为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app约定了如下开发规范:页面文件遵循Vue单文件组件规范组件标签靠近小程序规范,详细见uni-app组件规范接口能力(js api)靠近微信小程序规范,但需将...
”uni-app教程“ 的搜索结果
本季度基于uni-app实战开发在线教育类app和小程序,课程包括:图文,音频,视频,电子书、会员、直播、问答、考试、拼团秒杀、优惠券。一次开发,同时搞定Android、iOS、微信小程序、H5端。非常适合具有...
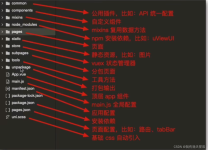
pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等manifest.json :文件是应用的配置文件,用于指定应用的名称、图标、权限等。App.vue:是我们的跟...
官方网页uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。即使不跨端,uni-app同时也是更好的小程序...
淘宝上买得UNI-app教程,0基础到精通入门教程!
【前端完整代码】仿糗事百科 【完整版】数据库 后端完整源码 socket测试工具 前后台完整的项目案例实例讲解,附所有的前后台资源 ,是非常不错的学习资料。
【uni-app基础教程】
标签: 前端 javascript ui
uni-app前端小程序开发+unicloud后端接口开发前后端联调,非常适合入门的实战课程提供源码+typro教程文档因为unicloud测试期间免费,0成本上线小程序,实现你的idea
address(uni-app经纬度定位范围内签到)
uni-app 官网教程
标签: web
uni-app-pdf
标签: 附件源码 文章源码
uni-app-pdf 博客地址() 介绍 在uni-app中使用pdf.js实现在手机上打开pdf 安装教程 git clone 打开HBuilderX导入项目 运行到手机查看效果图 使用说明 将pdf.js下载的文件放到路径/hybrid/html下 调用方法在index.vue...
基于uniapp开发,引入保利威视频云, 代码可编译成微信小程序,移动端,h5,其他小程序理论上都支持但是没有验证
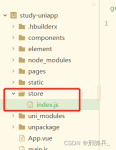
根目录uni_modules目录下增加uni-icons、uni-scss。
它提供了基于组件的开发模式,可以让开发者使用常见的 Web 开发技术,如 HTML、CSS 和 JavaScript 来构建 iOS 和 Android 应用程序,同时也允许在同一代码库中同时发布多个平台。...是一个非常强大、易于学习、性能高效...
9.5.2 留言反馈 本小节讲解留言反馈页面的制作,效果如图9-14。 布局代码如下: < template> <view class='group'> <view class='group-header'>留言内容</view>... <
uni-app教程是一种针对uni-app开发框架的学习材料,可以帮助开发者了解uni-app的使用方法和技巧。针对uni-app教程的下载,有以下几种方式: 1.官方网站下载:uni-app官方网站提供了丰富的教程资源,可以直接在官网...
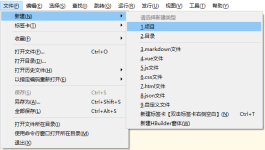
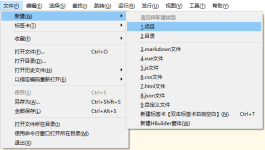
uni-app实现了一套代码,同时运行到多个平台。支持iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具 工具安装 开发uni-app需要安装HBuilder X.下载地址。 ...
基于uni-app的低功耗蓝牙工具的源代码,在别人代码的基础上做了测试与修改。功能描述:蓝牙搜索、蓝牙连接、断开连接、发送数据(16进制)、接收数据(16进制)并显示
Node.js是我们运行uni-app项目必不可少的环境,而HBuilder X则是一个具有完整开发生态圈的开发工具,可以快速创建uni-app项目,并且提供完整的工程构建、代码高亮、代码补全、调试器、模拟器、正式版签名和打包等一...
uni-app是一个非常优秀的跨平台应用开发框架,具有上手简单、开发效率高、性能优秀等优点。通过学习uni-app的基础语法、组件、API,可以快速掌握uni-app的开发技能,为开发跨平台应用打下坚实的基础。
uni-app使用教程
标签: uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
三、 UniAPP 生命周期学习一个工具的目的核心是什么?是为了解决核心业务逻辑问题,业务逻辑很多时候简单的解释一句话:“在合适的时机干合适的事情",OK!...uni-app除了支持Vue实例的生命周期,还支持以及。
推荐文章
- SMT的基本知识介绍_smt行业基础知识-程序员宅基地
- 43.基于SSM的口腔护理网站|基于SSM框架+ Mysql+Java设计与实现(可运行源码+数据库+lw)-程序员宅基地
- HTML中Table表格的使用与漂亮的表格模板_html table 样式-程序员宅基地
- Linkage Mapper中的局部和全局地图比较实践指南(含实例分析)-程序员宅基地
- 线性筛求欧拉函数-程序员宅基地
- 初中几何题_初中几何题解-程序员宅基地
- jQuery 放大镜效果_jquery放大效果-程序员宅基地
- Python构建快速高效的中文文字识别OCR_中文ocr python-程序员宅基地
- SQL语句用case when实现if-else条件逻辑_case when里面可以加if else吗-程序员宅基地
- 数据结构实验课程设计报告求工程的最短完成时间_(1)用字符文件提供数据建立aoe网络邻接表存储结构; (2)编写程序,实现图中顶点的-程序员宅基地