”uniapp车牌号输入键盘“ 的搜索结果
uniapp车牌号键盘组件
标签: uni-app
uniapp解决车牌号键盘
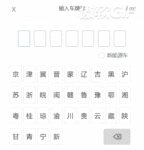
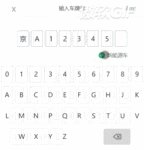
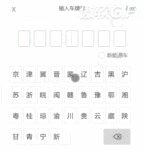
uniapp中使用的车牌输入控件,弹出键盘点选
车牌键盘组件,**该组件须与[自定义车牌输入键盘--输入框](https://ext.dcloud.net.cn/plugin?name=bugking7-carinput)配合使用,请勿单独使用**。当然你非要单独使用,可根据源码二次开发,来满足你的需求。......
如果你想在uni-app小程序中使用车牌号键盘,你可以使用uni-app内置的组件<keyboard/>。这个组件可以让你自定义键盘的布局和样式,并且可以绑定输入事件,在用户按下键盘上的按键时触发事件。 例如,你可以在...
vue 车牌号输入专用键盘, 提供输入框自定义插槽、只读等功能
支持点击输入框删除或输入车牌,可直接在uniapp项目中运行,将view标签换为div、并且将rpx单位换成px可在vue项目里运行。
【代码】uniapp 实现车牌输入。
uniapp车牌组件,uniapp h5 小程序 app车牌号键盘,uniapp h5 小程序 app汽车牌照,uniapp h5 小程序 app车牌号输入功能插件,uniapp车牌号插件,uniapp实现车牌号输入框,uniapp app车牌号输入键盘功能源码,,uni-...
适配uni-app的车牌号输入plate-input组件 兼容 H5及微信小程序 引入插件的vue文件并绑定触发事件 默认使用Less样式,也可以在 uni-plate-input.vue文件 中的style标签里将引入样式更换成css或其他自定义样式 参数: ...
uniapp车牌号输入键盘组件是一个用于在uniapp小程序中输入车牌号的自定义键盘组件。该组件基于微信小程序开发的键盘组件思想进行了优化,并增加了挂车车牌号输入和新能源车辆车牌号输入的功能。 你可以使用以下代码...
vue项目中的输入车牌号,支持中间的车牌号随意更改,支持新能源汽车。样式更改比较简单,将键盘封装成组件,引入到项目中就行,图片放img 里了,路径需要自己调整。
【代码】uniapp vue2 车牌号输入组件记录。
记录uniapp小程序车辆管理内,车辆输入和键盘的绑定
可以使用uni-app自带的键盘组件来实现车牌号键盘。 首先在页面中引入键盘组件: ``` <keyboard :show.sync="showKeyboard" :type="keyboardType" @input="handleInput"></...这样就完成了uniapp车牌号键盘的实现。
3.对按键进行处理,如果当前文本框已经输入完成则跳转到下一个文本框,如果没有则停留在当前文本框,第一次输入的时候,前面的没有输入完成,则不可跳过前面的号码去输入后面的号码,当删除后则解除禁止。...
自定义键盘和车牌号输入框
标签: keys
自定义键盘和车牌号输入框
接下来带大家用一个键盘输入车牌号的的使用 看下效果图 首先在compoents里引入写好的插件 <template> <view class="keyboard-wrap" v-if="kbShow"> <view class="head"> <view class=...
车牌输入键盘
近日在网上看到一位博主写的微信小程序 输入车牌号(有新能源),原文链接:...re
uniapp 选择车辆组件是一个基于Vue.js的可复用组件,它允许用户输入车牌号并从预定义的车辆列表中选择车辆。组件提供了自动联想和键盘控制功能,以便用户能够快速、方便地选择车辆。
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地