1.在uni-app中进行数据分析时使用到了echarts,于是在网上搜索了许多教程都很麻烦而且还没有效果对于我这样的小白来说简直是一种折磨.2.因为我目前只用uni-app在进行微信小程序的学习其余的兼容性目前咱不晓得!!!下面...
”uni-ec-canvas“ 的搜索结果
uni组件中无法引入uni-ec-canvas
uni-app echarts所有示例,每个示例均可运行
在uniapp做的微信小程序中使用echarts,通过echart-for-wx 插件,遇到图表不报错,不显示图表等bug,踩坑记录,最重要的是插件版本和echart.js版本的对应关系,以及压缩版本的echart.js的版本对应关系。
注意:如果你想换echarts的js包(我们项目出现的问题是 我直接下在插件库的echarts.js 3000kb 但是微信小程序分包这个文件都比较大)可以选择echarts的官网去定制下载。代码直接copy 就是echarts的dome(注意这里面...
预览地址:https://blog.csdn.net/HandsomeGuy_/article/details/120882604
uni-ec-canvas是一个数据可视化库,可以用来创建各种类型的图表,包括树图。树图是一种层次结构的图表,它用来展示具有分支和层级关系的数据。通过uni-ec-canvas,我们可以创建直观、美观的树图,帮助用户更好地理解...
<uni-ec-canvas canvas-id="mychart" ec="{{ ec }}" onInit="initChart"></uni-ec-canvas> ``` ```javascript export default { data() { return { ec: { // 配置项 option: { xAxis: { type: 'category', ...
解决微信自定义组件报错 Component is not found in path 问题
简介本项目是 ECharts 的微信小程序版本,以及使用的示例。需要通过uni-app编译后使用开发者可以通过熟悉的 ECharts ...其中,uni-ec-canvas 是我们提供的组件,其他文件是如何使用该组件的示例。lazy-load为懒加载...
目录下ec-canvas为原项目组件,base-canvas为二次封装组件,将两个文件夹拷贝到自己项目中,参考pages/test.下面简单说明要点. 创建图表 首先,在 pages/test 目录下新建以下几个文件:index.js、 index.json、 index....
ec: { onInit: function(canvas,width,height){ chart = echarts.init(canvas, null, { width: width, height: height, // devicePixelRatio: dpr // new }); canvas.setChart(chart); chart.setOption({ ...
效果图 解决方法 在canvas画完图后,使用uni.canvasToTempFilePath生成本地图进行展示 注意:生成图片的时候用setTimeout...canvas class="progress_bg" canvas-id="cpbg"></canvas> <canvas cla..
在uniapp中使用uni.canvasToTempFilePath 实测在微信小程序/H5端success(res)回调是base64的图片 在App端返回的是app的本地(临时)路径 不是base64的图片 uni.canvasToTempFilePath({ width: options.width, height...
效果图.png注:报错不知道啥情况,不影响使用。mini_program_echartsuni-app开发微信小...1、uni-ec-canvas文件夹复制到pages同级class="uni-ec-canvas"id="line-chart"ref="canvas"canvas-id="lazy-load-chart":ec=...
从gitee上下载项目,运行报错:文件查找失败:'@dcloudio/uni-ui/lib/uni-collapse/uni-collapse.vue
uniapp微信小程序使用Echarts组件,使用实例 <echarts class="uni-ec-canvas" ref="echarts2" :option="option" canvasId="echarts1" id='echarts2'></echarts>
柱状图图表中的文案过长,tooltip溢出容器,会被遮盖住。
而ec-canvas是Echarts专门针对小程序开发的图表库,通过提供对小程序原生 canvas 属性的封装和优化,从而达到将 Echarts 功能转化为小程序能够识别的 Api,从而实现在小程序中进行数据可视化的目的。
个人记录,或许对各位有帮助
小程序使用echarts[ec-canvas]的踩坑记录 Apache Echarts官网地址 微信小程序ec-echarts介绍文档地址 微信小程序使用ec-canvas的地址 小程序中压缩echart.min.js的地址 压缩后使用中的问题 TypeError: t....
1.在小程序中可能会用到各种各样的图表那么在现实中我们不可能都手写,那么就会用到封装好的图标库,ec-canvas是个个非常好的。4.注意事项必需要给canvas设置高度,否则无法显示.
这种办法虽然可以解决tooltip不显示的问题,但是如果项目中使用了富文本标签的话(如uView中的富文本组件),控制台就会报错,
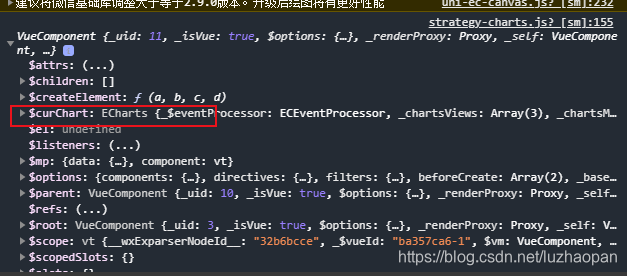
这个插件目前只支持在微信小程序中使用,具体安装使用请...解决方法:在uni-ec-canvas.vue文件中205行中setOption 第二个参数写true就行了 setOption(val) { if (!this.$curChart || !this.$curChart.setOption) {
目前在uni-ec-canvas文件夹内的echarts_all 是所有echarts的js。而echarts.js 只包含了饼图的构建,是为了控制文件的体积大小 若进行js的切换,一定要 命名为echarts.js 。 官网文档地址为: ...
推荐文章
- python入门(13)异常与文件_except filenotfounderror:-程序员宅基地
- Android面试攻略_详细了解在当今的社会里android工程师应具备什么的技能?并能详细说说自己的见解。-程序员宅基地
- Zendframework 1.6整合Smarty_setting private or protected class member is not a-程序员宅基地
- Qt-装饰者模式_qt装饰模式-程序员宅基地
- 新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC]-程序员宅基地
- 基于 Milvus 的音频检索系统-程序员宅基地
- 331、基于51单片机智能红外遥控暖风机温度无线蓝牙远程控制系统设计(程序+原理图+配套资料等)_红外感应暖风机自动控制系统设计-程序员宅基地
- Android自定义圆角矩形图片ImageView_android 矩形圆角imageview-程序员宅基地
- 又见回文 字符串-程序员宅基地
- switch的参数可以是什么类型?_switch的参数有哪些-程序员宅基地