”uni-ui“ 的搜索结果
官方对组件的使用建议是: 1. 首先使用内置组件 2. 然后使用uni ui扩展组件 3. 其他需求依靠插件市场其他组件灵活补充
登录页面是每一个项目不可缺少的页面,是一个应用的门面,首次进入看见的可能就是登录界面,登录界面其实都大同小异,有时候没必要从头写,我写了几个自认为比较好看的uniapp登录界面记录一下,下次用到的话,可以...
TOC/TOC。
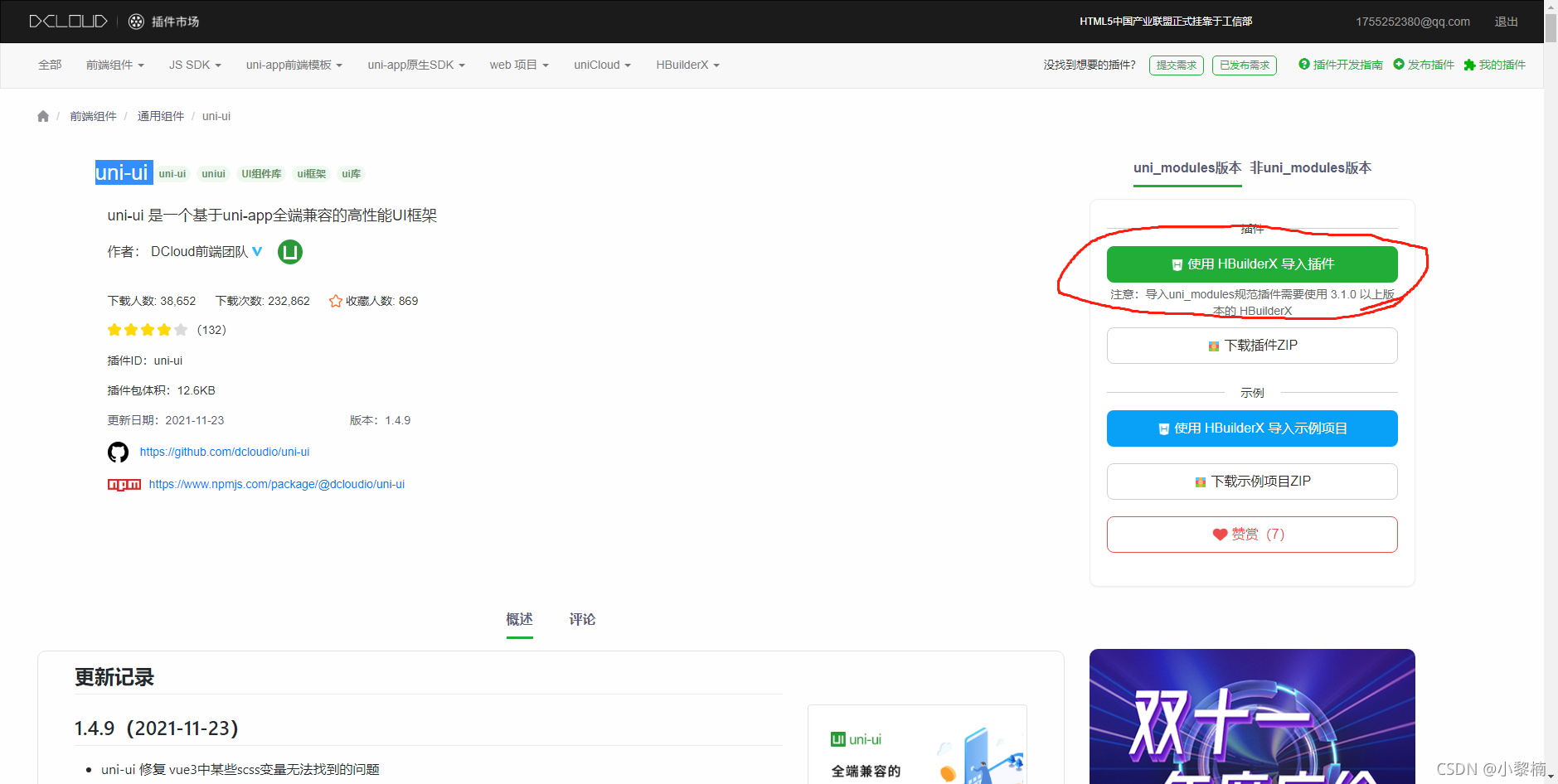
uni-ui介绍uni-ui产品特色1.高效目前为止,在小程序和混合应用领域,暂时还没有比uni-ui更高性能的框架。自动差量更新数据虽然uni-app支持小程序自定义组件,所有小程序的ui库都可以用。但小程序自定义组件的ui库都...
uniapp扩展组件uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。uni-ui不包括基础组件,。
uni-ui安装初始化
标签: uni-ui
uni-app配置uni-ui组件库
UniApp 是一个基于 Vue.js 的跨平台应用框架,可以用来开发同时运行在多个平台(如微信小程序、支付宝小程序、App等)的应用程序。在 UniApp 中,组件的使用与 Vue.js 中的组件使用基本类似,但需要考虑跨平台兼容性...
uni-app出品的uni-ui官方手册很坑爹,组件代码是一个文档,展示效果是另一个文档! 展示效果https://uniapp.dcloud.io/component/uniui/uni-ui 组件代码https://uniapp.dcloud.io/component/view 简单来说,前端...
以上即安装组件库+ts类型限制。
点击每个组件在详情页面可以导入组件到项目下,导入后直接使用即可,无需import和注册。一、新建uni-app项目的模板中,选择uni-ui模板。二、项目中途使用组件库。
uniapp开发使用uni-ui控件uni-data-checkbox,编译成微信小程序报错VM50 WAService.js:1 TypeError: Cannot read property 'length' of undefined,并且页面无法显示。3、如果不使用uniCloud就注释uni-data-checkbox...
vue-cli创建uni-app引入uni-ui
uni-easyinput没在页面显示效果
uni-ui 现在只推荐使用 easycom ,如自己引用组件,可能会出现组件找不到的问题。下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建。sass-loader 请使用低于 @11.0.0 的版本,重新运行npm run ...
搞定好项目框架和运行后,我就开始写静态页面,因为我比较菜,只能写页面的第一件事就是先引入ui 框架,官网推荐的uni-ui号称是最匹配uni-app的前端框架,我被他们的宣传文章唬的一愣一愣的,年少轻狂的我相信了,...
引入uni-ui组件库
解决UNI-APP 自定义组件中引入uni-ui的扩展组件无法修改其样式
把uni-collapse-item里的titleBorder="none"删除就行。
uni-app开发微信小程序
一、在src下的pages.json文件里面写入easycom规则。三、接下来运行项目就能使用啦,不用手动导入组件。二、npm下载uni-ui。
使用uni-ui组件库开发、使用pinia状态管理及分模块管理、增加请求拦截器以及自定义http请求
如何安装uni-ui
推荐文章
- react的事件机制(合成事件)_1. react 事件机制-程序员宅基地
- 【LeetCode】(力扣) c/c++刷题-136.只出现一次的数字-程序员宅基地
- ACM的算法(觉得很好,有层次感)_前向星 acm算法与实现-程序员宅基地
- php笔记-程序员宅基地
- 前后端分离之Spring Security Api验证实践-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- GUI程序开发_gui开发-程序员宅基地
- PYTHON实训总结及体会500字,PYTHON实训总结思考建议_python实验体会-程序员宅基地
- ADC参数详解_adc电流电压零漂值-程序员宅基地
- 服务器阵列卡缓存显示错误,服务器阵列卡(缓存)-程序员宅基地