npm i @vue/cli -g 3:创建项目 到指定的目录下面 运行命令 vue create lesson09 4:选择 跟着图下一步(选择选项 空格按一下 再按一下会取消) 选择配置项 勾选要选择的类别(Router路由 vuex全局数据管理) ...
”vue/cli“ 的搜索结果
报错peerDependenciesWARNING@vue/cli-plugin-eslint@~4.5.0requiresapeerofeslint@>=1.6.0
的后面加这句话,即在d盘vscode的vue-test的文件里。不知道有没有下载,可以在cmd输入。然后就完成了,选择vue2那个选项。进去之后打开,在这个位置输入cmd。进去后输入这句话,然后按回车。不会的话,就是除了那句...
Error: Cannot find module ‘@vue/cli-shared-utils’ 出现这种错误说明项目缺少依赖,将文件夹node_modules删掉,重新下载依赖即可 cnpm install
通过pnpm安装 @vue/cli pnpm install @vue/cli -g 安装完成之后,查看是否成功。其实一般安装时候不报错,都会成功的。 vue -V 这个命令可以查看 @vue/cli 的版本 安装好 @vue/cli 之后,版本>3 会自带 vue ui...
主要区别: 如果是安装3以下版本的脚手架,命令npm install -g vue-cli@版本号 如果是安装3以上版本的脚手架,命令npm install -g @vue/cli@版本号
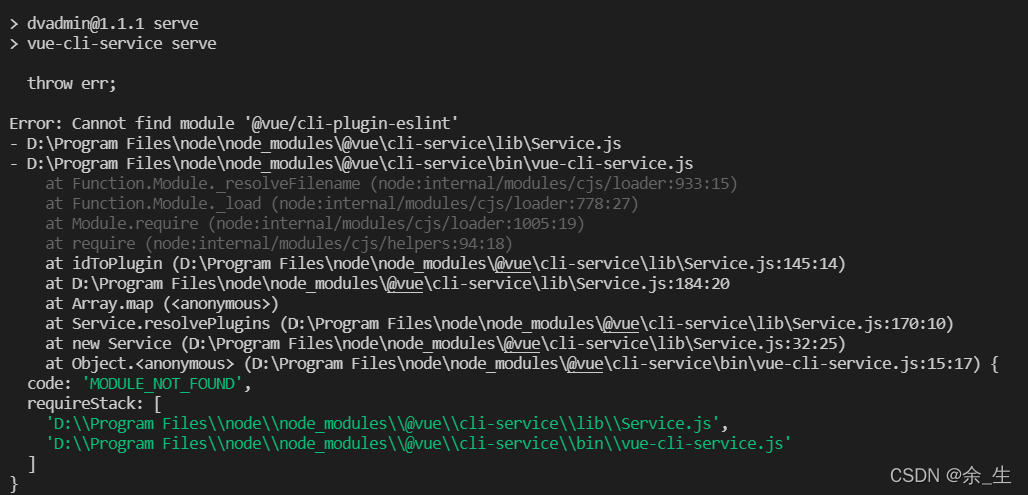
Error: Cannot find module ‘@vue/cli-shared-utils’ npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] serve: vue-cli-service serve npm ERR! Exit status 1 npm ERR! npm ERR! ...
vue版本: npm list vue @vue/cli版本: vue -V
npm view @vue/cli versions 查询到包名之后我们就可以指定一个版本并安装了,比如我们安装vue3里面的最新版本3.12.1吧 输入安装命令 npm install -g @vue/[email protected] 安装完成之后我们输入以下版本查询命令 ...
Vue create project - Cannot find module '@vue/cli-shared-utils’报错 创建项目时出现如下报错 使用了npm update,更新npm软件包,还是出现同样的错误 用npm update -g @vue/cli,Vue CLI更新成最新版本,还是...
解决Error: Cannot find module ‘@vue/cli-shared-utils‘解决办法:1、删除node_moduls文件夹2、运行npm install3、最后重新启动,yarn serve 解决办法: 1、删除node_moduls文件夹 2、运行npm install 3、最后...
全局模式下npm install -g @vue/cli可能出现的错误 如果报出npm不是内部命令的话,证明没有安装node.js需要在nodejs的官网去下载它 用vue -V查看vue的版本时报错,此时要注意后面的V是大写 如果错误的提示为 ERR:...
运行 项目的时候遇到 Cannot find module '@vue/cli-shared-utils',截图的话,忘记截图了,就没有弄,有再遇到,在补充, 只需要先运行一下 cnpm update /npm update 重新更新一下依赖,在运行一下项目就可以了 ...
在 使用npm install -g @vue/cli 命令安装Vue的脚手架之后,运行Vue -V 发现Vue的版本竟然是2.9.6, 然后各种卸载重装一直都没有用,从网上找了各种方法,分别为以下几种: npm uninstall -g vue-cli npm install...
map()
在Vue项目开发中,经常需要引入不同目录的文件,通常我们是通过“import 文件名 from ‘文件路径’”的结构来实现对组件的引用,而当文件路径较深或者引用的组件跨越的较远时很容易引用出错,这里我们就要引入alias...
注意:要用管理员打开cmd 查看当前版本命令:vue -V 原因: 4.0 由于版本过高 很多插件不支持所以卸载高版本 指定...这里我采用了 vue cli3 的最高版本 3.12.1命令为:npm install -g @vue/[email protected] 成功后 ...
yarn run serve 成功启动。
今天更新@vue/cli时,遇到问题:卸载不掉旧版本4.0 运行了npm uninstall @vue/cli -g,之后,居然是up to date in,或者是显示删了很多文件,但是一运行 vue -V依然是可以查看版本的,说明没有卸载掉 以下方法可成功...
在cmd控制台中使用@vue/cli-init快速创建vue项目 首先电脑上需要安装好Nodejs,Vue脚手架 其次需要单独安装 @vue/cli-init // 可以使用 npm 或 yarn,全局安装 // npm npm install @vue/cli-init -g // yarn yarn ...
###### 问题遇到的现象和发生背景 在vscode里运行npm i命令时出现错误 ###### 运行结果及报错内容
我们全局安装vue/cli时,运行npm install -g @vue/cli命令,然后按照官网运行vue --version发现控制台报错:无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称。 有可能是环境变量没有...
使用 yarn global add @vue/cli 安装 vue脚手架成功后,但在命令窗口执行 vue -V报 bash: vue command not found。 导致该问题的原因是 环境变量的问题。解决方案如下: 第一步: 首先找到yarn 全局安装vue的路径 :...
安装VUE CLI时部分报错处理 报错代码如下 : C:\Windows\system32> npm install -g @vue/cli npm WARN deprecated [email protected]: request has been deprecated, see ...
解决使用 @vue/cli-plugin-babel 导致动态 import 代码拆分失败问题
今天他们遇到一个很有意思的bug,用@vue/cli创建项目的时候报错了,还是个从来没见过的报错: 一开始以为是版本问题,毕竟报错信息上写着update,但是cli的版本是最新的,而且询问之后,node和npm版本也是最新的...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地