”vue-color“ 的搜索结果
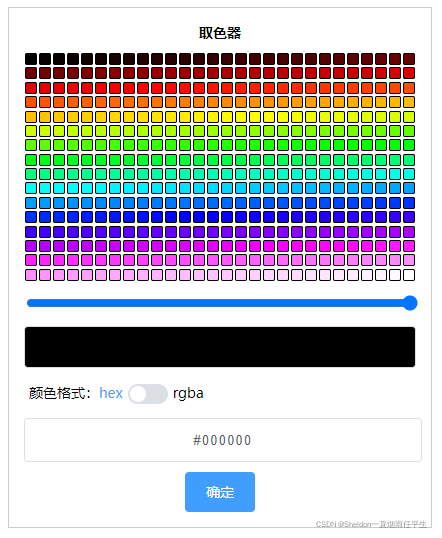
本篇博客提供一个实用的例子,以及例子对应的代码还有该组件其他类型的选择器的Demo。
var Photoshop = require ( 'vue-color/src/Photoshop.vue' ) ; new Vue ( { components : { 'Photoshop' : Photoshop } } ) ES6 import { Photoshop } from 'vue-color' new Vue ( { components : { '...
在Vue中进行颜色选择和调色板可以使用v-model指令、vue-color库和CSS变量等多种方法。无论使用哪种方法,都需要注意数据隐私和版权等相关问题。希望本文能够帮助读者了解如何在Vue中进行颜色选择和调色板。
vue-tree-color 源码分支在 本项目是 针对 vue-org-tree 做得一个 demo ,并且根据公司项目进行修改 上传了 npm 包 下面我们开始讲解 浏览器兼容 Edge Firefox Chrome Safari Edge last 2 versions last 2 versions ...
前端项目-vue-color,Color of Vue Components
Vue拾色器安装npm install vue - color - picker
/*** author : alex* email : [email protected]*/exportdefault{props:{/*由父组件传递的默认颜色*/defaultColor:{type:String,default:"#000000"},/*目标元素,可以是input框或者按钮等*/targetElem:null},data(){...
yarn add vuepress-theme-default-prefers-color-scheme # or npm i vuepress-theme-default-prefers-color-scheme 用法 // .vuepress -> config.js module . exports = { theme : 'default-prefers-color-scheme' ...
npm install vue-native-color-picker 进口 全球范围内: import InputColorPicker from "./vue-input-color-picker"; Vue.use(InputColorPicker); 或本地: import InputColorPicker from 'vue-native-color-...
vue-tree-color-master.zip
vue2.0拾色器 vue2.0拾色器下载地址
最近有兄台提交了一个issue,开始因为公司太忙时间实在转不过来,当然时间是挤出来的(好啦好啦,我就是为偷懒找借口而已)然后自己看了看修复了一下,大家可以去看看installnpm in...
今天项目中引用了一下vue-color,大概步骤如下 1、安装vue-color $ npm install vue-color 2、安装所需依赖 npm install 3、引入项目 import { Photoshop } from 'vue-color'//有6中风格,用哪种直接...
教程:http://vue-color-picker.rxshc.com/注意:记得在开发模式下下载node包: "sass-loader": "^6.0.3", "node-css": "^0.1.0", "node-sass": "^4.5.0...
实现树形结构的插件vue-tree-color及元素放大缩小拖动
在 vue 工程中,安装依赖时,需要 vue 和 vue-template-compiler 版本必须保持一致,否则会报错。 Module build failed: Error: Cannot find module ‘vue-template-compiler’ 为什么二者版本必须一致呢?vue-...
通过以上步骤,我们可以在Vue中使用vue-tree-color组件实现树形结构的展示和交互,并且可以自定义节点图标和颜色。需要注意的是,vue-tree-color还支持更多的配置选项和事件回调函数,可以根据实际情况进行使用和...
vue-router 详解
标签: vue vue-router 路由
文章目录1、认识vue-router2、安装和使用vue-router 1、认识vue-router 目前前端流行的三大框架,都有自己的路由实现: Angular的ngRouter React的ReactRouter Vue的vue-router vue-router是Vue.js官方的路由插件...
vue3.0使用百度地图
【代码】vue 使用vue-json-viewer 展示 JSON 格式数据。
安装vue-grid-layout的3.0.0-beta1版本,执行命令:npm install [email protected]。
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地