并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码: 这里文字是红色。二、嵌入式 嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在...
”style“ 的搜索结果
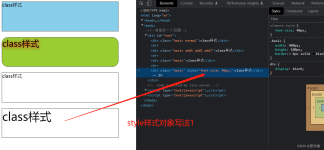
把长宽等样式定义在某个标签的属性中,仅对当前标签产生影响,如:style 里面不能省略掉像素单位 px两种定义属性的方式:不用 style:用 style:此时一般把 定义在 标签里面:标签中的样式可以对该页面的同一类/多类...
style.rar 介绍了关于style的详细说明,提供其它知识的技术资料的下载。
:style的使用 一 ,最通用的写法 1 <p:style="{fontFamily:arr.conFontFamily,color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p> 二, 三元表达式...
3.网页前端入门之style属性
标签: 前端
相对于标签原有的属性,有些都可以用样式来代替,比如font标签的元素,它的color,size属性,我也可以用style来代替。可以看到pre元素的边框宽度是依据浏览的宽度来的,而a元素的边框是依据文本的宽度来的,可以用...
我们在学习前端知识的时候经常会用到一个style属性,那么style究竟是什么意思呢?本篇文章我们就来给大家介绍一下关于style的意思,下面我们来看具体内容。 <style> 标签用于为 HTML 文档定义样式信息,在 ...
style id =“ myStyle”> .someClassName {background-color:#cccccc} </ style>向网站添加样式html元素 @param styleidentifier:字符串,定义样式元素的ID,以标识样式以供以后使用 @param选择器:字符...
Openlayers 对样式的控制是通过一个通用的样式对象 Style,图层(Layer)和图形要素(Feature)都可以设置 Style 对象,来展示想要的结果。
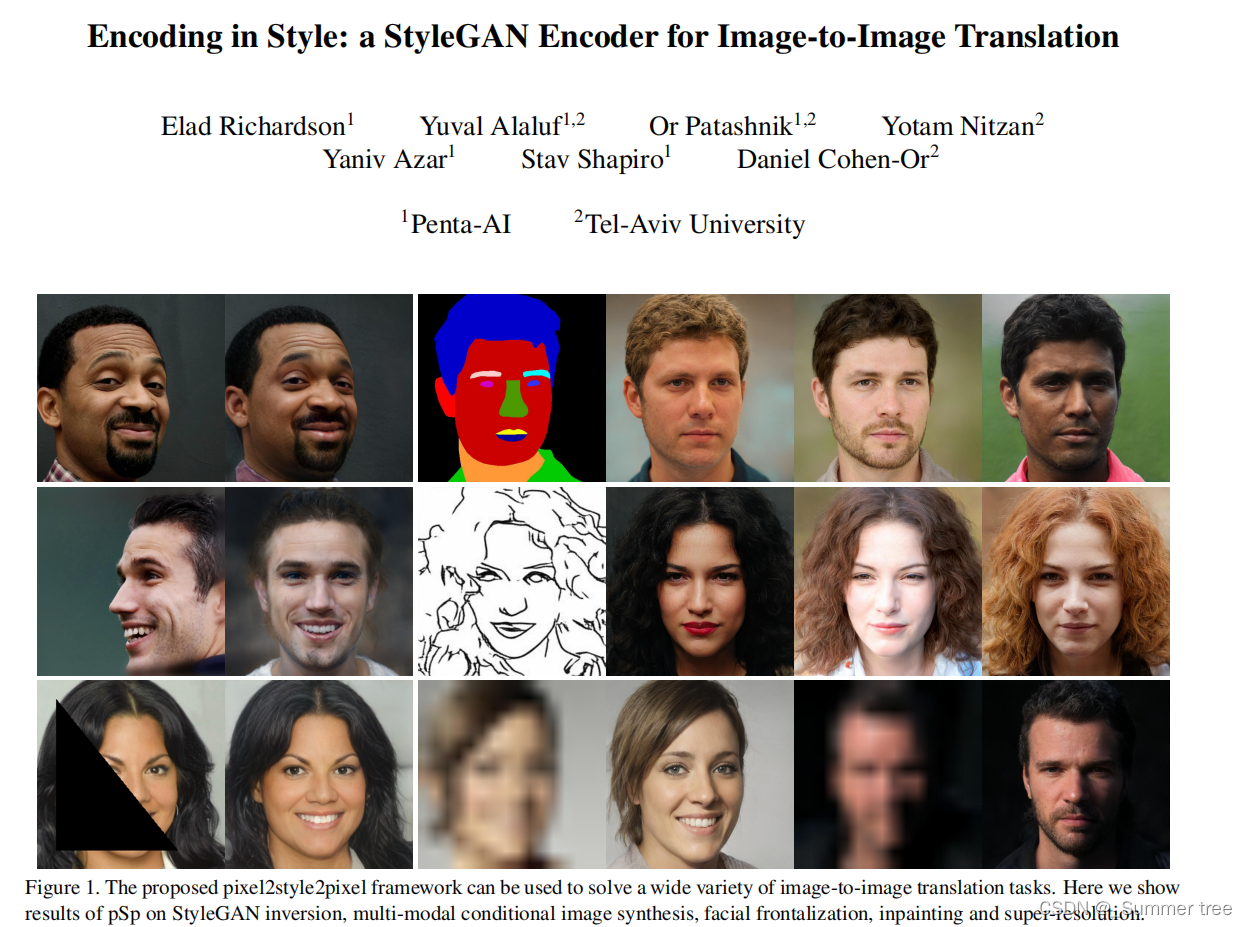
的说法, 此博客讨论的是StyleGAN2的诸如weight demodulation, path length regularization和去掉progressive growing等信息。虽然我去年底自己复现过StyleGAN2的pytorch版, 但对这些内容也有些忘记了,借此机会复习...
一文让你彻底弄懂 “vue-style-loader” 跟 “style-loader” 区别 简介 用过 vue-cli 脚手架搭建 vue 项目都知道,vue-cli 中内置了 vue-style-loader 去加载样式模块,最后通过 <style> 标签把样式加载到...
使用场景:当class和style属性是固定不变的时候,可以直接在模板中写死。优点:简单直接,没有额外的计算和逻辑。缺点:无法根据条件动态修改class和style。使用场景:当class和style属性需要根据组件的data或props...
本篇文章主要讲的是html style标签的定义和属性介绍,先让我们了解style标签在HTML中的一些用途和位置,然后介绍了使用中的一些方法和细节技巧,让我们一起来看看吧html style标签的定义和用法:style 标签用于为 ...
zotero-style 摸索
vue动态绑定style样式之动态添加style样式的多种写法
一、list-style-type属性 在css中list-style-type属性可以用于控制列表项显示符号的类型 /*使用该方法可以使用css来定义列表的type属性*/ 属性值 描述 属性值 描述 disc 实心圆 none 不使用项目符号 ...
style表达式
style样式中属性的值可以在data中定义,也可以直接写。数组形式写法就是把一组一组的样式放到一起。
Theme1.1 基本概念1.1.1 Style(样式)1.1.2 Theme(主题)1.2 创建和应用style1.3 扩展和自定义style1.4 创建和应用theme1.5 扩展和自定义theme1.6 添加指定版本的style1.7 Style层级1.7.1 TextAppearance2 Android ...
推荐文章
- 并发编程之多线程线程安全(下)-程序员宅基地
- 分类问题中正负样本分布不均衡问题的解决方法_算法训练过程中训练数据正负类别不平衡问题怎么处理-程序员宅基地
- VMware用不了_神州电脑安装vmware 启动不了-程序员宅基地
- 新唐N76E003+GPRS 单片机复位故障排除手记_新唐下载器ice cmd error-程序员宅基地
- 创建conan包-入门指南_conan2.0 创建-程序员宅基地
- zstack -Serial Boot Loader(串口下程序)_vddwait(vdd_min_run);-程序员宅基地
- 计算机专用英语_计算机专用英语词汇1695个词汇表 pdf下载-程序员宅基地
- java类似memcpy_Java中有memcpy()吗? (Is there an equivalent to memcpy() in Java?)-程序员宅基地
- RISC-V MCU CSM32RV20开发(一):环境搭建-程序员宅基地
- 虚拟现实真正解决了一个什么难题?本文介绍虚拟现实的定义、相关概念以及基础知识,然后讲解如何构建一个真正意义上的VR产品-程序员宅基地