”webpack“ 的搜索结果
Webpack官方文档完美书签版,介绍了Webpack的使用方法和示例
一、webpack 核心模块 Webpack 工程相当庞大,但 Webpack 本质上是一种事件流机制。通过事件流将各种插件串联起来,最终完成 Webpack 的全流程,而实现事件流机制的核心是 Tapable 模块。Webpack 负责编译的 ...
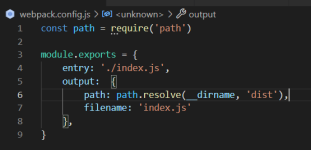
创建package.json文件命令:npm init安装webpacknpm install --save-dev webpacknpm install --save-dev webpack-cli全局安装:npm install --global webpack webpack-cli打包默认entry入口 src/index.js默认output...
webpack是什么? 一开始我也不理解? 看了许多文档都是在扯淡,摞了一大堆,点子却没说到。当然我说的可能也不对,希望诸位取其精华,去其糟粕。 因为包括官方文档,虽然翻译说的是人话,但是你却找不出一点点有用的...
前端开源库-jsdoc-webpack-pluginjsdoc webpack插件,jsdoc webpack插件
vue项目升级webpack
附上webpack.config.js的代码: const path = require('path') const htmlWebpackPlugin = require('html-webpack-plugin') const webpackPlubin = new htmlWebpackPlugin({ template: `./src/index.html`, filename...
窗外望去 街道行人匆匆 无一是我的归宿
webpack5相对于webpack3有着各方面的提升,尤其是tree shaking功能更加强大,所以对老项目vue2.0+webpack3,尝试升级到webpack5,总结了升级过程中可能会遇到的问题,大部分内容出自如下文章中:vue-cli2 老项目...
这里出现这种报错绝对不是没有使用管理员权限造成的,而是因为安装webpack-cli的时候没有@版本号。所以安装webpack-cli的时候需要@你所需要的版本号。输入webpack -v,可以看到现在已经显示版本号了。如果不注意,在...
3. 下载webpack插件到node_modules 并在package.json文件中加上webpack的配置内容 4. 局部安装webpack-cli 4. webpack常用指令 5. 安装loader并将该loader配置到package.json文件中 6. 全局安装webpack-dev-...
内含前端webpack代码和笔记,涵盖webpack4以及最新的webpack5内容,内含webpack5超全学习指南/笔记
【重学webpack系列——webpack5.0】 1-15节主要讲webpack的使用,当然,建议结合《webpack学完这些就够了》一起学习。 从本节开始,专攻webpack原理,只有深入原理,才能学到webpack设计的精髓,从而将技术点运用到...
webpack前端配置案例
标签: webpack
复杂的webpack配置,可以参考的完整案例
:hammer_and_wrench: 状态:开发中该项目目前正在... webpack-cli和@webpack-cli/init $ npm install --save-dev webpack webpack-cli @webpack-cli/init用法npx webpack-cli init webpack-scaffold-pwa 通过回答问题来
webpack入门和实战(二):全面理解和运用loader和plugins,extract-text-webpack-plugin(独立打包样式文件)
文章目录Webpack中的tree-shaking简单实践副作用sideEffectssideEffects配置项false数组结论 Webpack中的tree-shaking tree-shaking就是把js文件中无用的模块或者代码删掉。而这通常需要借助一些工具。在webpack中...
index.html 打开控制台,输入 可以看到是一个函数了webpack.config.js 相当于告诉webpack, 当代码中引入 的时候,使用 替换 更多示例
webpack 是前端最流行的打包工具,能够做到以下:1) 将 sass/less 等预编译的CSS语言 转化为 浏览器能够识别的 css 文件2 )能够将多个文件(比如:多个sass文件)打包生成一个文件3 )能够打包 images/styles/assets/...
之前讲了很多关于基础方面的内容,从本章开始辣条我会开始慢慢开始跟大家解析一些进阶知识以及案例
铯Webpack示例
标签: JavaScript
可用脚本npm start start-使用webpack.config.js运行Webpack构建并启动开发服务器npm run build build-使用webpack.config.js运行一个webpack构建npm run release release-使用webpack.release.config.js运行优化的...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地