h5 lottie 虚拟人播放依赖包
”lottie“ 的搜索结果
Lottie
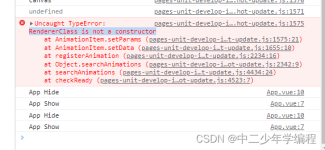
为了丰富页面的动效在NUXT3(v3.11)开启SSR的情况下使用了lottie动画,引入了vue3-lottie这个包,然后在开发过程中发现浏览器内存占用大幅提高,特别是在频繁改动保存组件,页面自动刷新的时候,单标签页和devTools...
群内有许多来自一线的技术大牛,也有在小厂或外包公司奋斗的码农,我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的...
Lottie是基于JSON的动画文件格式,使设计师可以像在运送静态资产一样容易地在任何平台上运送动画。 ...存在针对Web,iOS,Android,Windows,QT,Tizen和现在Power Apps的开源和免费Lottie播放器:) 。 将解决...
(原创)Lottie动画使用介绍
标签: 动画
我们都知道,安卓里面有三种基本的播放动画方式:帧动画,属性动画,补间动画今天介绍一种新的实现方式:Lottie动画Lottie是爱彼迎开源的一个动画框架。可以支持iOS、Android 和 React Native ,可实时渲染 After ...
Lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染, 可以在各种屏幕尺寸和分辨率上呈现,并且支持动画的交互性,通过...
vue3.0项目中lottie解析json动画格式 25 / 100
Lottie动画框架Native Heap内存优化
LottieLottie 是 Airbnb 开源的一个动画项目,它支持 iOS, mac OS Android RN,由于某些复杂动画的实现,往往会写很多的 code 来实现它,而且调试动画的效果会比较花费时间。用它来解决某些动画会带来很大的便利。...
复制代码封装个 BasicData,存放 App 内置的一些基本数据,这里主要针对 Lottie 文件:复制代码复制代码工具类方法:/**/**判断是否深色模式我单独提取了一个工具类,Lottie-android 中也有对深色模式的兼容方法:/*...
一共十个专题,包括了Android进阶所有学习资料,Android进阶视频,Flutter,java基础,kotlin,NDK模块,计算机网络,数据结构与算法,微信小程序,面试题解析,framework源码!第二种方法,网络上AE生成的动画文件...
在/plugins/lottie-interactive.client.js为lottie-interactive创建一个插件: import Vue from 'vue' import LottieInteractive from 'lottie-interactive' Vue . use ( LottieInteractive ) 然后,您可以在模板...
解决微信小程序加载lottie动画模糊问题
探秘Lottie-Web:让动画更轻盈,交互更生动 项目地址:https://gitcode.com/airbnb/lottie-web 项目简介 Lottie-Web 是一个由 Airbnb 开源的JavaScript库,它能够解析和播放Adobe After Effects创建的JSON格式的动画...
探索Lottie-React-Native:将动画设计带入React Native应用 项目地址:https://gitcode.com/react-native-community/lottie-react-native Lottie-React-Native 是一个强大的开源项目,它允许开发者在React Native应用...
只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频**
创建LottieAni文件。
iOS_多媒体_复杂动画_Lottie_控制播放Json动画文件的播放进度_13Lottie-slider
iOS_多媒体_复杂动画_Lottie_播放本地和网络的Json动画文件_12Lottie-loadedFromUrlAndLoc
<template> <div v-if="visible" ref="animationRef" :style="{...styles}" :class="['lottie-animate', ...className]" ... import lottie from 'lottie-web'; export default { props: {
So your designer just came up with an amazing new animation on Adobe After Effects for your web application, fantastic! Just one problem, how do you convert this to a format usable within your web app...
Lottie是Airbnb开源的一个面向iOS、Android、React Native的动画库,能加载Adobe After Effects导出的动画,并且能让原生App像使用静态素材一样使用这些动画,完美实现炫酷的动画效果。 使用流程上,Lottie动画需要...
首先是设置lottie的播放位置: <com.airbnb.lottie.LottieAnimationView android:id="@+id/my_lottie" android:layout_width="12dp" android:layout_height="12dp" android:layout_centerInParent="true" ...
一、集成主工程 build.gradle加入dependencies {"com.airbnb.android:lottie:2.7.0"//lottie}为什么用2.7.0版本?因为2.8.0及以上需要项目支持androidX且2.7.0已经能满足日常需求,包体积更小(159kb)二、用法1、布局...
Lottie动画现在已经是很多应用中必备的动画,而Jetpack-Compose也是谷歌推出的代码式编写UI的新框架,一旦它们遇到一起了,又会产生怎样的碰撞呢?又会产生怎样的火花呢?
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地