”react实现异步插件“ 的搜索结果
标题
react-8 Redux 状态管理 - 持久化存储 => 进阶:React-Redux()和模块化
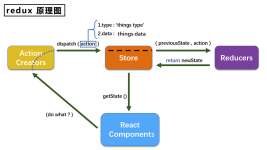
react-redux-demo ...import thunk from 'redux-thunk' //解决异步的插件 //生成状态树对象 const store = createStore ( rootRedux , applyMiddleware ( thunk ) ) ; ReactDOM . render ( < React . Str
使用react函数式组件 ts umi antd 实现了高德地图的搜索提示 POI搜索 拖拽选址 缩放 3d效果 比例尺 可以给该组件传入一个函数 可以获得地图经过逻辑处理过 的地址信息
总览Starter Pack将React(ft。钩),Redux和Redux-saga与Auth0的通用登录名结合在一起,以此作为具有可靠身份验证的现代Web... 用于异步以组件为中心的代码拆分和加载-请参阅作为创建拆分点的示例(如果未发出新块,请
react-mobx出现的原因: React React 专注解决视图层问题,UI = f(data) 只提供简单的setState手动更新 数据来触发视图更新,对多组件通讯或需要全局状态管理的支持不够健全,也缺乏computed这种生成组合变量的功能...
Redux和React组件的异步交互http://blog.csdn.net/github_26672553/article/details/77716004 前面一篇我们完成了一个简单的点赞功能。 页面点击事件处理函数中,我们是通过dispatch()方法,目的是要修改state。 ...
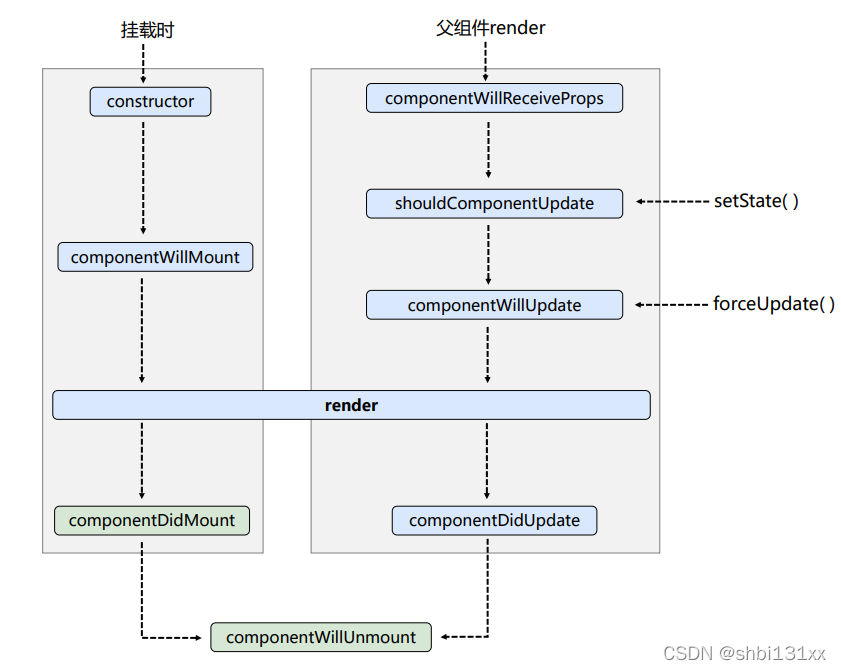
getDerivedStateFromProps 中禁止了组件去访问 this.props,强制让开发者去比较 nextProps 与 prevState 中的值,以确保当开发者用到 getDerivedStateFromProps 这个生命周期函数时,就是在根据当前的 props 来更新...
React详解(包含新旧版本)最适合初学者,每个知识点包含图解,代码
[react] React如何进行...2、数据层我们使用的react-redux 异步中间件使用的是redux-thunk 分装处理异步请求,合业务逻辑处理。 3、试图层,尽量使用 redux 层面的传递过来的数据,修改逻辑 也是重新触发action 更改pro
Prodo是一个React框架,用于以最少的样板编写高性能和可扩展的Web应用程序。 查看。 在我们的上了解有关Prodo背后动机的更多信息。 加入我们的! 主要好处 :party_popper: 大大简化了状态管理 :sparkles: 绝对最小...
项目的初始化 JSX的命名约定 JSX中的模块化CSS 组件的类型 State和Props react的事件处理 React的生命周期 hooks构子 useState的基本使用 useEffect的基本使用 ...使用依赖注入实现全局状态管理 跨级传输
import React from "react"; import ReactDOM from "react-dom" import App from "./App"; ReactDOM.render(<App/>,document.getElementById("root")) App.js import React, { Component } from 'react' ...
ReactNative学习笔记
【React】Redux讲义
标签: react
目的:为React移动端项目做支撑:redux、redux-thunk、react-redux(useDispatch、useSelector )、redux-devtools-extension 内容顺序(课程目标): redux单独使用 react-redux 结合react项目进行使用 中间件...
随着 React Hooks 的发展,各个团队都开始尝试使用 Hooks 代替 Class,Hooks 正逐渐成为 React 组件的主流写法。得益于 Hooks 的逻辑封装能力,我们可以将常见的逻辑封装起来,以减少代码复杂度。或者使用社区上别人...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地