webpack入门和实战(二):全面理解和运用loader和plugins,webpack-html-webpack-plugin(default)
”webpack“ 的搜索结果
webpack相关知识
之前讲了很多关于基础方面的内容,从本章开始辣条我会开始慢慢开始跟大家解析一些进阶知识以及案例
插件,可以在编辑器中实时检查代码,给出错误和警告提示。这种方式可以帮助开发者在编写代码时及时发现问题,而不需要等待打包过程,不会影响。因为 babel 7 新增的 @babel 命名空间,所以原来的。...
webpack的使用和打包,以及个人的一些理解
要升级Webpack的版本,您可以按照以下步骤操作: 1.首先,打开您的项目文件夹,找到package.json文件。 2.在该文件中找到"webpack"的依赖项,查看当前使用的版本号。 3.在控制台中运行npm install [email protected](x.x...
webpack-demo learn webpack #webpack创建项目 1、mkdir webpack-demo && cd webpack-demo 2、npm init -y 3、npm install webpack webpack-cli --save-dev 4、本地安装依赖npm install --save lodash 5、执行npx ...
webpack播放:了解webpack
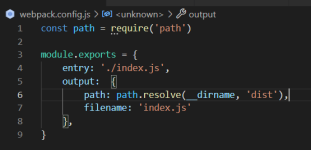
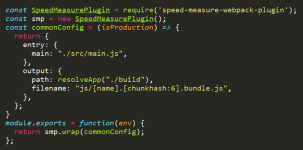
2.创建一个名为 webpack.config.js 的配置文件,并进行基本的配置。以下是一个示例的配置文件:在上述配置中,我们指定了入口文件(entry)和输出文件(output),同时配置了开发服务器(devServer)。其中,hot: ...
目录一、webpack概述1. 什么是webpack?2. 为什么要使用webpack?二、webpack相关概念1. 入口(entry)2. 出口(output)3. 加载器(loader)4. 插件(plugin)三、补充 - 热更新原理总结 一、webpack概述 1. 什么是...
这些指南只是一些常见的版本...因此,我们建议使用最新版本的 Vue、Vue CLI、Webpack 和 Webpack CLI 来获得最佳的性能、安全性以及最新的功能和改进。同时,在使用前应该先了解相应版本的官方文档和版本兼容性指南。
introduction to webpack
1.2.4 自定义 Webpack 配置 实际上,webpack-cli 给我们提供了丰富的终端命令行指令,可以通过 webpack --help来查看: [felix] 03-try-webpack $ npx webpack --help Usage: webpack [entries...] [options] ...
什么是webpack ***模块打包机:***它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。 为什么...
认识Webpack Webpack可以看作是模块打包机,做的事情就是,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的拓展语言(Sass,TypeScript),并将其转换和打包为合适的格式以供浏览器使用,在...
联邦模块是 webpack5 提供的一个新特性,它是通过 webpack 原生提供的 ModuleFederationPlugin 插件来实现的。 联邦模块主要是用来解决多个应用之间代码共享的问题,可以让我们的更加方便的实现跨应用的代码共享。
webpack中文文档
标签: webpack
webpack中文文档
ERROR in Error: The loader "/home/project/vue3-demo/node_modules/html-webpack-plugin/lib/loader.js!/home/project/vue3-demo/public/index.html" didn't return html. - index.js:339 HtmlWebpackPlugin....
当编写一个自定义插件时,需要知道webpack 插件由以下组成: 一个 JavaScript 命名函数或 JavaScript 类。 在插件函数的 prototype 上定义一个apply方法。 指定一个绑定到 webpack 自身的事件钩子。 处理 ...
推荐文章
- 【11g】DBMS_REDEFINITION在线切换普通表到分区表_dbms_redefinition.copy_table_dependents-程序员宅基地
- docker compose编排的php开发环境_docker-compose php7.2-程序员宅基地
- 手写一个神经网络(不用Pytorch模块)来实现MINIST手写数据集_minset手写数据集-程序员宅基地
- 采用Zigbee和Raspberry Pi的太阳能/燃气热水器自动控制系统_太阳能热水器控制 micropython-程序员宅基地
- Java web应用服务器对比(Tomcat、JBoss、Jetty等)_jboss和jetty哪个好-程序员宅基地
- Android TouchDelegate 扩大点击区域_使用touchdelegate扩大控件的点击范围-程序员宅基地
- 第十四周5-程序员宅基地
- [].concat.apply([], arguments)-程序员宅基地
- mysql union和update_mysql update union-程序员宅基地
- 海南省2018年9月全国计算机等级考试报名入口已开通-程序员宅基地