声明式编程更关注问题的本质和逻辑,而不是具体的实现细节。状态(state)是组件内部用于存储和管理数据的对象,类组件通过this.setState管理,函数组件使用useState或useReducer管理。React将状态看做一个自动机,...
”react实现异步插件“ 的搜索结果
react的状态管理还是挺多的现在流行的有以下五种: Recoil MobX XState Redux Context 今天我们来讲一下react众多状态管理之一的redux,虽然这个我不太喜欢用,但是我觉得简单的状态管理谁都会,但是难的就是...
初学者使用react+antd实现表格+弹窗 github地址: https://github.com/YepFury/react-table-demo 趁着项目间歇,试着写了一下未接触的react,找了一下资料,决定使用ant-design组件库,因为基本是完全的react新手,...
一、正传props: 1、组件中使用rccp快速生成一个子组件(rccp快捷键会自动生成props验证) 2、在父组件调用子组件并传递数据给子组件 3、在子组件接收父组件传递过来的数据 二、逆传 思路:逆传需要通过单机事件...
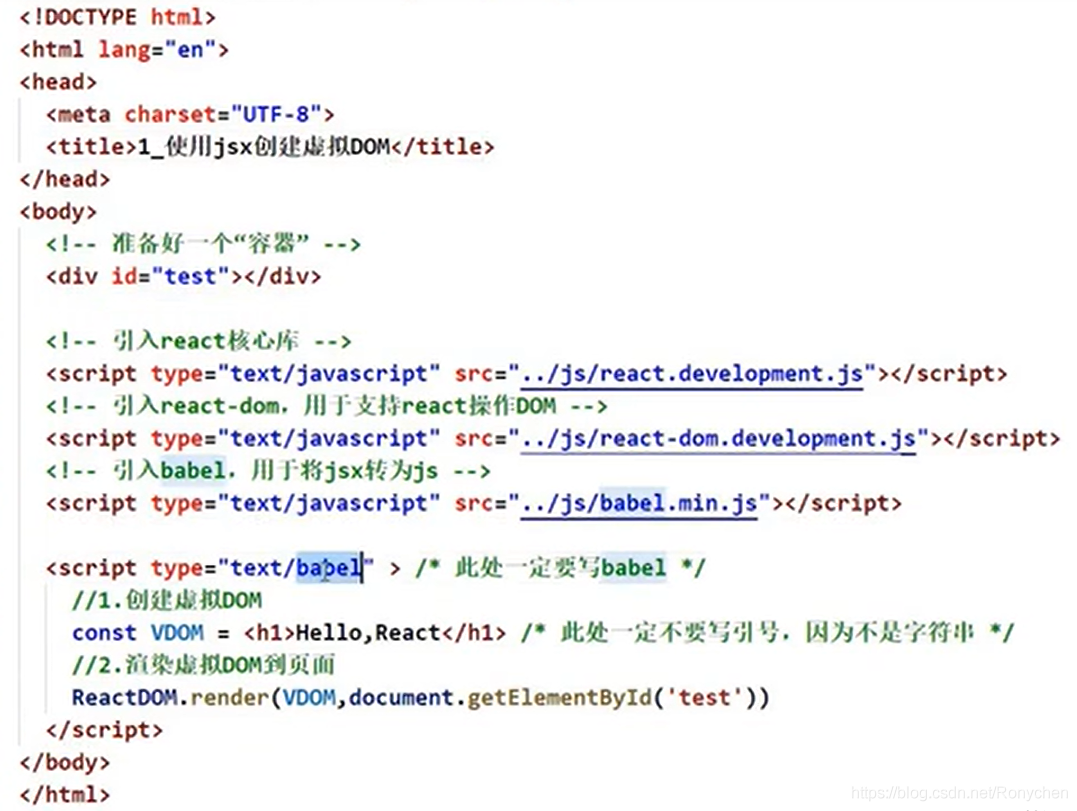
Jsx的全称是Javascript XML,react定义的一种类似XML的JS拓展语法:JS+XML,使我们可以用类似于xml方式描述视图。 本质是React.createElement(component, props, ...children) 的语法糖 原理:babel-loader会预...
React-Extension
标签: react
React-Extension 一、挂载渲染API改变 react 18 import React from "react"; import { createRoot } from 'react-dom/client'; import App from './App'; const container = document.getElementById('root'); ...
目前市场三大前端主流框架分别是Angular、React和Vue.js。Vue之所以被开发者青睐,主要是Vue秉承了Angular和React框架两者的优势,并且Vue的代码简洁、上手容易,在市场上也得到大量应用。下面将对Vue的特性进行简单...
(2)需要引入的js插件和css文件:①jquery.jOrgChart.css②jquery.min.js③jquery.jOrgChart.js(3)使用jOrgChart插件,根据返回的数据将其子节点加入到相应的中。首先,我们的数据表应该要有 id(节点),pid(父节点的...
react-redux,Redux 是 JavaScript 应用的状态容器
ReactHook新特性
react pc端项目案例
只能通过ViewModel进行交互,它能够监听到数据的变化,然后通知视图进行自动更新,而当用户操作视图时,VM也能监听到视图的变化,然后通知数据做相应改动,这实际上就实现了数据的双向绑定。并且V和VM可以进行通信。
在平时的工作,js报错是比较常见的一个情景,当出现错误的时候,用户上报问题我们往往需要去定位问题的原因,但是因为错误存在于用户的客户端,所以我们没法很好的拿到错误的信息,所以如果当我们前端js出现异常的...
React基础知识复盘
标签: react.js
git代码地址 jsx语法规则: 1.JS表达式要用单花括号 2.class ->...(2)若大写字母开头,react就去渲染对应的组件,若没有定义该组件,就报错 todoList 案例相关知识点 setState更新状态的2种写法
没有复杂的概念或样板使用简单的功能来更新状态(包括异步)基本上不受操作,具有灵活的语法,极其简单的单元测试状态逻辑,具有插件的高度可扩展性(例如,持久性,开发工具),具有简单类型的完整TypeScript支持,...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地