpack(3.6.0) -g表示全局安装,在终端直接执行webpack命令,使用的全局安装的...
注意,在环境特定的配置中使用 merge() 功能,可以很方便地引用 webpack.dev.js 和 webpack.prod.js 中公用的 common 配置。webpack-merge 工具提供了各种 merge(合并) 高级功能,但是在我们的用例中,无需用到这些...
webpack打包时如何修改文件名 在使用webpack进行项目打包的时候,我们可通过以下方式对不同类型的资源,进行文件名或文件路径的修改
文章目录Webpack中的文件监听启动 webpack 命令时,带上--watch参数再配置文件webpack.config.js中设置watch:true文件监听的与原理热更新安装webpack-dev-server配置package.json将webpack.config.js中node改为...
此节内容我们要对 webpack 的五大基本配置做一些了解。
注意:这里是个坑,如果你在前端项目上配置webpack一定要安装的是而不是,这两个依赖不要同时装,同时装的话webpack优先使用那么就会报错
推荐文章
- python变白_Python OpenCV纯白色背景-程序员宅基地
- VScode 历史版本_下载历史版本vscode-程序员宅基地
- 数据结构-程序员宅基地
- Open3D与numpy互转_python numpy open3d 转换-程序员宅基地
- SpringBoot集成Zookeeper_springboot与zookeeper集成demo-程序员宅基地
- 线程同步&线程池_线程池同步-程序员宅基地
- GLSurfaceView的简单分析及巧妙借用_seteglcontextfactory-程序员宅基地
- Spring Securtiy 认证流程(源码分析)_重写daoauthenticationprovider 不走daoauthenticationpro-程序员宅基地
- 神经网络中的相似度测量_神经网络如何衡量特征向量相似度-程序员宅基地
- 入坑 Kotlin_kotlin1.9.20-程序员宅基地