vue慢慢的成为了前端最受欢迎的框架之一,在很多项目之中开发都能用得到,如今也已经发展到3.0了,可能是因为这个框架可以提高工作效率,因此受到大家的追捧,在之前的文章里面也说过,2019年,大前端学习小程序和...
”vue“ 的搜索结果
vue3 defineProps: 在 vue2 中我们使用选项中的 props 来接受父组件传递过来的数据;那在 vue3 的 setup 中,我们使用 defineProps 来定义父组件传递过来的数据
使用vue开发的页面都是通过px设置它的尺寸,如果换了一个不同尺寸的屏幕就会出现页面排版错乱,显示不完整等情况。下面通过插件将px装换为rem单位适应不同尺寸的屏幕。
vue2项目引入vue-video-player报错
vue中运用vue-pdf实现pdf分页预览及缩放(可解决pdf预览不清晰问题)
"升级Vue 2项目到Vue 3"介绍了使用@vue/compat库和自动化工具进行Vue 3升级的方法。文章强调了Vue 3的新特性和语法优势,同时提到了兼容性问题和工具支持。对于技术人员来说,这篇文章提供了升级到Vue 3的必要信息和...
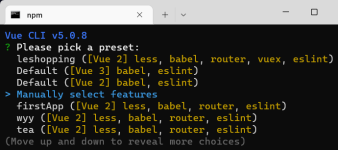
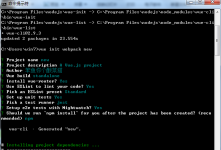
创建vue2项目
标签: vue.js javascript 前端
运行别人的vue项目
【解决问题】'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
创建完vue项目进行启动报错;Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependen
vue 中 换行
标签: vue.js javascript 前端
在 Vue 中要换行,可以使用 <br> 标签。 例如: <template> <div> 这是第一行<br> 这是第二行 </div> </template> 也可以使用 \n 换行。例如: <template> <div...
前端使用vue3-print-nb插件来区域打印,实现指哪打哪!
Vue 框架中的 hover 事件可以通过在 HTML 标签上使用 v-on:mouseover 或者简写为 @mouseover 来监听。例如: <template> <div @mouseover="onHover">鼠标移动到我上面会触发事件</div> </...
如何创建vue3项目
标签: vue.js 前端 javascript
1.vue ui命令没有反应原因: vue ui命令是vue 3.x版本以上才支持,因此需要更新vue的版本。 2.更新vue版本: 2.1 首先使用以下命令卸载旧版本: npm uninstall vue-cli -g 2.2 然后使用下面命令安装最新版本...
一个对象,键是需要观察的,值是对应回调函数。...Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。用于data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】
推荐文章
- Java基本数据类型与数组(二) (int类型数组默认值为0、trim()的作用、Sring和StringBuffer的区别(转载)、访问无效数组下标时的问题、各类数组的初始值)_当访问无效的数组下标时-程序员宅基地
- Python 容器型数据类型基本认识_python容器数据类型-程序员宅基地
- IIS系列通配符证书HTTPS多域名配置两种方法_iis域名通配符-程序员宅基地
- js中Set基本使用_js set-程序员宅基地
- 第5章:本章小节(MATLAB入门课程)-程序员宅基地
- win11 搭建Apache webdav 设置用户名密码 加密授权访问以及多个不同目录访问-程序员宅基地
- 全景分割论文阅读:MaX-Deeplab:End-to-End Panoptic Segmentation with Mask Transformers_max-deeplab: end-to-end panoptic segmentation with-程序员宅基地
- IBM SPSS Modeler 【3】 Kohonen聚类分析和直接分析法-程序员宅基地
- java毕业设计 ssm驾校预约管理系统(含源码+论文)_java毕业设计驾校报名系统-程序员宅基地
- CLion MinGW 快速配置 OpenGL GLUT 环境的方法(配图)_clion 导入glut-程序员宅基地