npm update -g @vue/cli
”vue/cli“ 的搜索结果
一.vue/cli 1.npm WARN [email protected] requires a peer of vue@^2.5.21 but none is installed. You must install peer dependencies yourself. 解决方案:1).npm install -g npm-install-peers 2...
从去年接触egret到现在已经一年多的时间了,egret作为一款较新的HTML5游戏开发引擎
ERROR Failed to get response from /vue-cli-version-marker 解决方法
支持自定义配置:Vue CLI 提供了多种配置选项,开发者可以根据自己的需求进行选择和配置。支持插件扩展:Vue CLI 支持插件化扩展,开发者可以根据需要安装插件,例如路由、状态管理等。支持开箱即用的工具集成:Vue ...
尽管文章中提到了@vue/cli的一些设计缺陷,但多少有些吹毛求疵的成分。如果将时间倒回到@vue/cli被创建的时间点,这样一个拥有插件系统采用了最佳实践的同时,仍保留高度自定义Webpack配置的能力的脚手架,给Vue...
最近由于新项目需要升级到@vue/cli3.x +, 所以我开启了本来以为非常简单顺利的升级踩坑之路。 首先卸载vue-cli 2.x npm uninstall -g vue-cli 接着,全局安装@vue/cli3.x + npm install -g @vue/cli 由于现在...
vue-cli 3.0版本,配置代理Proxy,不同环境不同target(生产环境,uat环境和本地环境的配置) https://cli.vuejs.org/zh/config/#devserver-proxy 如何配置proxy 在项目的跟目录下创建vue.config.js文件 添加如下...
前提 在vue-cli2中也出现过打包后本地打开index.html空白页问题,解决办法:修改config文件夹中ndex.js文件中assetsPublicPath...vue-cli3 package.json文件如下: { "name": "my-temp", "version": "0.1.0", ...
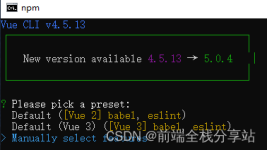
尝试vue3.0项目的时候,新建失败,提示应该升级vue/cli,且附带了卸载和升级的命令: npm uninstall -g vue-cli npm install -g @vue/cli 执行了好几次,查看vue版本还是2.9.6 发现,卸载vue/cli的时候,执行vue ...
vuecli3.0往后的项目基础架构对比旧版本有些区别。以前大家都习惯在根目录下的static文件夹下创建json文件,vuecli3、4没有static文件夹了,那咋办?有人说我创一个static文件夹在下面继续写json文件不就行了。但...
在cli 2.0的版本中我们是通过在config文件夹进行配置的,vue/cli 3.0相对简单,只需要在项目根目录创建.env文件即可。以下是环境对应文件名和命令 模式 对应npm命令 对应文件名称 development ...
vue-cli 3.x整合cesuim超详细攻略及解释
今天使用@vue/cli搭建了一个项目,然后想修改一下网页的icon图标。但是在public文件夹下直接替换图标,不会改变网页的icon图标。 文件夹目录如下: 用项目logo的icon文件替换原始的icon,重启项目还是vue默认的icon...
引言:最近看狂神的Vue教程,发现里面关于vue-cli的安装教程已经比较老了,于是自己摸索了一套vue-cli的安装教程,欢迎大佬们指正~ 1. 配置环境 1.1 安装Node.js Node.js:下载 | Node.js 中文网 安装就是无脑...
前言: 一般正常打包会出现下面的这么多文件,其实生产环境下我们不要的那个 js.map文件的,这次就遇到客户上传Map文件过大,必须去掉Map文件 ... // 在vue.config.js文件中加上这个就可以了 截图: ...
本文介绍如何升级vue项目的vue cli版本。
vue/cli-ui新建工程报unknown option – skipGetStart错误 vue/cli3.0新增加了GUI方式新建项目的方式,运行命令 vue ui, 就会启动一个本地服务,界面如下: 但是当vue/cli版本低于V3.6.0时,命令行会报unknown ...
如果在创建项目失败,提示文件受损,重新全局安装vue/cli失败,重新安装淘宝源失败,使用管理者权限安装失败,修改vuerc目录依然安装失败 ERROR Error loading saved preferences: ~/.vuerc may be corrupted or ...
对于vue/cli2脚手架搭建的项目来说,babel其实已经引入了,.babelrc文件也已经创建好了。 但是实际操作的过程中,我们还是需要进行一些配置。 配置文件位置是 build/webpack.base.conf.js 然后找到module——rules ...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地