vue 2.7 正式 release,升级我们的 vue-cli 4 到 vue-cli 最新版,从而支持 vue 2.7 的使用。 依赖升级 : 全部 vue-cli 4 的相关依赖升级 v4 的最新版: 注:可在 这里 找到最新版本号。若有,则删除 的依赖项,...
”vue/cli“ 的搜索结果
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先卸载它,具体卸载命令稍后给出。 node版本要求 Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 ...
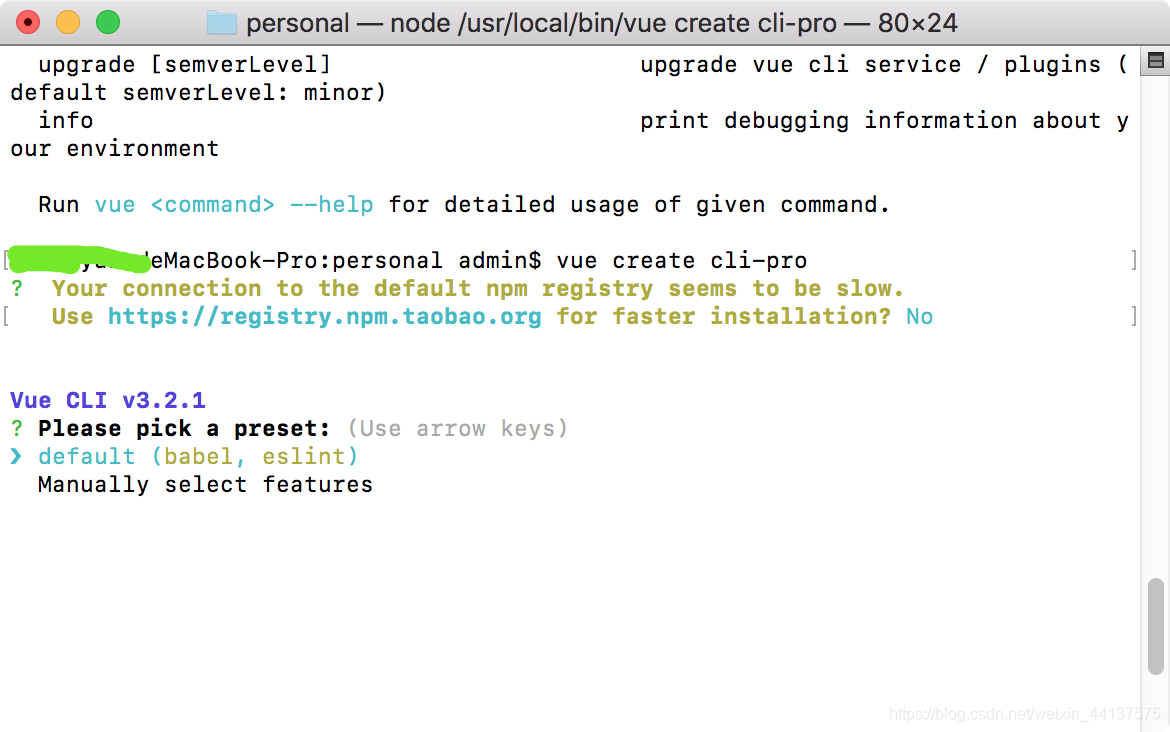
2:安装vue/cli,以全局为例 3:让我们来使用她搭建一个项目文件 会默认安装一些配置 使用上下箭头选择默认设置还是手动选择功能,接下来的配置可以默认 之后会有这个基本的样子 接下来可以使用这里的...
删除查找到的文件 ,然后用下面的指令查找以下版本,如果出现不是内部指令,就卸载成功了。
安装完vue-cli创建项目 3.0以下???? vue init webpack demo(demo是你要创建的项目名称) 3.0以上???? vue create demo(demo为你创建项目名称) 报错如下: 或者是提示需要管理员身份才能运行,需要...
打开项目目录node_modules>... "%~dp0\node.exe" "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %* ) ELSE ( @SETLOCAL @SET PATHEXT=%PATHEXT:;.JS;=;% node "%~dp0\..\@vue\cli-service\bin\vu
vue命令行工具的包名字已经从vue-cli变成了@vue/cli,@vue/cli 是vue 的3.x版本,而vue-cli的最高版本目前只到 @2.9.6。如果你原先在电脑上全局安装过vue-cli,需要先执行 npm uninstall vue-cli -g 或者 yarn ...
我的深刻理解:(1)vue-cli3之前,也就是vue-cli2只能利用命令初始化vue2.x的项目,(2)vue-cli3~vue-cli4.5之间时,可以利用初始化vue2.x的项目,不能初始化vue3.x,因为vue-cli脚手架版本4.5以上对应的才是vue3(3)vue-...
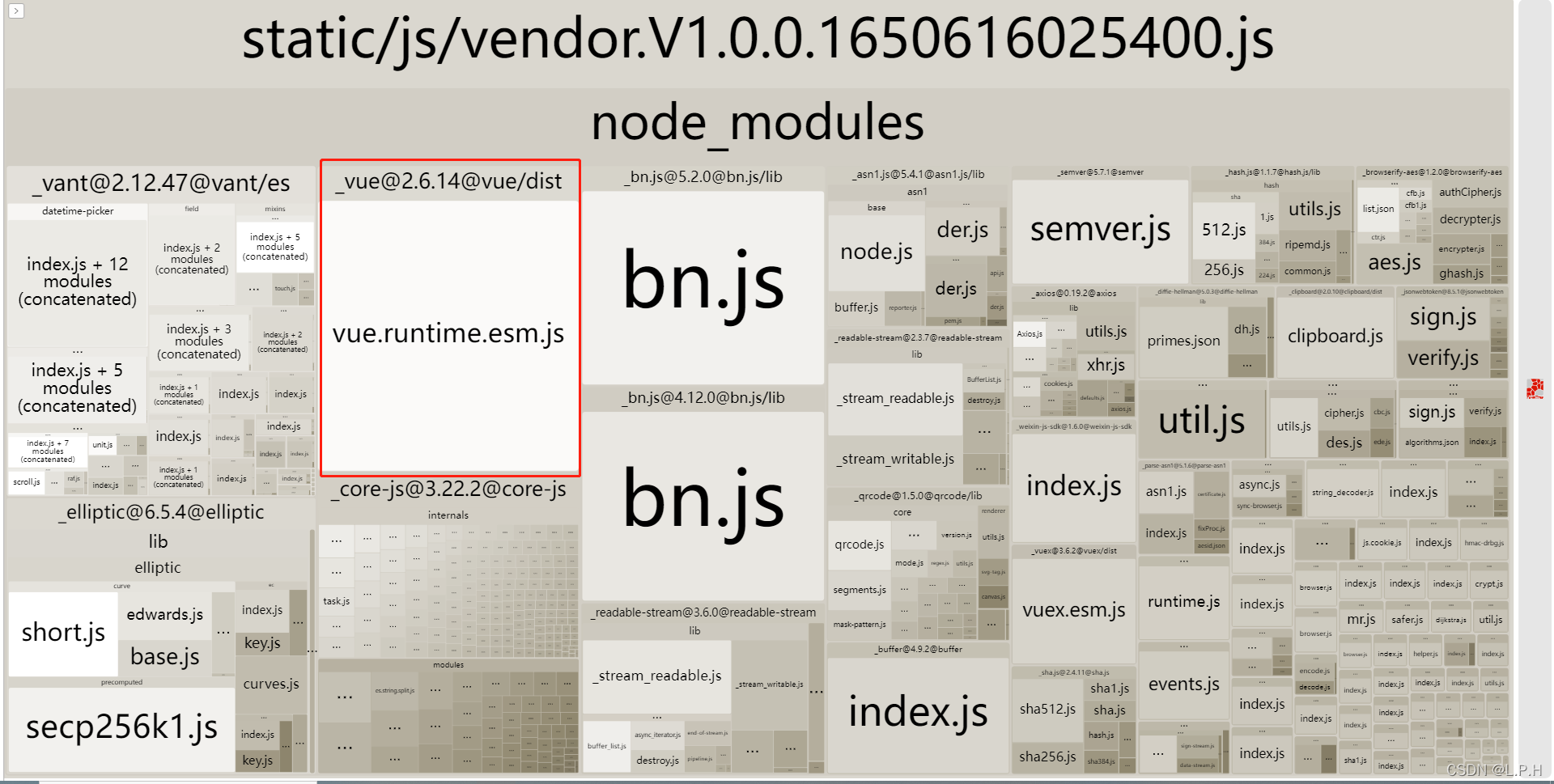
1,首先 npm uninstall -g vue-cli 全局卸载vue-cli 2,然后 npm install -g @vue/cli 全局安装@vue/cli 3,工具:report 分析报告页面给打包到了dist中 需执行 vue-cli-service build --report 或者在 package....
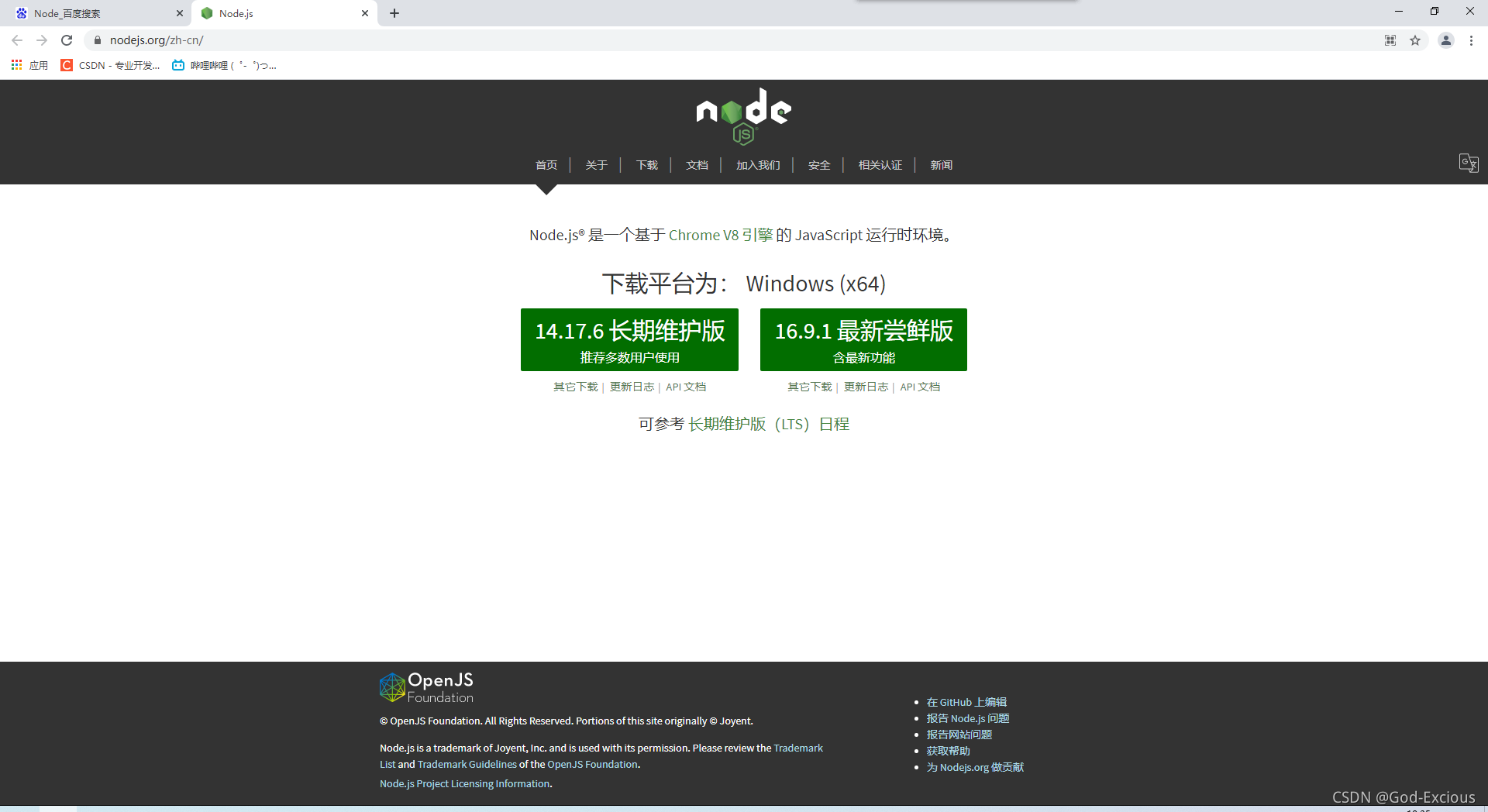
下载安装vue-cli
vue-cli-service 机制 使用了近一年的vue-cli, 一直都不知道npm run dev 之后发生了些什么???随手记录下学习笔记 入口 从package.json里面可以看到npm run dev其实就是vue-cli-service serve vue-cli3.0 安装...
前言通过 @vue/cli 搭建交互式的项目脚手架。通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。一个运行时依赖 (@vue/cli-service),该依赖:可升级;基于 webpack 构建,并带有合理的默认配置;...
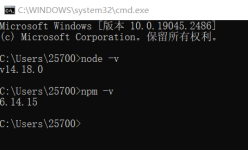
一.安装nodejs ... 下载后双击安装即可 查看是否安装完成,win+R -> cmd - > 回车 ,输入如下命令 (貌似不用配置环境变量,如果输入如下命令提示“...不是内部命令...”,请配置环境变量) ...
vue启动一个项目的时候,需要执行npm run serve,其中这个serve的内容就是vue-cli-service serve。可见,项目的启动关键是这个vue-cli-service与它的参数serve。接下来我们一起看看service中主要写了什么东东(主要...
1、安装命令 npm config set registry https://registry.npm.taobao.org // 使用淘宝镜像服务器下载 npm install -g @vue/cli 2、卸载命令 npm uninstall -g vue-cli
文章目录安装node.js安装cnpm安装vue-cli 脚手架构建工具(必须在全局中进行安装)创建项目 安装node.js 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了 安装完之后,我们通过打开命令行工具...
Vue3/ Vite 与 Vue-cli 区别 、Vite 创建 Vue3 + Ts 项目步骤
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地