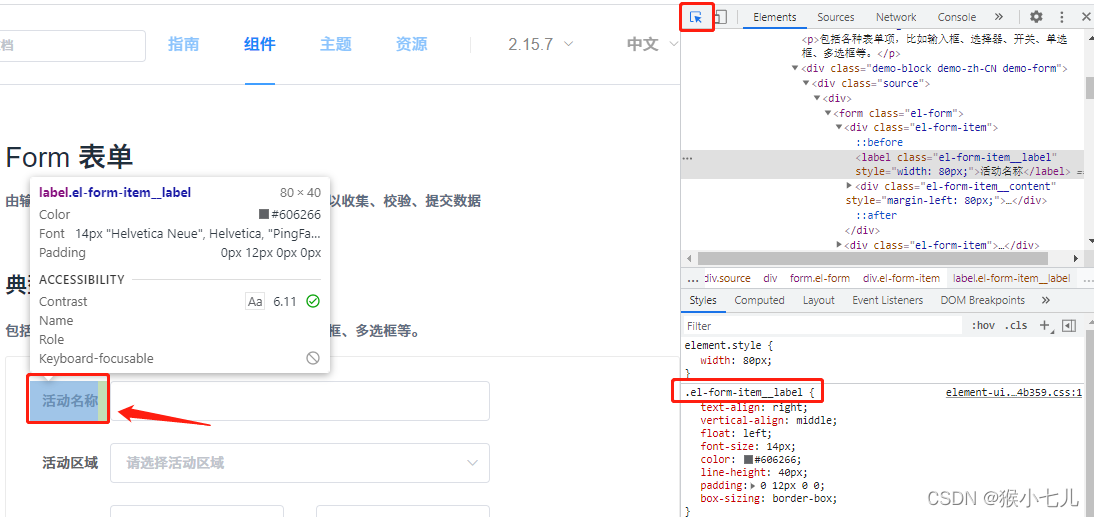
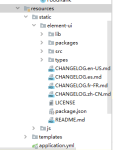
之前写了讲element-ui下载到本地的方法: https://blog.csdn.net/ttphoon/article/details/104653785 但是,下载下来后要去使用发现只有官方文档里的首个例子可以正常运行,之后的各个脚本执行都是样式无效的,...
”element-ui“ 的搜索结果
【代码】Element-UI plus 自定义-下拉框选择年份【vue3】
对比 [email protected] 的文档和最新的 [email protected] 的文档,以及 Github 上的 commit;发现 2.9.2 还是增加了很多新的功能和组件的,那如果我们很想使用 [email protected] 的话,那么,解决方案就是升级 Vue ...
错误信息: Subsequent property declarations must have the same type. Property ‘$confirm’ must be of type ‘(modalOptios: ModalOptions) => ModalConfirm’, but here has type ...
【代码】前端 cdn 方式使用 Vue + element-ui。
111
element-ui-js: https://unpkg.com/element-ui/lib/index.js element-ui-css: https://unpkg.com/element-ui/lib/theme-chalk/index.css 注意:要使用 element-ui 中的字体图标,还要下载 ttf, woff 文件,版本要和 ...
【代码】vue+element-ui(1)
element-ui组件js触发选择文件
自定义elementUI表格背景颜色,更改鼠标经过背景颜色
下面我们就以view ui的表格组件为例;该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 colspan。也可以返回一个键名为 rowspan 和 colspan 的对象。看上面对该方法的说明太过于官方...
基于vue+element-UI搭建的学生课程信息管理系统源码+项目说明(配合面试题库中后端服务开发,具有学生信息管理、课程信息管理、选课表管理、学生选课等多种功能).zip 基于vue+element-UI搭建的学生课程信息管理系统...
element-ui组件库官网:[http://element-cn.eleme.io/#/zh-CN](http://element-cn.eleme.io/#/zh-CN) 官网中有各种组件的使用教程,demo代码,方法,函数等。 下面介绍vue-cli项目中如何使用element-ui 1 .第一步是...
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建 官网: http://element-cn.eleme.io/#/zh-CN 创建 06-element-ui.html 将element-ui引入到项目 一、引入css <!-- ...
el-button type=“primary” class=“not-find-btn-gohome” @click=“$router.push({ name: ‘Home’ })”>进入首页。...描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?Vue 的 nextTick 的原理是什么?
1、错误示例(数据添加成功,页面不渲染)
no such file or directory, rename 'D:\myvue06\node_modules\babel-runtime\node_modules\core-js' -> 'D:\myvue06\node_modules\babel-runtime\node_modules\.core-js.DELETE' npm WARN deprecated core-js@...
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助...
element-ui,vue 2.0
ElementUI中文网 :https://element.eleme.cn/#/zh-CNElement-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是Mint UI。我是学后端的在学习Vue时候了解到Element,我使用Element...
vue+element-ui 表格实现拖动排序(行排序)
转载 因为原作者的代码没有贴在代码块里,所以贴到编辑器里会有编码问题 于是我转载一下 贴到代码块里 /* 作者:中国移动俺不动_e7ea ...来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明...
使用element-ui的el-menu刷新保持选中状态
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地