安装vue-cli时卡住
”vue-cli“ 的搜索结果
Vue-cli卸载包含vue-cli2和vue-cli3
[email protected] serve: vue-cli-service serve npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] serve script. npm ERR! This is probably not a problem with npm. There
Vue项目在项目的目录下执行npm run serve或npm run dev时报错。
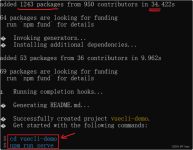
Vue-cli创建项目 文章目录Vue-cli创建项目一、Node环境安装二、创建一个项目1.安装vue-cli2.创建项目3.启动项目三、Vue参考文档 一、Node环境安装 https://www.cnblogs.com/equals/p/16075758.html 二、创建一个...
在 vue-cli 下进行过开发的,大概都会有过这样的体验:代码明明没有错误,vscode (编辑器)就是报错标红。 这个现象就是 ESLint 在搞鬼了。 ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,...
上一篇 node.js 安装完成之后,有需要要切换vue-cli2.0和vue-cli3.0前后版本,在此记录两个版本同时处理使用的方法。 上一篇:Node.js图文安装教程以及环境配置 文章目录系列文章目录一、vue-cli脚手架3.0前后版本...
vue-cli创建vue项目
标签: vue
首先检查一下是否安装了vue以及vue-cli 用vue -V检查版本,如果出现’vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。则没有安装 vue -V 安装vue以及vue-cli npm install -g vue npm install -g @vue...
vue是构建用户界面的渐进式JavaScript 框架。...vue有很多脚手架工具,vue-cli只是其中一种,侧重于单页面应用 (SPA) 的快速搭建,网址:cli.vuejs.org/zh/guide/@vue/cli指代vue-cli的最新的npm.js包。扩展:...
mac环境下运行vue项目报错sh: vue-cli-service: command not found。安装完成后,npm run dev就可以了。解决方法:cd到项目目录下,执行命令。
vue-cli 命令 项目结构 设置环境变量 (一)vue-cli 命令 1. vue-cli下载安装: vue-cli2: npm install vue-cli -g vue-cli3/cli4: npm install -g vue@cli 2. 创建新项目 vue-cli2: vue init webpack ...
这个错误的意思是你的系统找不到 vue-cli-service 这个命令。 有几种可能的原因: 你的系统上可能没有安装 vue-cli,你可以通过运行 npm install -g @vue/cli 来安装它。 如果你已经安装了 vue-cli,但仍然看不到 ...
在命令行中使用命令 npm run dev运行从网上... [email protected] dev: `vue-cli-service serve` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] dev script. npm ERR! This is probably not a problem
编辑根目录下的.bash_profile文件。# 添加文件后,再执行source立即生效。并没有加入到环境变量里。
Vue-cli配置多页面
标签: vue
Vue-cli默认是单页面的,如果要开发多页面应该怎么办? Vue-cli 多页面配置 单页应用(SPA)往往只含有一个主入口文件与index.html,页面间切换通过局部刷新资源来完成。而在多页应用中,我们会为每个html文档文件都指定...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地