”uni-app“ 的搜索结果
UNI-APP APP版本更新方法直接上代码不墨迹生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章...
uni-app 网址:https://uniapp.dcloud.io/ 首先了解一下uni-app的混合开发模式 网页与APP的混合 app里面有一个webView的组件 可以填写一个网页地址(所在的页面是前端开发内容) webView就是一个APP内置小浏览器 ...
在之前的 VUE 使用一个定义了的属性,一直用的是 this.xxx,而在 uni-app 中使用 this.xxx,却发现无法赋值的问题 uni.login({ provider: 'weixin', success: function (loginRes) { this.code = loginRes.code ...
大家都知道uni-app发展迅猛,以及开发工具都十分方便。 我们根据官网的步骤新建一下uni-app的项目 官网任意门 环境为vue(自己安装) 以下步骤截取于官网 使用正式版(对应HBuilderX最新正式版) vue create -p ...
uni-app 跨域
标签: uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 官方网站:...
什么是uni-app?为什么要学习uni-app?
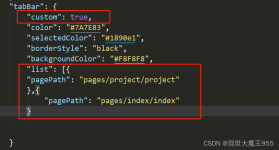
【uni-app】设置背景颜色相关
Uni-app 作为近些年国内逐渐兴起的跨平台开发架构,一次开发就可以完成小程序、iOS APP、安卓 APP、 H5等平台的打包是受到关注的原因。于此同时,很多开发者也开始关注Uni-app架构之外的东西,比如说如何加入广告...
(4)周边生态丰富:支持NPM包管理,兼容微信小程序自定义组件及JS,SDK,支持mpvue项目及组件,APP端支持和原生混合编码;(6)开发成本低:人力成本大幅度节省,招聘,人力,管理,研发,测试各方面成本大幅度下降...
抛开uni-app可以开发多端,而5+App只能开发App不谈。本文只谈仅做App的情况下,uni-app的App和5+App有什么区别。 5+App是DCloud上一代产品,基于webview扩展的混合开发技术。 它的每个页面都是一个webview加载一个...
详见 uni-app官网 编译模式改为v3 避免使用大图 如果不是视图所需要的变量,可以不定义在 data 中,可在外部定义变量或直接挂载在vue实例上,以避免造成资源浪费(定义在 data 里面的数据每次变化时都会通知视...
公司新产品要求发布到各家小程序,最近研究对比了社区主流的几家小程序开发框架,独坑不如拉人众坑,分享给各位,欢迎和我一起入坑:) 背景 最近老板不知怎的很重视各种小程序平台,感觉要靠小程序完成今年大半kpi。...
官方入口:uni-app官网 应用生命周期 uni-app支持如下应用生命周期函数: 函数名 说明 onLaunch 当uni-app初始化完成时触发(全局只触发一次) onShow 当uni-app启动,或从后台进入前台显示 ...
避坑指南:uni-forms表单在uni-app中的实践经验
uni-app x,下一代uni-app,一个神奇的产品。 用vue语法、uni的组件、api,以及uts语言,编译出了kotlin的app。不再使用js引擎和webview。纯纯的kotlin原生app。
uni-app 的生命周期主要分为:用生命周期、页面生命周期、组件生命周期三种 一、应用生命周期 注意:仅在App.vue中有效,在其他页面监听无效 onLaunch 当uni-app初始化完成时触发(全局只触发一次) onShow ...
简单的使用iconfont图标
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地