Jquery 获取当前时间日期
”jquery“ 的搜索结果
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它...
多年收集的 JavaScript、jQuery 插件、UI 集合,可能已经有更好的替代技术了,但是,这是属于我的前端学习旅程,没有它,何谈提高?!
Jquery多选下拉列表插件jquery multiselect
jquery实现文件上传
标签: javascript 前端 ajax
二、JQuery鼠标事件整理 1.单机 :左键单机、右键单机 .Click():左键单机 为 JavaScript 的"click" 事件绑定一个处理器,或者触发元素上的 "click" 事件。(支持触屏的tab事件) .contextmenu():右键单机 右键...
jquery移除标签
标签: jquery
<!DOCTYPE html> <... <head> ...meta charset="utf-8">...script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function
">jquery获取radio的值jquery获取select的值jquery获取checkbox的值
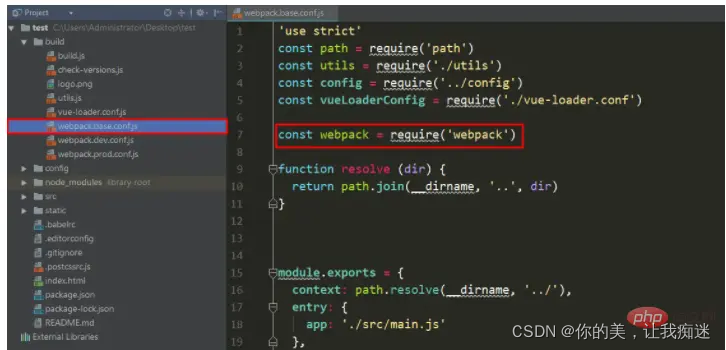
1、下载依赖包 npm install jquery -S 2、vue.config.js中 const webpack = require("webpack"); ...... module.exports = { configureWebpack: { //支持jquery plugins: [ new webpack.ProvidePlugin({ ...
1、为什么还要学jQuery 2、jQuery 的封装思想 2、jQuery 如何获取元素 3、jQuery 的链式操作 4、jQuery 如何创建元素 5、jQuery 如何移动元素 what ?Are you kidding me?老弟,现在是 2020 年了,你还在学 ...
大家好,今天我们来分享,jQuery的基本认识 jQuery 是一个 JavaScript 库,它的里面存在大量的JavaScript函数 jQuery 极大地简化了 JavaScript 编程 jQuery 的获取: https://jquery.com/ //这是它的官网 ...
今天在用上面的方法获取url中的参数时,url中传递的中文...明白了javascript获取url参数的方法,我们可以通过这个方法为jquery扩展一个方法来通过jquery获取url参数,下面的代码为jquery扩展了一个getUrlParam()方法。
在一次项目脚手架升级的过程中,将之前基于webpack搭建的项目移植到Vite构建。...在原项目中,在中,有一段关于jQuery使用插件全局注入jQuery,这样在项目构建启动运行后,项目中就有了全局的jQuery环境。
Jquery 低版本存在安全漏洞,所以需要升级版本记录 jQuery 1.12.3 升级到 v3.x。
jquery的日期插件Datepicker,这两天正好研究完了,将研究结果分享下,单独的封装汉化版本,都有注释,好修改也好使用,注意保持images里面图片的名称和路径,red-datepicker.css可以定义日期div的样式,我自己在源...
安装jQuery库 npm install jQuery 安装expose-loader cnpm i expose-loader --save-dev 所要使用插件的Vue文件导入jQuery和下载好的jQuery插件 import $ from "jQuery";//导入库 import "@/plugins/jquery....
简单tab栏切换实现 效果如下: 完整代码:
jquery是前端框架吗?jquery不是前端框架,它是一个JavaScript库。框架与库之间最本质区别在于控制权:you call libs, frameworks call you(控制反转)库:库是一个封装好的特定的集合,提供给开发者使用,而且是特定...
JavaScript jQuery:修改内容、修改属性、修改样式,按节点间关系查找
jQuery现在来说有点过时,大量的应用场景已经被取代。 1.解决js语法在浏览器的兼容问题 现状:随着各大浏览器趋于标准化,浏览器兼容问题已经越来越不是问题了。 2.简化DOM操作 现状:随着MVVM(Vue、React…)框架的...
JQuery获取form表单数据
jquery.cookie.js的操作及cookie的使用方法:
jQuery仿淘宝购物车自动结算金额效果,可根据商品单位和用户选购数量自动计算商品总值,适时计算,ajax 方式,用户修改产品时,最终的计算结果也会发生变化,适合用于在线购物一类的网站使用的网页特效。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地