”uni-app中安装npm“ 的搜索结果
一、打开对应项目的调试命令窗口 ... ... 二、输入命令初始化npm ...npm init -y ...npm install @dcloudio/uni-ui ...1.全局安装:在main.js中: import {uniBadge} from '@dcloudio/uni-ui' 2.本地安装:.
NPM # 如果您的项目是HBuilder X创建的,根目录又没有package.json文件的话,请先执行如下命令:# npm init -y# 安装npm install uni-ajax# 更新npm update uni-ajax :croissant:实例新建ajax.js文件(文件名可...
uniapp如何使用npm 1.使用cmd打开文件终端 2.使用 npm init -y 配置上package.json ...2.本地安装:(开发项目的情况下,应该使用本地安装,不要使用全局安装,uni-app文章上面有说明) import {uniBad...
安装// 建议使用npm或yarn包形式引入以保证插件的更新迭代npm i @hyoga/uni-socket.io --save// yarn add @hyoga/uni-socket.io版本选择使用本插件,请注意插件版本与服务端 socket.io 版本要匹配,否则将会出现无法...
1.npm init 对 uni-app 配置起到什么作用?项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。(5)使用npm init初始化项目还有一个好处就是。误删除了一个包导致的项目不能够正常运行。(4)防止在...
3.4_在uni-app中如何使用sass|uni-app_基础配置|uni-app_&_uniCloud_从零入门开发《IT技
安装npm install uni-auto-pages首先通过 vue-cli 创建 uni-app 项目 vue.config.js 配置*注:template.json 参数是模版文件名 必须在 src 下,文件名可以自定义 默认名 template.jsonconst UniAutoPagesPlugin = ...
开发uni-app需要安装HBuilder X.下载地址。 下载成功后直接解压即可 简单的配置一下开发偏好: 创建第一个uni-app 点击左上角【文件】>>【新建】>>【项目】,选择uni-app模板。 uni-app目录结构 目录结构基本和...
今天在学习B站黑马程序员的uni-app时,根据老师的步骤使用npm安装sass的依赖时一直报错。 后采用了cnpm,不报错。但是在接下来安装uni-ui时再次报错。 我故技重施使用了cnpm,但在组件中报错无法找到。 查看报错信息...
使HBuilder X创建的uniapp文件支持npm命令
npm 安装两个文件后 引入直接报错 是什么原因,单独引入第二个(stompjs),就不会报错
legacy-peer-deps添加在下载语句后面,又会报sass-loader的错,测试其他项目都是正常运行的,判断是单独添加进的插件的问题,在package.json里把该行代码删除,删掉package-lock.json和node_modules重新下载一下npm ...
uni-app实战 cli $ yarn global add @vue/cli # $ npm i -g @vue/cli $ vue -V # @vue/cli 4.5.6 $ vue --version # @vue/cli 4.5.6 $ vue -v # ??? $ vue create -p dcloudio/uni-preset-vue test-app # hello uni...
转换各种小程序为 uni-app 项目支持转换微信、QQ、头条/抖音、支付宝/钉钉和百度等小程序转换到 uni-app 项目输入小程序项目路径,即可输出 uni-app 项目。PS: 目前工具转换支持度最好的为:微信小程序和QQ小程序。...
在Uni-app开发过程中,需要注意跨平台适配、组件复用、异步操作处理、性能优化、路由管理、调试和测试、文档和社区支持、兼容性考虑、UI设计和交互、安全性等方面。Uni-app的工程包含pages、static、components等...
例如在match-media组件中放置一个侧边栏,媒体查询规则设置为宽屏才显示,就可以实现在PC宽屏显示该侧边栏,而在手机窄屏中不显示侧边栏的效果。vite.config.js 是一个可选的配置文件,如果项目的根目录中存在这个...
uni,读you ni,是统一的意思。Dcloud即数字天堂(北京)网络技术有限公司是W3C成员及HTML5中国产业联盟发起单位,致力于推进HTML5发展构建,HTML5生态。2012年,DCloud开始研发小程序技术,优化webview的功能和性能,...
支持 npm 命令更新 uni-app 编译器 、uni-ui 和 uview 打包优化:默认开启 gzip 压缩、摇树优化,移除 console 代码 引用方便 h5 调试 快速启动 推荐使用(其他涉及到 npm 命令会用 yarn 介绍) # 1.安装依赖 yarn #...
可参照官方文档 `uni-app官网 (dcloud.net.cn)
报错记录: ERROR Failed to compile with 1 error 下午3:16:46 error in ./node_modules/@dcloudio/uni-ui/lib/uni-badge/uni-badge.vue?vue&type=style&index=0&id=50168758&lang=scs
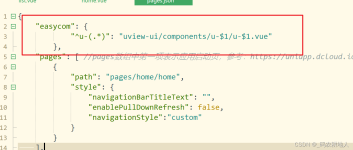
前言 官方文档:https://uniapp.dcloud.io/frame?id=npm%E6%94%AF%E6%8C%81 如果您是 HBuilder 创建的项目,那么你需要以下几步才能装包(cli 创建的项目可直接 npm 装包)。...安装完成后,根目录会多出
初始化npm工程 若项目之前未使用npm管理依赖(项目根目录下无package.json文件),先在项目根目录执行命令初始化npm工程: ...在项目根目录执行命令安装npm包: npm install packageName --save 使用 安装完...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地