根据提供的引用内容,报错"‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序"的原因是项目的依赖项@vue/cli-service未安装。解决方法是在项目目录下执行命令npm i -D @vue/cli-service来安装@vue/cli-...
”vue-cli“ 的搜索结果
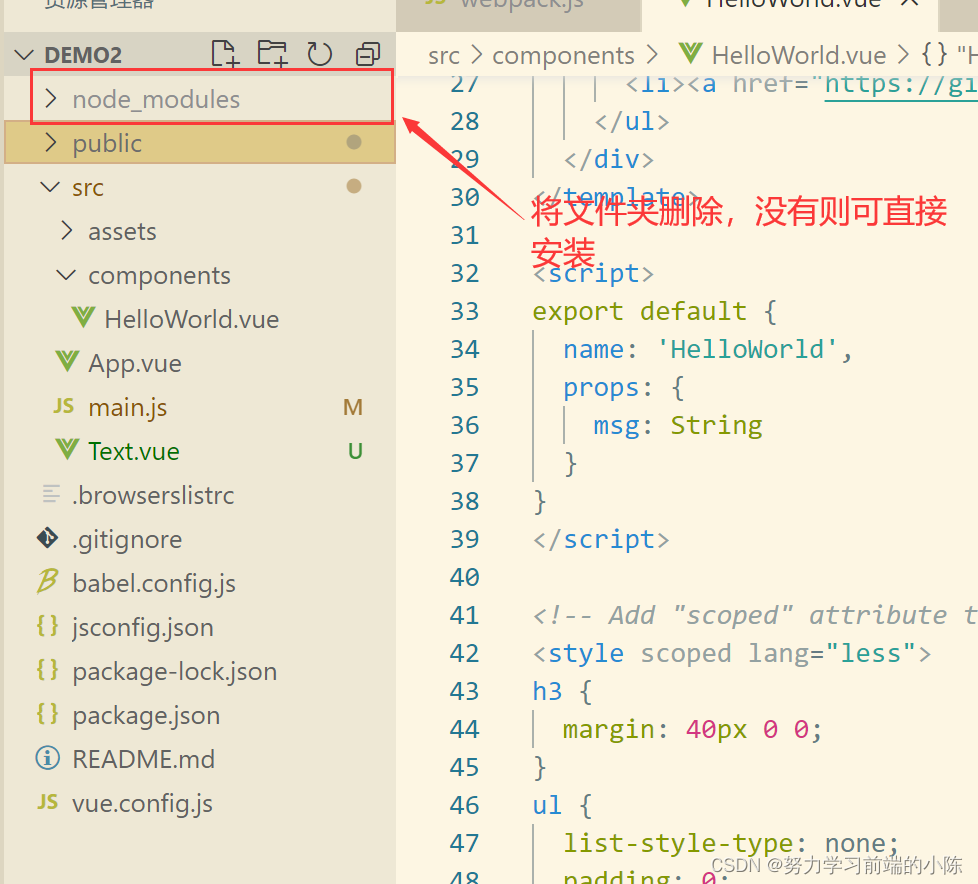
如果没有 则 单独安装 vue-cli-service;步骤一: 检查package.json 中是否有 vue-cli-server,没有则需安装。‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序。步骤二 : 执行npm install命令。
@vue/cli创建项目遇到ERROR Failed to get response from /vue-cli-version-marker 解决方法
Vue-cli是vue的一个脚手架工具,主要作用:目录结构、本地调试、代码部署、热加载、单元测试。
vue-cli脚手架
标签: java 前端 javascript
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),它提供命令行和UI界面,方便创建vue工程、配置第三方依赖、编译vue工程删除已安装的 vue-cli先安装淘宝镜安装cli安装结束后,你可以通过或vue -V查看 vue-cli ...
Mac安装Vue-cli 查看自己的Max电脑是否有安装Vue-cli (1)没有安装的情况 打开命令窗口 输入 Vue -V 有出现版本号 表示已经安装。 出现????的情况表示没有安装 开始安装Vue-cli,打开命令终端,输入命令 Cnpm ...
vue脚手架vue-cli的卸载与安装方式
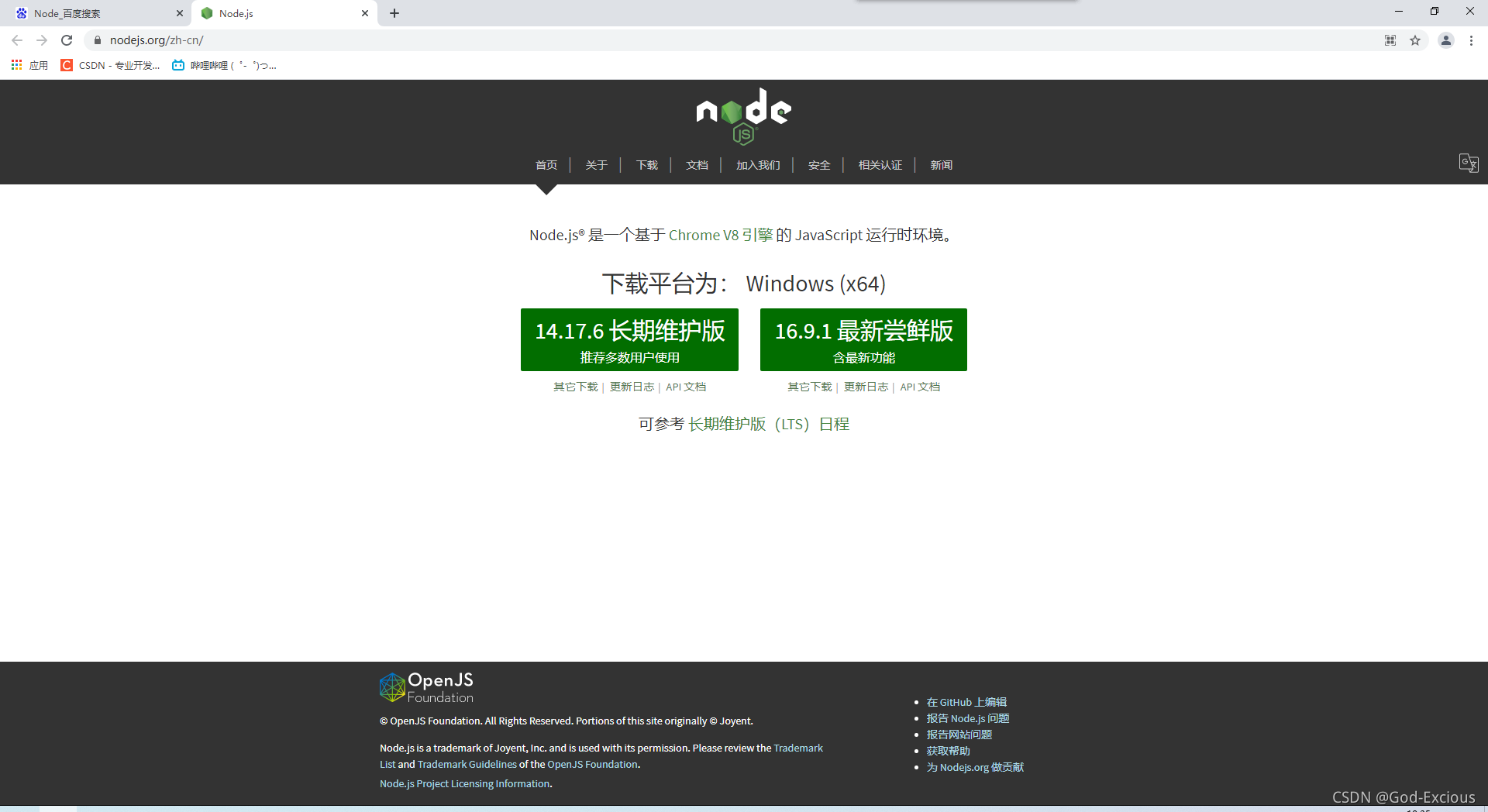
下载安装vue-cli
vue-cli2 和 vue-cli3 的配置有所不同,下面分别介绍一下。 一、vue-cli2 详细步骤: 1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。 npm i --save-dev cross-env ...
❤ 提示vue-cli-service serve的所有可能和解决办法
vue-cli预设 Vue.js CLI的样本预设 vue create --preset flaviocopes/vue-cli-preset example-app
vue如何配置环境变量
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先卸载它,具体卸载命令稍后给出。 node版本要求 Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 ...
要前端测试了,想安装vue-cli脚手架来进行便捷测试的,之前在苹果电脑上就很顺利,没有出什么问题,这次换了windows电脑,问题一堆,这两天就在node、npm和vue-cli安装上卡壳了,真的是来来回回,折腾地够呛…… ...
如果这些步骤不能解决你的问题,可能需要检查一下你的项目配置或环境变量设置。有时候,环境变量的问题可能导致命令行找不到全局安装的...这通常是因为 Vue CLI 没有被正确安装或其路径没有被加入到系统的环境变量中。
目录vue之vue-cli4热更新vue.config.jsonpackage.json vue之vue-cli4热更新 下载: yarn add --save-dev webpack-dev-server vue.config.json var path = require('path') function resolve(dir) { return ...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地