1.什么是PostCSS? https://www.postcss.com.cn/ PostCSS和sass/less不同, 它不是CSS预处理器 PostCSS是一款使用插件去转换CSS的工具, ...2.1安装postcss-loader npm i -D postcss-loader 2.2安装需要的插件 n
”postcss-loader“ 的搜索结果
这篇文章是学习笔记类型,内容会逐级深入,看完后可以对webpack有基本认知,且可以自行对项目进行配置。
首先,您需要安装postcss-loader和postcss : npm install --save-dev postcss-loader postcss 然后将插件添加到您的webpack配置中。 例如: file.js import css from "file.css" ; webpack.config.js module ...
然后我把postcss-loader删了 就可以了 截至目前为止 我可以锁定 就是postcss-loader有问题。没有可还行 我的暴力百度法失效了 又试了下 还是不行 真的无语 搞不定啊。然后我们很明智的就去npm官网 去探访 postcss-...
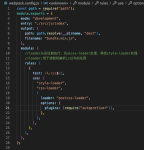
postcss-loader的作用和css-loader类似,即让计算机完成兼容样式的操作 安装postcss-loader npm i postcss-loader -D 在webpack.config.js中进行配置修改: const path = require('path') module.exports = {...
本文介绍了详解webpack之scss和postcss-loader的配置,分享给大家,具体如下: 开始 npm i sass-loader node-sass postcss-loader autoprefixer 首先配置postcss-loader 在这里postcss是为了来给浏览器内核添加私有...
安装postcss-loader npm install --save-dev postcss-loader 然后配置webpack.config.js { test:/\.css$/, use:[ 'style-loader','css-loader?importLoaders=1','postcss-loader' ] } 一种办法是配置postcss....
webpack最常用的loader:style-loader、css-loader、less-loader、postcss-loader、babel-loader等
For Webpack v4, you have to install postcss-loader v4.一开始下载的postcss-loaderde 版本是5.2.0,然后在npm i的时候就一直报错,显示的是版本不兼容,需要我把wepack升级到5,然后我把版本换成了4.3.0 问题...
postcss-loader主要使用postcss的插件处理传进来的css内容,然后转换成ast。
postcss-loader 在 css 文件引入其他 css 文件的情况下,无法正常使用
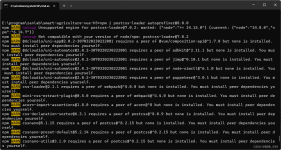
解决 Syntax Error: Error: PostCSS plugin postcss-pxtorem requires PostCSS 8. 一、问题背景介绍 1、在Vue的项目中使用了postcss-pxtorem这个包,同时在项目根目录中,配置了postcss.config.js,如下图所示: ...
问题的分析:这个实际上就是 postcss-loader 的版本过高,不兼容 getOptions 函数方法,所以需要对 postcss-loader 进行降级处理。运行以上命令下载降级版本的 postcss-loader,这个问题就可以解决了。
在我们打包css的时候...此时webpack提供了postcss-loader和对应插件postcss-preset-env 而这两个东西的使用在webpack4和webpack5有些许不同 rules: [{ test: /\.css$/, use: [ // 'style-loader', \ // 取代
css文件中如果有@import 语句,...postcss-loader解决css兼容性问题 { test: /\.css$/, use: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 1, /* 在这之前还需加载几个loader *
在我配置vue项目时,需要用vue-loader配合postcss-loader做配置时,发现了本项目存在的一个问题: 我在postcss.config.js中配置了parser:'postcss-scss',这里在未配置vue-loader之前,只有css,scss,less...
postcss-loader的一些使用方式 作为处理css兼容性的插件存在,通常在webpack中进行配置,使用方式有以下几种。 1.autoprefixer 首先安装 npm i postcss-loader autoprefixer -D autoprefixer 就是处理各种浏览器兼容...
postcss-loader postcss-preset-env 下载postcss-loader postcss-preset-env两个插件 npm i postcss-loader postcss-preset-env -D webpack.config.js文件内配置 const { resolve } = require('pa...
Error: Cannot find module 'postcss-loader' 2、解决方法 安装module: npm install postcss-loader 如果继续报错: npm ERR! Could not resolve dependency: npm ERR! postcss-loader@"*" from the root project...
我们需要注意的是在 第3行引入css样式的时候,需要改成引入index的less,即可。1、uniapp首先依赖于less,因此需要先执行less安装。2、官方给出的引入方式如下。
安装autoprefixer,postcss-loader 第一步 npm i -D postcss-loader autoprefixer 第二步webpack.config.js设置规则 { test: /\.css$/, use: ['style-loader','css-loader','postcss-loader'] } 第三步创建post...
一:css-loader css几种常见的引用方式(除行内样式): 1:链接式link <link rel="stylesheet" href="./src/css/link.css"> 2:css内导入式 @import 或者行内样式 @...
yarn add postcss-loader autoprefixer --save 问题描述 Replace Autoprefixer browsers option to Browserslist config. Use browserslist key in package.json or .browserslistrc file. Using browsers op...
后面发现是有个包配置文件这个包在uni-app中以另外一种形式放在static文件中。这几天在用uni-app搭建架子时候,突然发现一个报错。查阅很久都没说没什么。删除文件时不小心把他删除了,后面恢复就可以了。
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地