一、卸载vue-cli 执行命令:npm uninstall vue-cli -g 或者 npm uni vue-cli -g 检查vue-cli卸载成功没 执行命令:vue -V 出现‘vue’不是内部或外部命令,也不是可运行的程序,代表vue-cli卸载成功了
”vue-cli“ 的搜索结果
值得注意的是,vue-cli在开发环境中TerserWebpackPlugin是不会生效的,所以在引入该插件时,即使我们希望只在生产环境中生效,不需要判断当前的环境。 应用初尝试 vue-cli对于TerserWebpackPlugin是有
vue-cli-service:Permissiondenied
pnpm是一款备受关注的新的包管理器,当下载了pnpm之后,通过vue-cli脚手架生成vue项目时,你可能会看到 假定我们选择了pnpm之后,下次安装新项目时直接会通过pnpm下载依赖,而...创建一个由 `vue-cli-service` 提供
1、安装命令 npm config set registry https://registry.npm.taobao.org // 使用淘宝镜像服务器下载 npm install -g @vue/cli 2、卸载命令 npm uninstall -g vue-cli
根据路径(node_modules/@vue/cli-service/package.json)找到package.json文件,并将engines的node属性值改为"13.14.0
vue-cli-service 不是内部或外部命令,也不是可运行的程序或批处理文件
2. 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。3. 一个运行时依赖 (@vue/cli-service),这个依赖:(1)可升级;(2)基于 webpack 构建····4. 一个丰富的官方插集合,集成了前端生态中...
Vue3/ Vite 与 Vue-cli 区别 、Vite 创建 Vue3 + Ts 项目步骤
说明 vue cli(command line interface) 是vue的脚手架,用于快速搭建一个项目的模版,通俗来讲就是创建一个空项目,并且做好相关的配置,最主要是webpack的配置,node...cnpm install @vue/cli-init -g 初始化项目 如
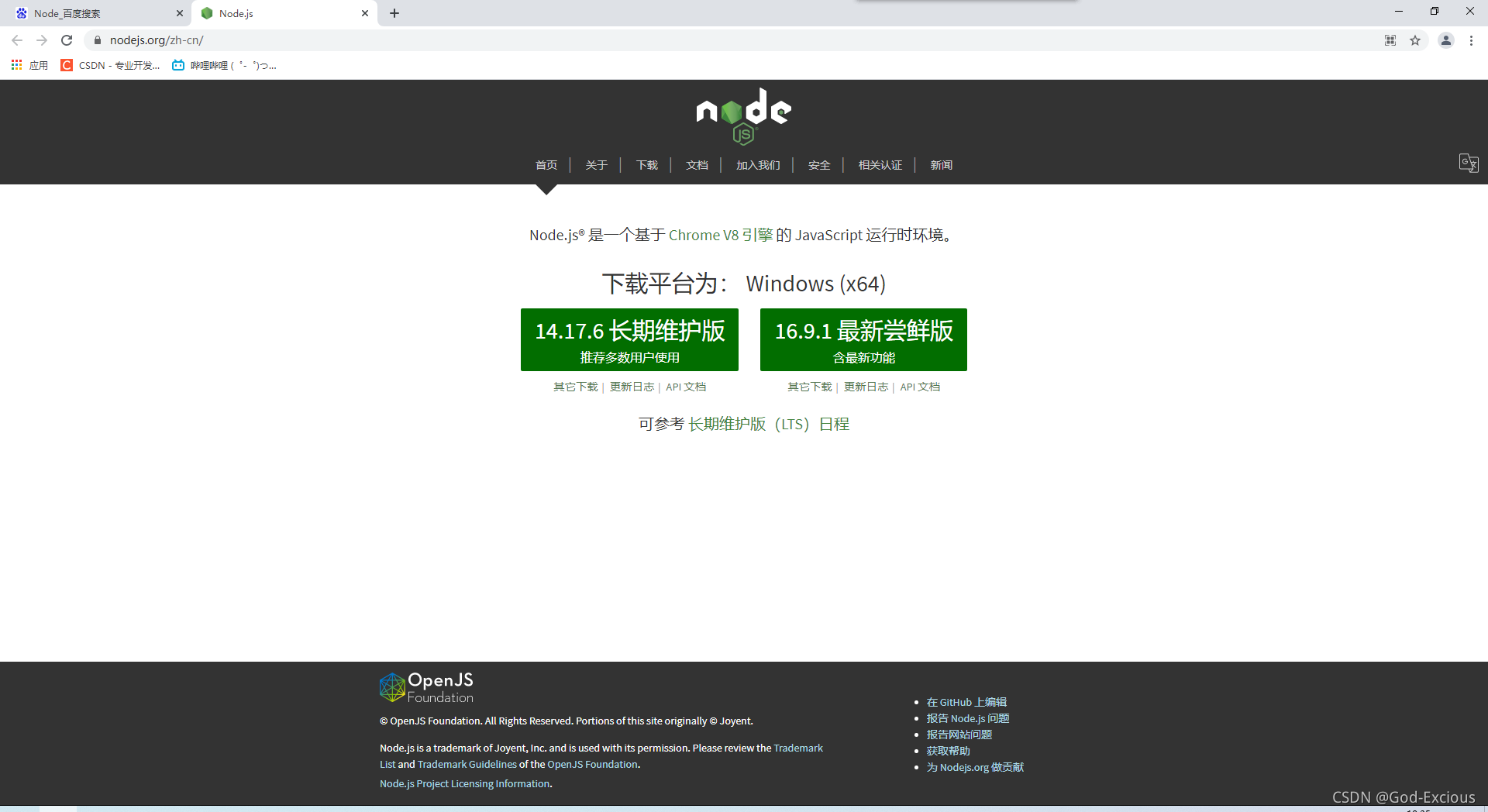
文章目录安装node.js安装cnpm安装vue-cli 脚手架构建工具(必须在全局中进行安装)创建项目 安装node.js 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了 安装完之后,我们通过打开命令行工具...
vue-cli反向代理
标签: vue
vue-cli的反向代理,解决跨域问题
vue-cli配置跨域
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
vue脚手架安装,希望可以帮到刚接触vue的新手,望以上内容对你有所帮助!
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地