”html怎么把文字居中6“ 的搜索结果
1.html如何让文字居中显示你的话有歧义,所以导致下面的回答有歧义。两种情况:1、文本格式居中;2、文本所在标签居中显示在窗口中。 1、如其他匿名用户回答的一样,给文本所在标签加CSS属性值"text-align:center...
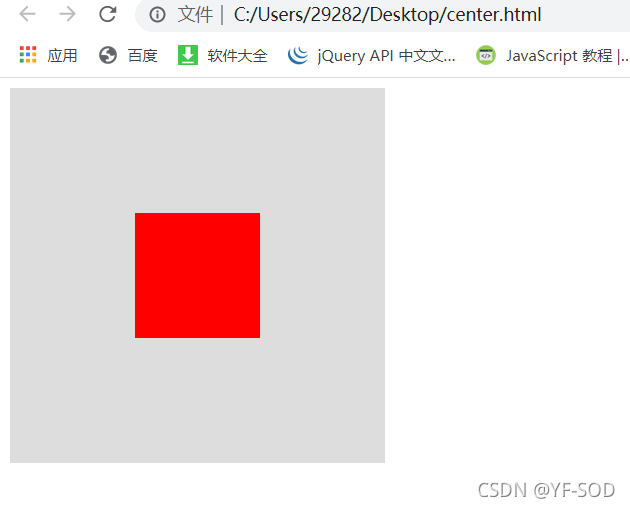
前些天在W3CPlus看到了一篇文章,提到用CSS制作水平垂直居中,在测试其中的第六点时发现了一些小问题: 添加了一个无意义的新标签 复制代码代码如下: ”extra”> 当设定内容宽度的时候,文本换行了 对于第一点,...
在这个例子中,“您的文本”将被包含在一个DIV元素中,并使用CSS属性“text-align:center;html 如何把文字 放在中间。
正文html5 canvas 文字居中对齐2013-07-09我要投稿[color=eight:25px]html部门[color=eight:25px][color=eight:25px]css部门[color=eight:25px]canvas{width:1000px;height:700px;}[color=eight:25px]j...
echarts地图省份文字居中,亲测有效,在html、vue中都可以用,在html将该js引入即可,在vue中将china.js 替换为该js即可;
如何将站长统计放在网站最底部的中间位置这个div如果位置在所有div的后面,那么只要前面的div 的高度够高的话,它的位置就会...还有一种方法是给body相对定位,给这个div 定位到底部html里如何设置底层并居中1、想要...
文字水平和垂直居中,盒子水平居中
做手机端遇到一个问题,如何把select的文字居中,自带的select控件真是很恶心,总结一下目前网上的几种办法:赶时间的小伙伴可以直接拖到最下面方法一:select:{width: auto;padding: 0 2%;margin: 0;}option{text-...
html {overflow-y:auto}body{background: transparent;}.stastyle {height:50px;vertical-align: middle;line-height: normal;width:100px;margin:10px 8px 0px 0px;float:left;border:solid 1px #1e88e5;background...
用css实现图片和文字左右居中给,文字在图片下方如下图所示: html代码:我是谁我是谁我是谁我是谁css代码:.rows{margin:0auto;width:420px;height:110px;}.row{float:left;o...
当定义了 Text 的 height 属性时,在 Text 中输入的文字都不是垂直居中的,不过你可以添加CSS来控制它,让输入的文字垂直居中,使网页更完美。 复制代码代码如下: <html> <head> <style type=”text...
0123456789101112131415css :select {width: 70px;height: 37px;padding: 0 0 0 20px;}或者select {width: 70px;height: 37px;text-align: center;...}设置select,option文本居中设置select,option文本居中 可...
input测试/*reset.css*/body{width:960px;margin:10px auto;padding:0;font:12px/1.5 Arial, Helvetica, ... }/***---测试高度解析,文本居中差异以及提示输入线差异---***/.gb_sear input { font:16px "宋体", ari...
!DOCTYPE html html xmlns= http://www.w3.org/1999/xhtml head meta charset= gb2312 / title W3Cschool居中实例 /title style .w3cschool{text-align:center} /style /...3、CSS实现对象内图片和文字居中效果...
回答:1、首先我们打开自己的电脑,找到已经安装好的Dreamweaver,新建一个HTML页面,并保存到桌面上。...4、接下来我们就需要为文字元素添加一定的对齐方式,首先我们让其居中对齐,即使用text-align:cen...
echarts地图省份文字居中,亲测有效,在html、vue中都可以用,在html将该js引入即可,在vue中将node_modules/echarts/map/js 文件下的china.js 替换为该js即可
我有按钮作为活动和非活动.这些按钮用作切换.我希望按钮中的中心对齐文本.请帮忙.这是Plunker中的代码段CSS代码body {font-family: 'Montserrat', sans-serif;background-color: #E5E5E5;min-width: 1280px;...
div框水平垂直居中跟内容垂直居中
回答:IE6/7及IE8混杂模式中,text- align:center可以使块级元素也居中对齐。其他浏览器中,text-align:center仅作用于行内内容上。解决这个问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置...
回答:IE6/7及IE8混杂模式中,text- align:center可以使块级元素也居中对齐。其他浏览器中,text-align:center仅作用于行内内容上。解决这个问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置...
回答:IE6/7及IE8混杂模式中,text- align:center可以使块级元素也居中对齐。其他浏览器中,text-align:center仅作用于行内内容上。解决这个问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置...
推荐文章
- Java面向对象程序设计 第七章总结_方法的返回值被错误地处理为一个非空的对象-程序员宅基地
- RFX2401C skyworks射频2.4GHZ ZIGBEE/ISM发射/接收RFeIC_rfx2401c csdn-程序员宅基地
- Lambda简便方法引用、构造方法引用_lambdautils.getname-程序员宅基地
- sql表格模型获取记录内容_SQL Server和BI –如何使用Excel记录表格模型-程序员宅基地
- GateWay配置_grateway配置-程序员宅基地
- 云栖专辑| 阿里毕玄:程序员的成长路线-程序员宅基地
- Android 导出traces.txt 遇到的坑_biotraces无法导出-程序员宅基地
- 【ffmpeg 给视频添加背景音乐,去掉视频背景音乐原声】_ffmpeg.net 视频 加入 音频-程序员宅基地
- cocos2d-x3.2 lua 返回键监听_cocos2dx-lua cc.director:getinstance():endtolua()-程序员宅基地
- etcc oracle ebs,Oracle EBS12.2.6 克隆问题集合-程序员宅基地