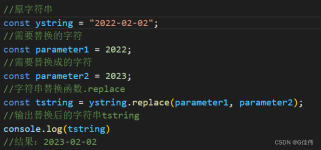
现成的轮播插件是很方便,如果只是对文本类的数据进行轮播就很容易满足需求。...这个时候,这些vue插件多多少少都会出现bug,真是令人头疼啊…思前想后,还是把最近查到的知识整理一下,方便以后查看。...
”vue“ 的搜索结果
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。...子组件propsTest.vue: <script lang="ts"> import { toRefs } from 'vue' interface Data { [key:string]:unknown } export defaul
vue实现打印功能(vue-print-nb)
vue & vue Cli 版本对应关系 Vue CLI = Vue + 一堆的js插件。 使用方式: Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方...
一、this.reload()方法(体验度好,无空白页面,相当于页面数据重置))二、利用vue中的路由方法(偏向于刷新页面)三、利用window的reload方法(强制刷新)
Vue 之 vue3 与 TS 的配合使用整理
Vue路由最全详解
标签: vue.js javascript 前端
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
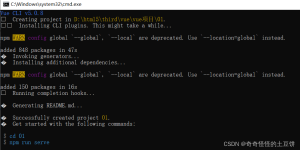
在vue中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
钩子中的函数会在组件挂载到 DOM 上之后执行,与 Vue 2 的 mounted 钩子相同,因此在该钩子中可以访问到组件的 DOM 元素。如果需要访问组件实例中的数据和方法,可以使用。钩子是在组件实例被挂载到 DOM 上之后才被...
Vue-Router是Vue官方推荐的使用的路由库。由于官方文档以单页面为主,而实际项目大多不是这样。所以这篇文章记录一下搭建一个简单Vue应用如何引入Vue-Router。 新建项目 安装依赖 我们还是按照之前《Vue学习...
推荐文章
- 【GUI软件】小红书评论采集:自动采集10000多条,含二级评论!-程序员宅基地
- cuda java_在Nvidia GPU上使用Java(CUDA)-程序员宅基地
- arcgis10.2发布要素服务(feature service)_gis10.2可以发要素服务吗-程序员宅基地
- ubuntu下conda如何设置镜像源(清华镜像源)_ubuntu conda 设置镜像-程序员宅基地
- LSB隐写的信息导出_png图片lsb-程序员宅基地
- 宠物领养系统(源码+开题)-程序员宅基地
- snmp服务配置功能_snmputil get 192.168.0.3 public .1.3.6.1.2.1.1.3.0-程序员宅基地
- XP SN-程序员宅基地
- tp6连接oracle数据库save和insert语句执行成功但是报ORA-00936: 缺失表达式错误_oracle insert 缺失表达式-程序员宅基地
- python 图像处理就业_python+cv环境下的图像处理-程序员宅基地