vue+el-table设置高度自适应,动态设置height
”table“ 的搜索结果
oracle函数 的 Oracle Drop Table在本教程中,将学习如何使用Oracle DROP TABLE语句删除现有的表。Oracle DROP TABLE语句简介要将表移动到回收站或将其从数据库中完全删除,请使用DROP TABLE语句:DROP TABLE schema...
el-table自定义表头的两种方式
1. TableId 可选类型 不添加注解时,默认使用ID_WORKER(3) public enum IdType { /** * 数据库ID自增 */ AUTO(0), /** * 该类型为未设置主键类型(将跟随全局) */ NONE(1), /** * 用户输入ID * <p>...
1.去掉table的默认边框; 2.设置其他颜色边框并合并中间表格的边框。 html: <table> <tr> <td class='year'>年份</td> <td class="common">应计工资</td> <td class=...
elementUI el-table使用时想实现多行表头,并且表头也实时渲染数据实现 提示:以下是本篇文章正文内容,下面案例可供参考 一、使用步骤 1.引入库 代码如下(示例): import numpy as np import pandas as pd ...
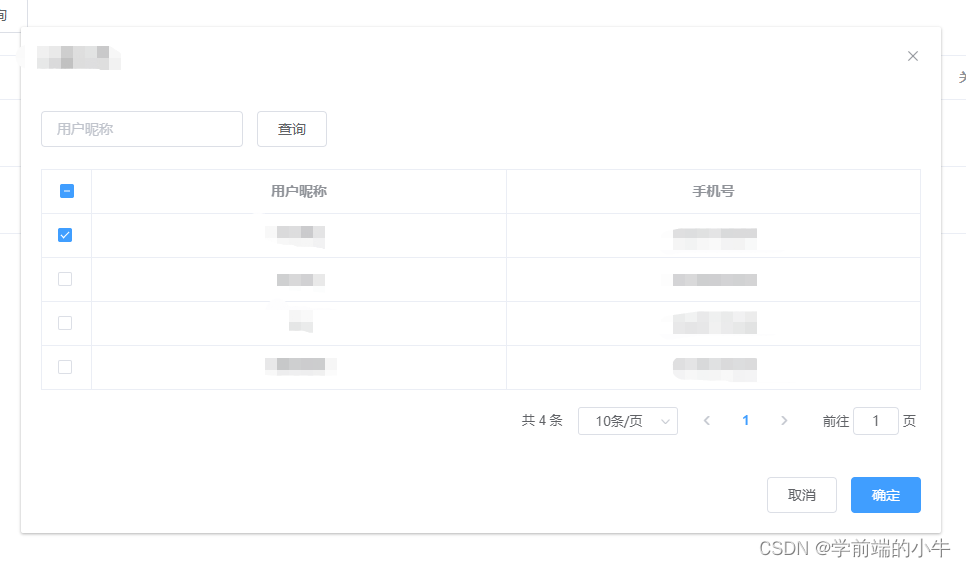
vue+elementUI,部分需求,做修改和查看,查看的时候就禁用所有的checkbox,修改的时候就放开对checkbox的禁用
MySQL中清空表 delete table 和截断表 truncate table 的区别 一、发现问题 1、在使用Navicat 操作清空MySQL数据库时,发现有清空表和截断表两个选项。这两个选项都能实现清空MySQL数据库操作,那么 清空表和截断表 ...
create table select from 和 insert into table select from都是用来复制表,两者的主要区别为: create table select from 要求目标表不存在,因为在插入时会自动创建。 insert into table select from 要求目标...
element el-table-column type : 在开发过程中 有些时候前端id无意义而又需要前端展示id 此时可以使用 type = ‘index’ 实现 例: <el-table border :data="tableData" style="width: 100%"> <el-...
javascript 绘制表格table,可以固定首行,首列,其他内容滚动显示.兼容ie,firefox,chrome等浏览器.
el-table中的row-key vue中key作用 key的作用就是更新组件时判断两个节点是否相同。相同就复用,不同就删除旧的创建新的。如果不添加key组件默认都是就地复用,不会删除添加节点,只是改变列表中的文本值。添加key...
因工作业务需求,需要展示一个多层嵌套的数据结构,现整理如下,分享给需要的朋友,应用框架vue2。 初始的数据结构如下: ... el:"#table1", data:{ table1:[{ order: "ex-20171006", table2: [{ kind:
el-table横向滚动条不显示问题
toggleRowSelection
在日常开发中,需要写个表格,并且想要美观一点,如果想要el-table 表头和文字可以居中显示? 直接上方法: 在el-table标签中加入 : header-cell-style=“{ ‘text-align’: ‘center’ }” : cell-style=“{ ‘text...
为了实现功能,我想在表格的每一行的对应列都添加一个下拉框Select,如图,但是使用官方文档的时候,会出现v-model不起作用,...el-table-column label="类型"> <el-select v-model="value" placeholder="请选
1、Table does not support optimize, doing recreate + analyze instead问题解决 2、optimize优化原理 3、optimize的作用和特点
element ui中的el-table获取索引
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地