Webpack3.0项目打包视频教程详解各种webpack配置,熟悉webpack配置原理
”webpack“ 的搜索结果
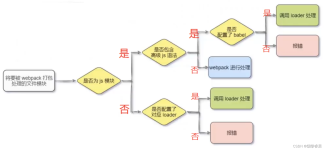
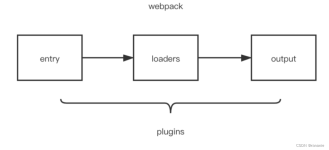
一、什么是Webpack Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less...
webpack的基本使用项目目录并初始化创建首页及js文件以jQuery为例安装jQuery导入jQuery安装webpack???? webpack的相关设置设置webpack的打包入口/出口设置webpack的自动打包配置html-webpack-pluginwebpack中的加载...
PS D:\front-end-interview\webpack\WebpackDemo-master\demo3> webpack (node:399648) [DEP_WEBPACK_MAIN_TEMPLATE_GET_ASSET_PATH] DeprecationWarning: MainTemplate.getAssetPath is deprecated (use ...
webpack使用教程webpack是什么为什么要使用webpackwebpack的五个核心概念开始使用打包样式资源插件打包图片资源devServer打包优化提取css文件压缩css性能优化优化代码调试 webpack是什么 本质上,webpack 是一个...
webpack2 & angular2
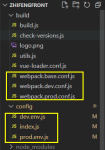
首先在build文件目录下新建四个js文件。
webpack 入门
标签: webpack
webpack 入门文档
react antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact antd(基于npm webpack react).zipreact...
webpack视频学习
标签: webpack
webpack视频教程,尚硅谷webpack教程。资深讲师讲解。
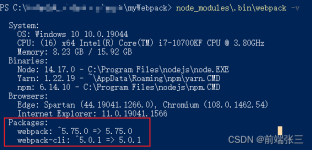
新手webpack打包vue项目出现各种报错,webpack,webpack-cli版本兼容问题
多进程打包,可以大大提高构建的速度,使用方法是将 thread-loader放在比较费时间的loader之前,比如babel-loade由于启动项目和打包项目都需要加速,所以配置在 webpack.base.js。缓存资源,提高二次构建的速度,...
webpack5一路踩坑
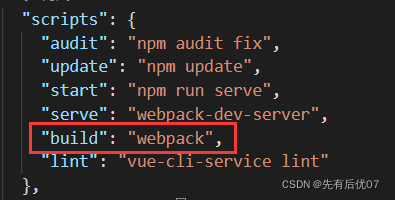
webpack-dev-server是webpack官方提供的一个小型Express服务器。在服务器已经启动后打开浏览器。使用它可以为webpack打包生成的资源文件提供web服务。package.json文件变化,修改了dev执行命令,使用。文件,生成的...
系列文章优化配置webpack 优化配置之 Tree-shakingwebpack 优化配置之 sideEffectswebpack 优化配置之 Code Splitting 多入口打包webpack 优化配置之 Code Splitting 动态导入以此仓库记录 webpack 的使用与原理...
推荐文章
- zz 圣诞丨太阁所有的免费算法视频资料整理-程序员宅基地
- Linux root初始密码设置_ubuntu设置root用户密码时密码不通过字典检查吧-程序员宅基地
- 【OpenGL】立方体贴图——Cubemap天空盒案例_opengl球体贴图-程序员宅基地
- linux mkfifo 命令_linux 中有名管道mkfifo-程序员宅基地
- [漏洞检查项]Broken Access Control | broken-access-control | 失效的访问控制-程序员宅基地
- DB2数据库一些问题_不能向用editproc定义的表中添加列-程序员宅基地
- html5如何设置div高度,jsp中设置div的高度为页面高度.怎么设置/-程序员宅基地
- 基于Kubernetes的云上机器学习—GPU弹性扩缩容-程序员宅基地
- 杭州程序员对薪酬最满意,上海程序员最辛苦...原来我们是这样的程序员_杭州软件比上海-程序员宅基地
- Unity Shader - 在 URP 获取 Ambient(环境光) 颜色_unity ambient-程序员宅基地